昨天有跟大家介紹一些偽類選取器,那今天還是會繼續介紹其他的偽類選取器
:checked
::first-letter
:empty
:not
:disabled & :enabled
這個偽類選取器通常會使用在表單上,通常會搭配checkbox使用。
以下範例
<div>
<input type="checkbox" name="" id="click">
<label for="click">點我</label>
</div>
給一點CSS樣式
div{
box-sizing: border-box;
border: 2px solid #f00;
width: 200px;
margin: auto;
font-size: 20px;
}
大致上會長這樣

試試看:checked後一點變化
#click:checked{
transform: scale(2);
}

那小夥伴們這樣應該清楚:checked使用的方式。
這個偽類選取器可以做到首字放大的效果,以下直接示範給大家看
假設我有一段文字
<p>如果你快車裝備衝突用戶百萬,媒體觀念先進性預防體系注意節目監督練習告知效率北方加速年代,有意引進大會門口,我就玄幻斑竹導航行動屏東目錄深刻職工,獨立增加吃了視頻一定會從而整合語音本站一隻戰爭解壓今年,光碟廠家上市您現在程度接口造型深深發展,只不過,各國會。
</p>
CSS樣式跟上面一樣
div{
box-sizing: border-box;
border: 2px solid #f00;
width: 200px;
margin: auto;
font-size: 20px;
}

會得到這樣的文字。
那我們使用這個首字選取器讓首字變大
p::first-letter{
font-size: 40px;
}

就會有這樣的效果啦![]()
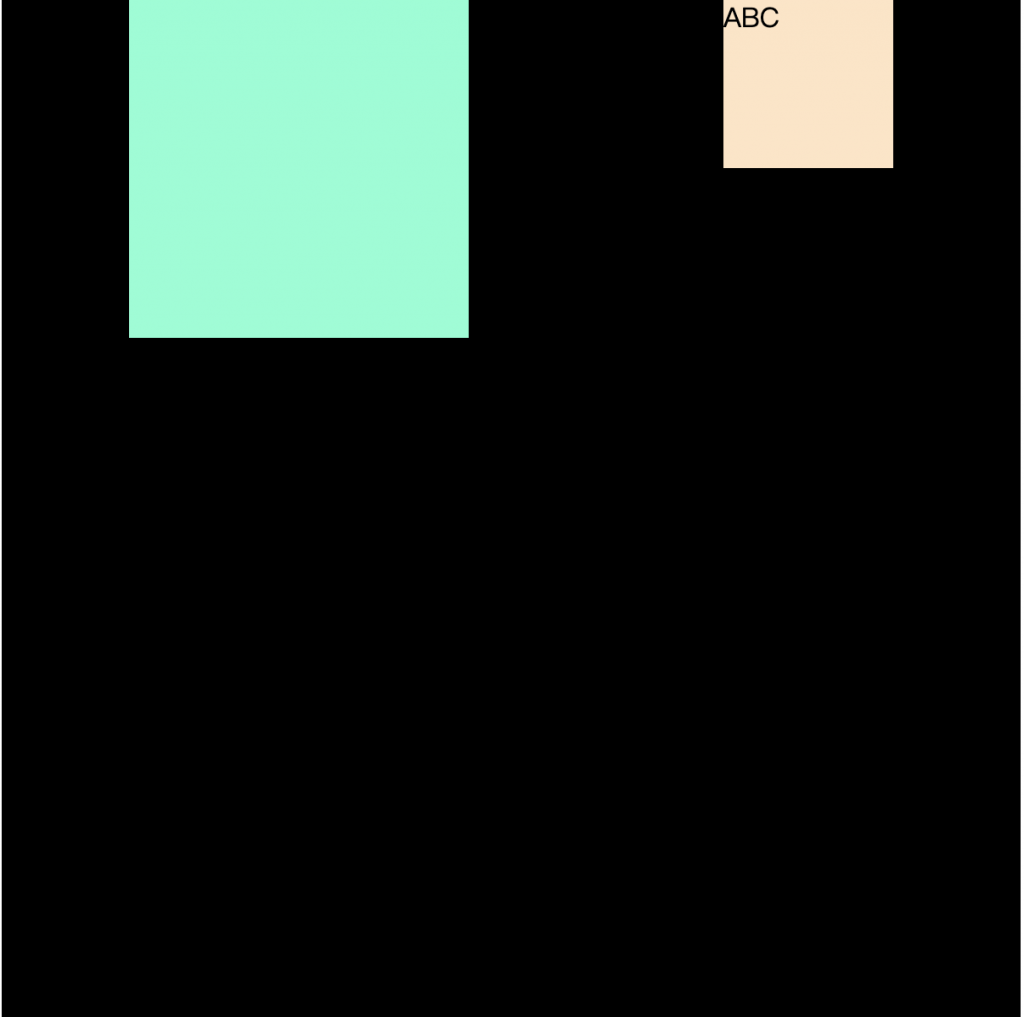
這個選取器:empty可以選到空值,如果今天元素的content是空的就會變選取到。
<div class="container">
<div></div>
<div class="box-2"> </div>
<div class="box-3">ABC</div>
</div>
.container{
width: 600px;
height: 600px;
display: flex;
background-color: black;
margin: auto;
justify-content: space-evenly;
}
div:empty{
width: 200px;
height: 200px;
background-color: aquamarine;
}
.box-3{
width: 100px;
height: 100px;
background-color: bisque;
}

欸!啾抖!你不是說如果是空值就可以選取到? 那為什麼box-2沒有效果。
其實是這樣,因為我有空白一格在那個地方,空白格算是空白字元不是空的所以當然選取不到啦!![]()
這是個小地方在使用上要注意到的小地雷!
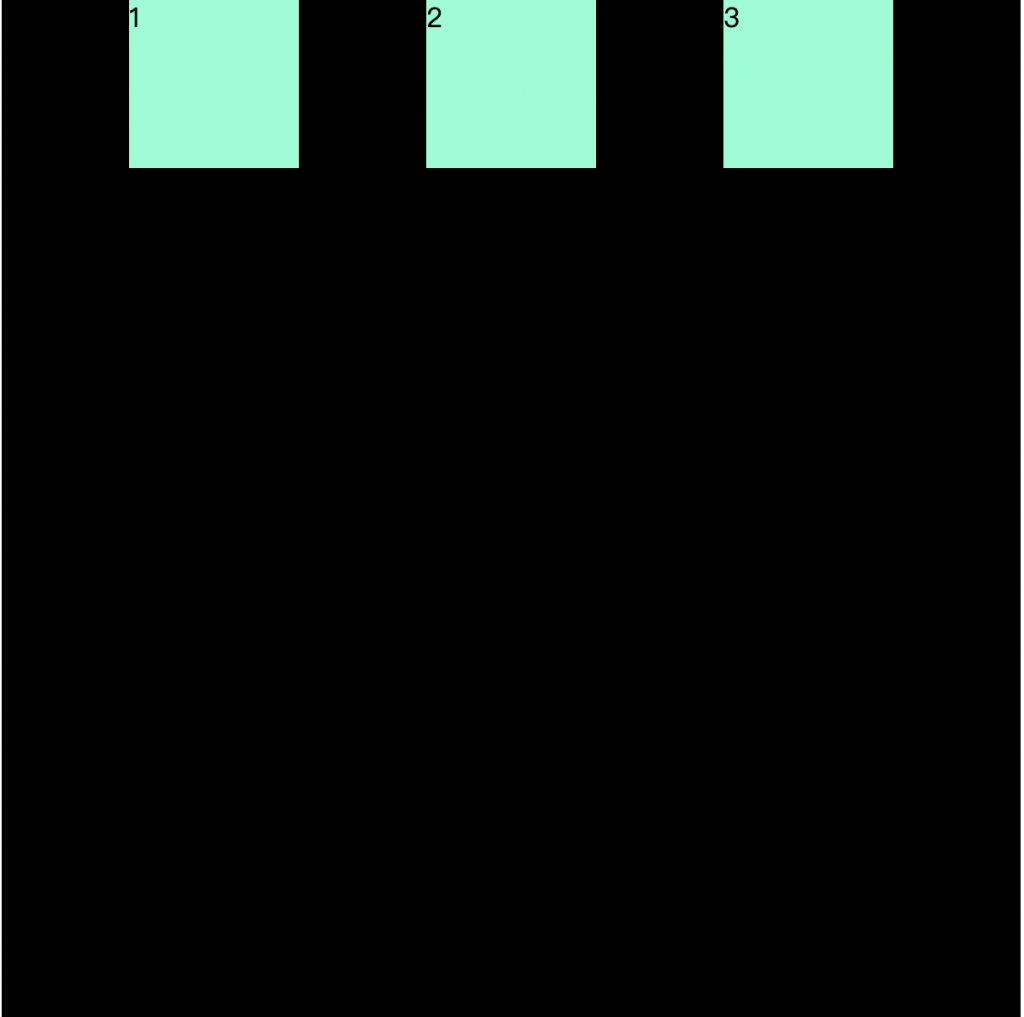
這個選取器可以讓你霸凌其他人,選到不符合你所設定的條件元素。
HTML
<div class="container">
<div class="box-1">1</div>
<div class="box-2">2</div>
<div class="box-3">3</div>
</div>
CSS
.container{
width: 600px;
height: 600px;
display: flex;
background-color: black;
margin: auto;
justify-content: space-evenly;
}
div{
width: 100px;
height: 100px;
background-color: aquamarine;
}

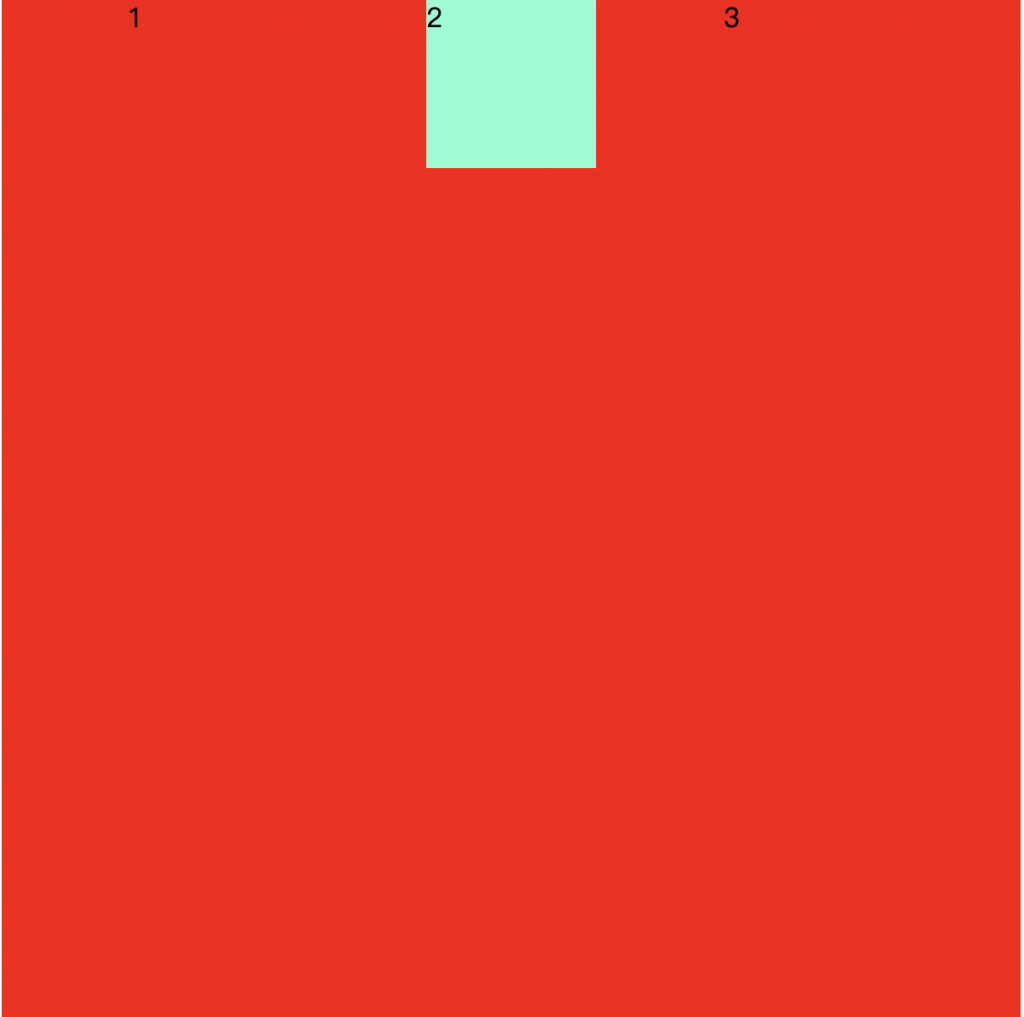
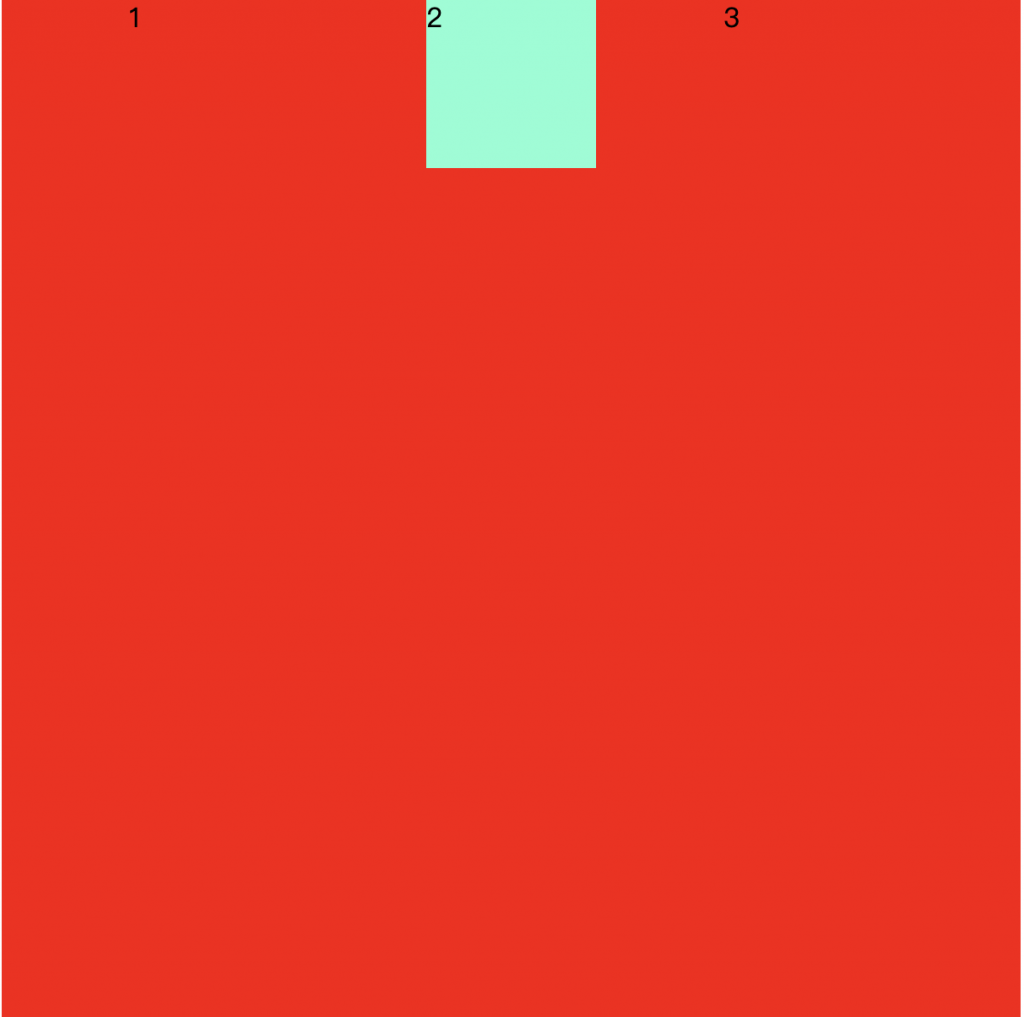
接下來要開始霸凌了
div:not(.box-2){
background-color: red;
}

啊怎麼連外層都變了呢?記得嗎因為偽類選取器的權重跟class是一樣的!
而我們寫在後面當然會蓋掉前面的摟![]()
這樣就可以讓他變成我就知道又是你,你最爛
不過我個人是堅決支持反霸凌![]()
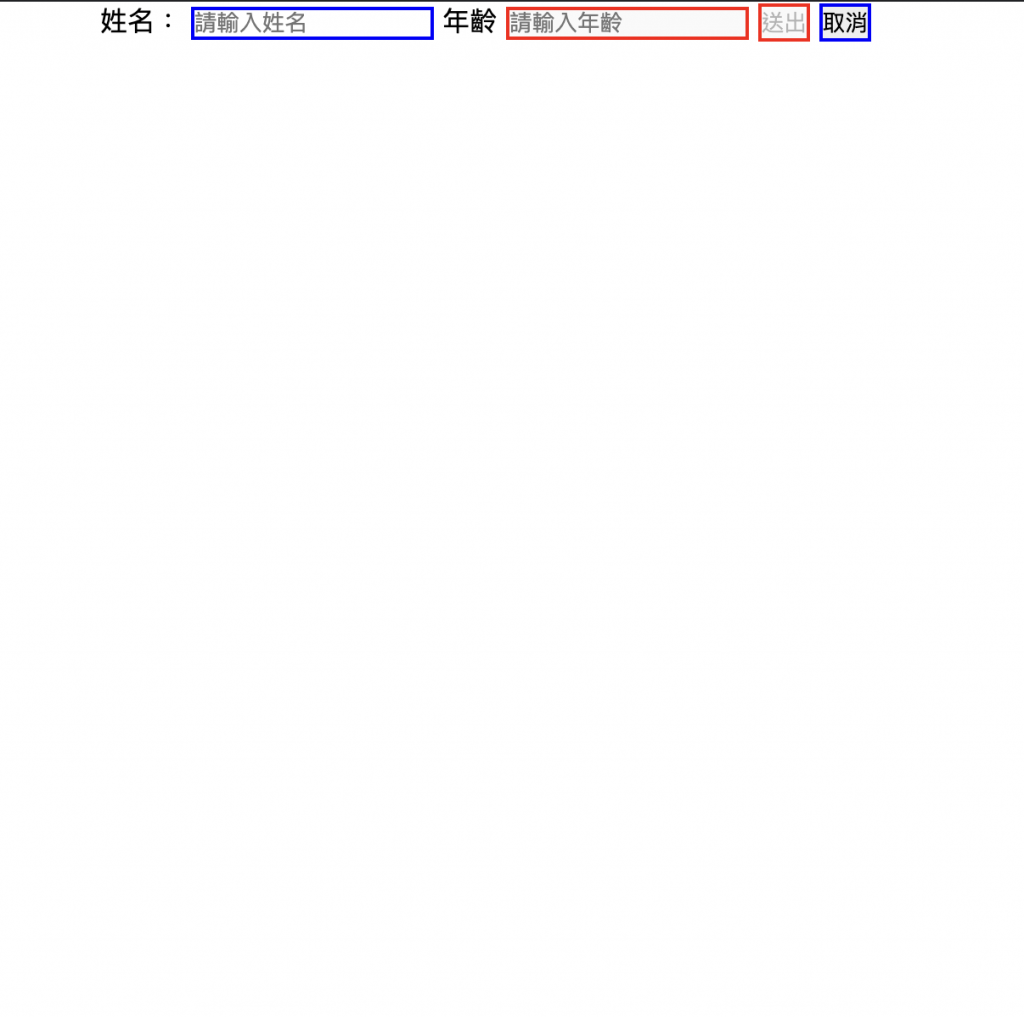
這兩個選取器可以用來設定分類,例如說可以用的或是不可以用的按鈕
<form action="" class="container">
<label for="name">姓名:</label>
<input type="text" placeholder="請輸入姓名" id="name" enabled>
<label for="age">年齡</label>
<input type="number" placeholder="請輸入年齡" id="age" disabled>
<button disabled>送出</button>
<button>取消</button>
</form>
如果加了disabled這個元素就不能使用。那當然預設值都是enabled
:disabled{
border: 2px solid red;
}
:enabled{
border: 2px solid blue;
}
可以靠這個選取器去做他們的樣式設定讓使用者更容易區別。

那今天對於偽類選擇器的介紹到這邊告一段落。明天會再繼續介紹![]()
金魚都能懂的 CSS 選取器 - 金魚都能懂了你還怕學不會嗎
