大家好~今天還是要繼續介紹剩下的偽類選取器。今天會談到的部分比較偏向選取特定順序或型態
:first-child & :last-child
:first-of-type & :last-of-type
:only-child
:only-of-type
這個選取器可以讓你選取到你的物件下的第一個子物件或是最後一個子物件。
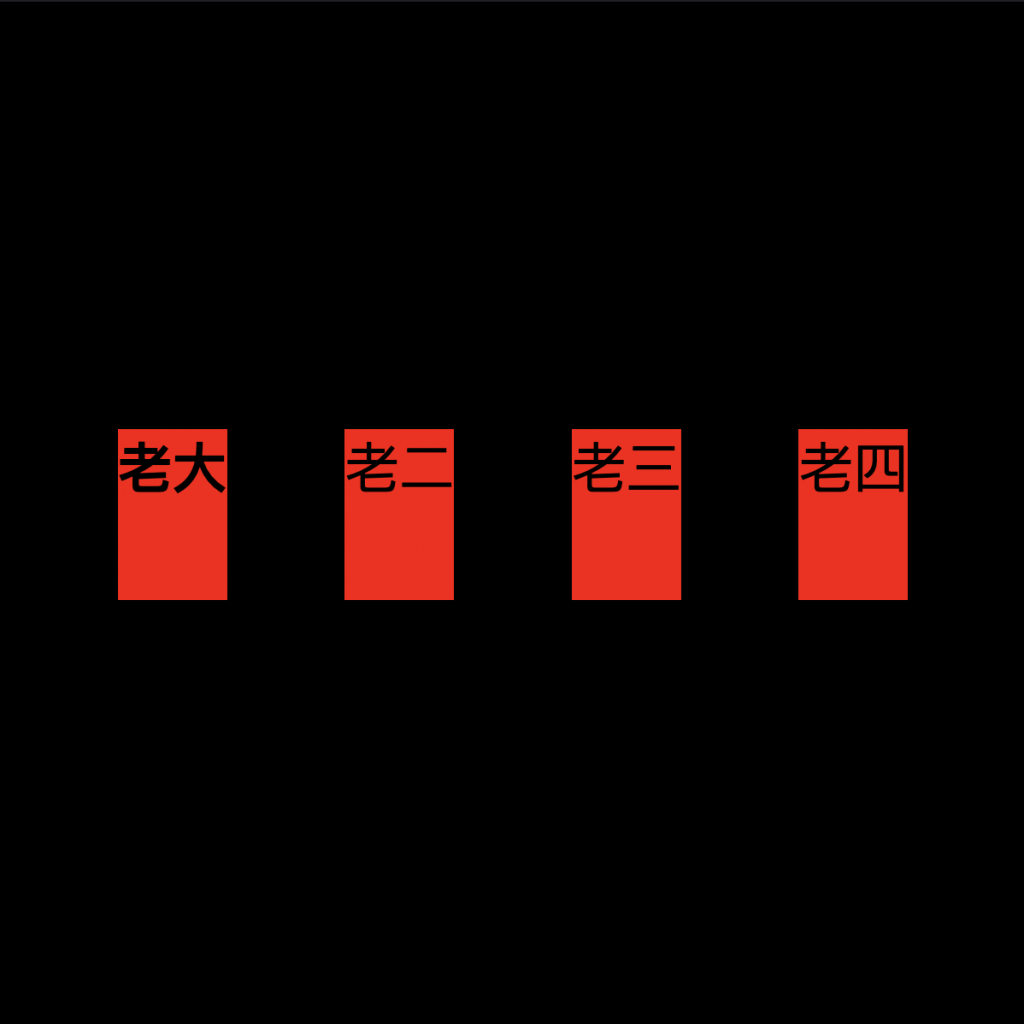
HTML範例
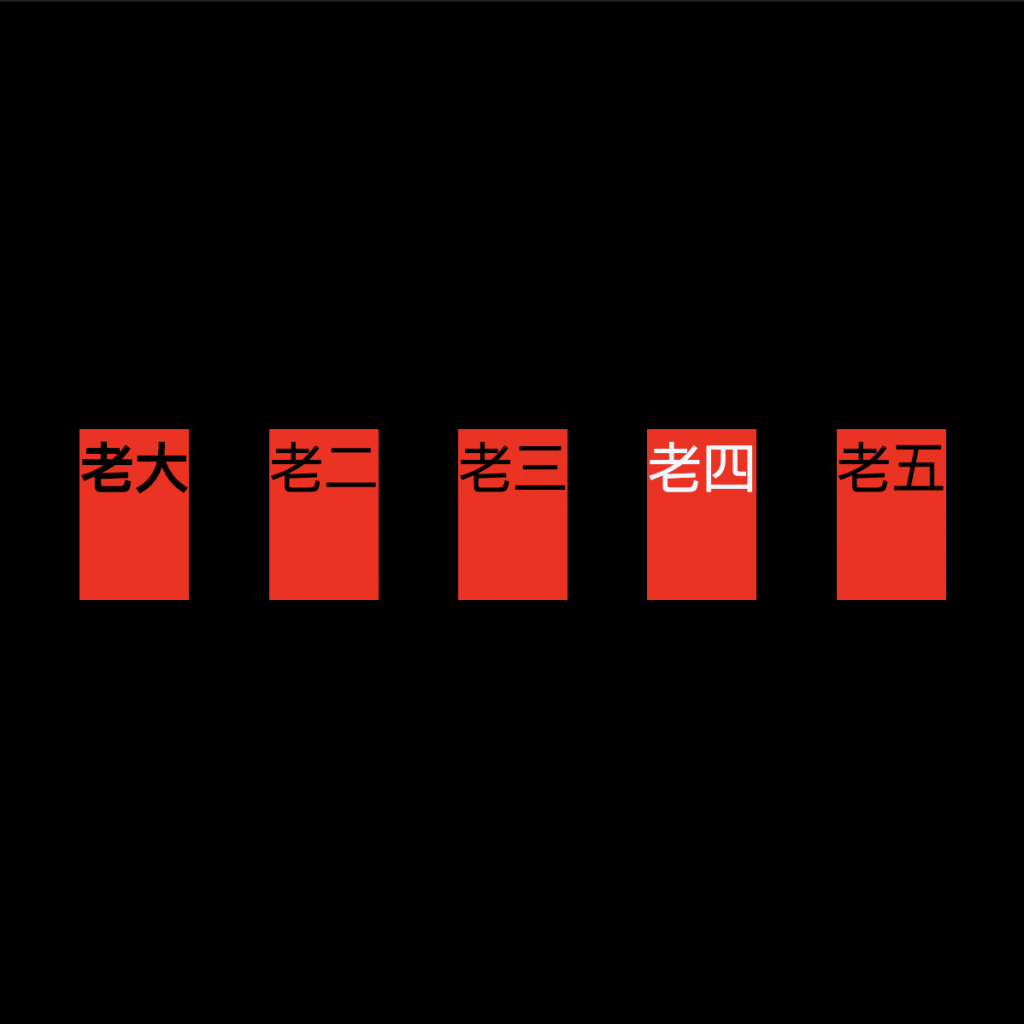
<div class="family">
<h2 class="child">老大</h2>
<span class="child">老二</span>
<p class="child">老三</p>
<div class="child">老四</div>
</div>
CSS
.family{
width: 600px;
height: 600px;
margin: auto;
display: flex;
justify-content: space-evenly;
background-color: #000;
align-items: center;
}
.child{
font-size: 32px;
height: 100px;
background-color: red;
}

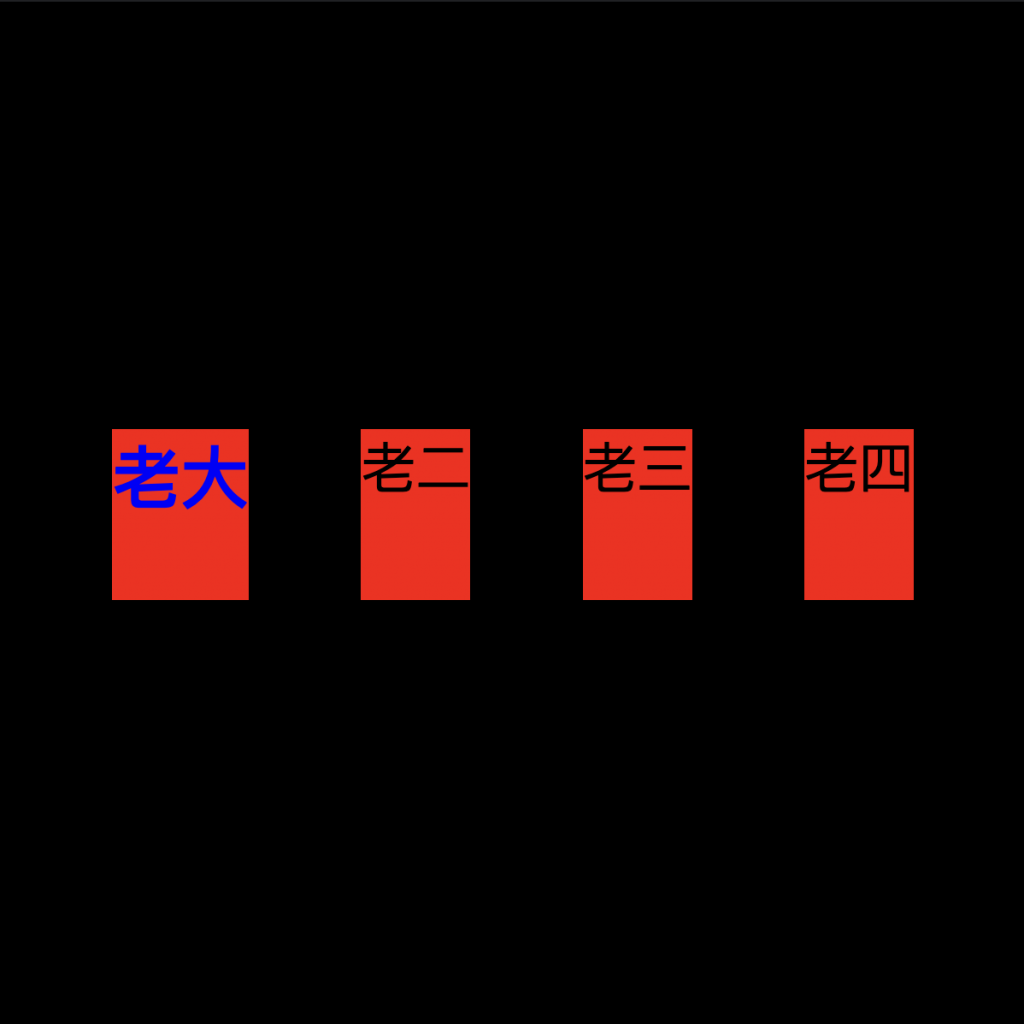
那我想讓老大的字體跟顏色改變,他是.family下的第一個子物件
.family :first-child{
font-size: 40px;
color: blue;
}

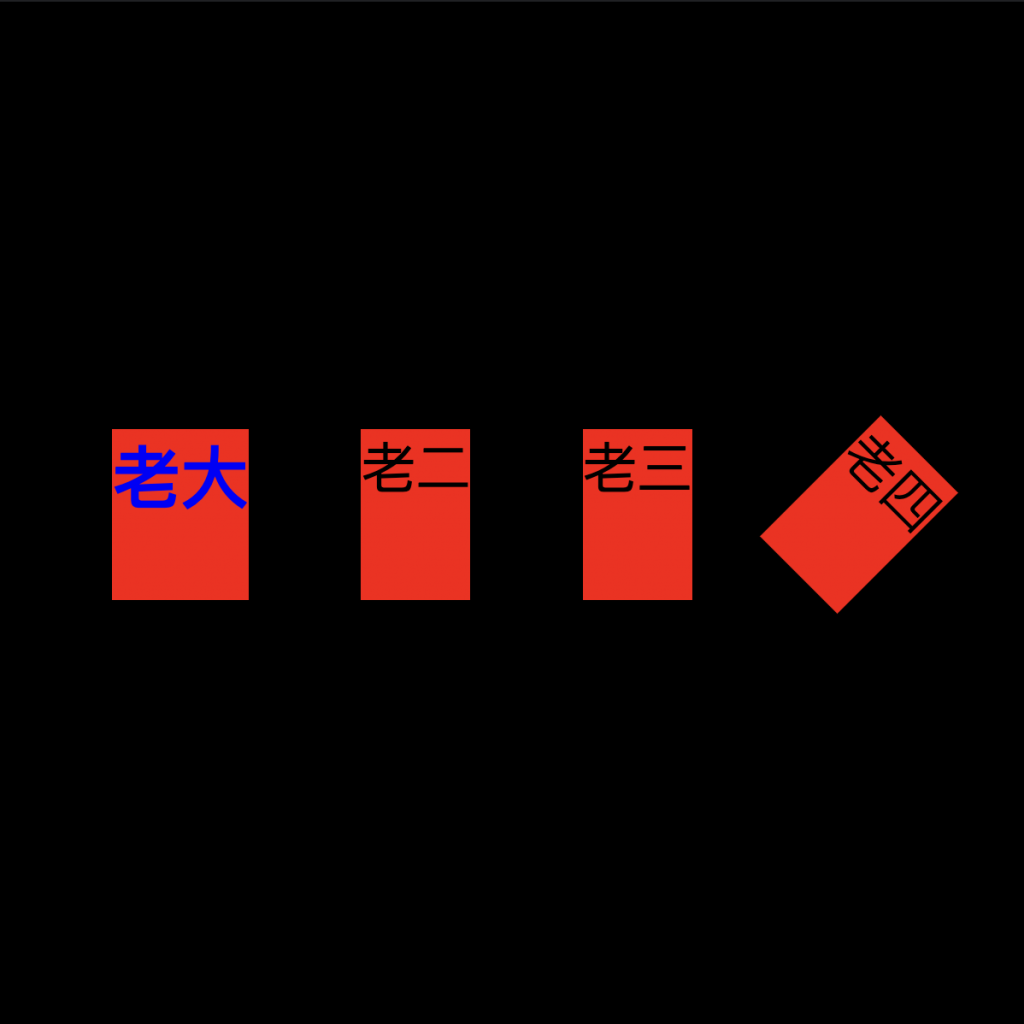
如果我想讓老四做一些改變
.family :last-child{
transform: rotate(45deg);
}

這個是針對子元素的位置做選擇,不會被元素類型影響並快速選取到第一個或最後一個物件。
這個選取器:first-of-type跟:first-child最大的差別在於這個可以設定選取類型。
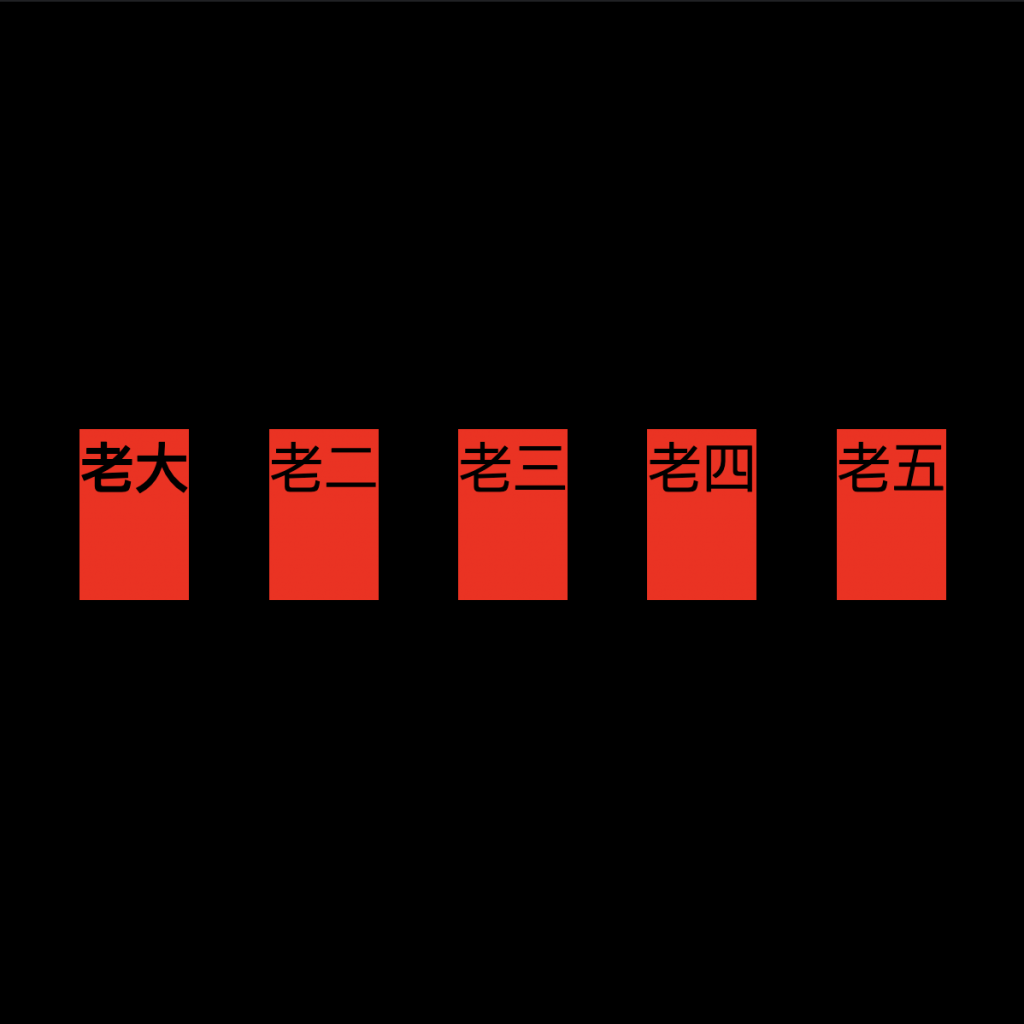
我們在加入一個新的元素
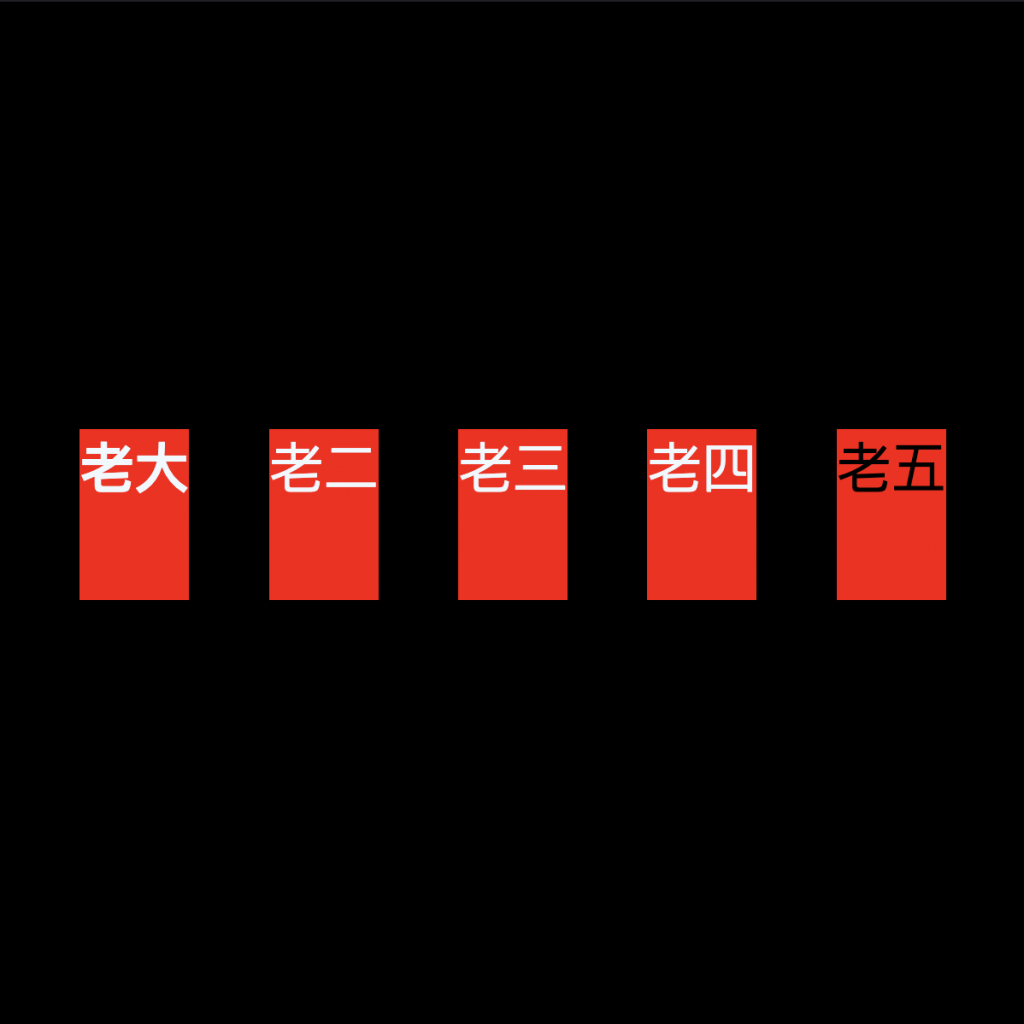
<div class="family">
<h2 class="child">老大</h2>
<span class="child">老二</span>
<p class="child">老三</p>
<div class="child">老四</div>
<div class="child">老五</div>
</div>

假設我今天想讓老四文字顏色改變
.family div:first-of-type{
color: aliceblue;
}

這個選取器會選取到你所設定的類型第一個或是最後一個。
那如果今天沒有設定想選取的類型呢?
.family :first-of-type{
color: aliceblue;
}

就會選到每一種元素類型的第一個。因為老五是div的第二個自然就不會被選取到。
這個選取器可以用來選取底下只有一個元素的元素 聽起來超饒舌![]()
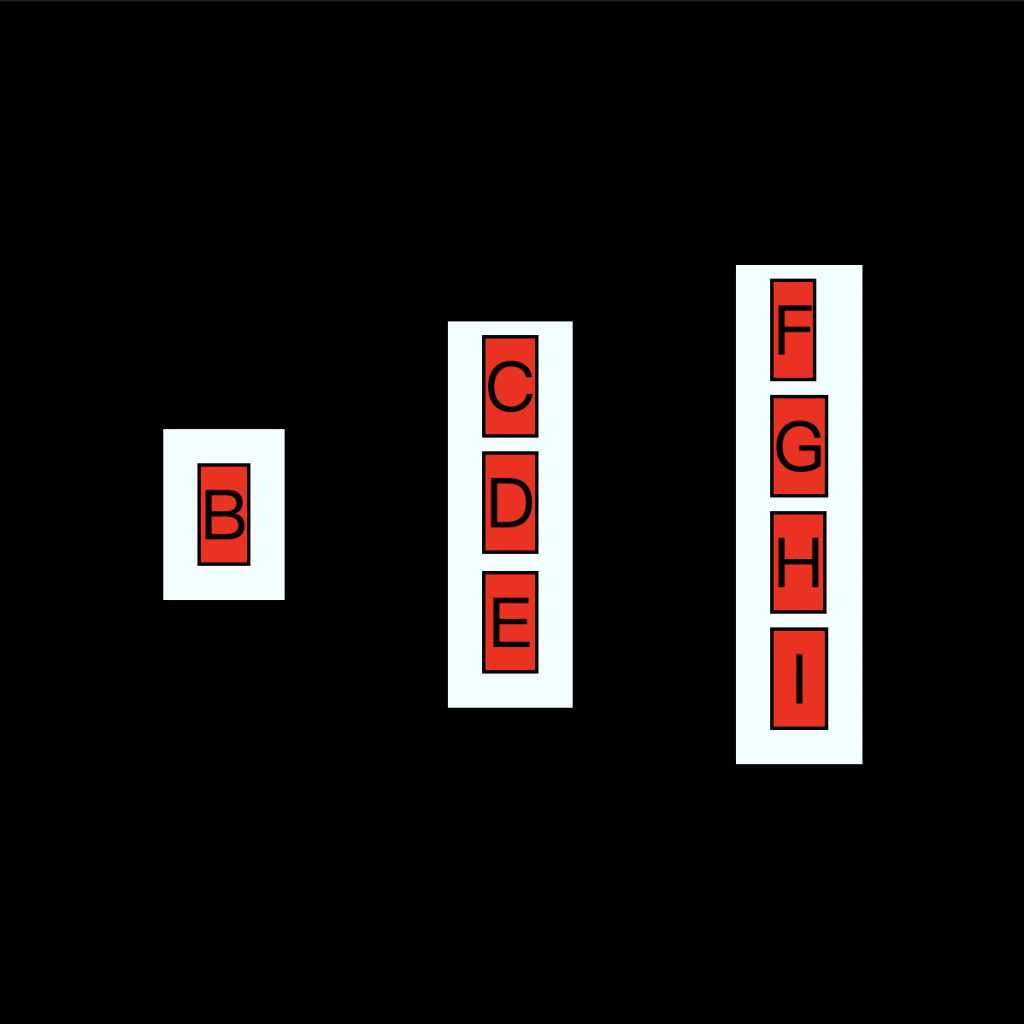
<div class="home">
<div class="family family-1">
<div class="child">B</div>
</div>
<div class="family family-2">
<span class="child">C</span>
<div class="child">D</div>
<div class="child">E</div>
</div>
<div class="family family-3">
<span class="child">F</span>
<div class="child">G</div>
<span class="child">H</span>
<div class="child">I</div>
</div>
</div>
.family{
background-color: azure;
padding: 10px;
}
.child{
text-align: center;
border: 2px solid #000;
background-color: red;
margin: 10px;
font-size: 40px;
}

上面可以想像成有一個社區住了三戶人家,裡面都有各自的小孩只是小孩的數量不同。
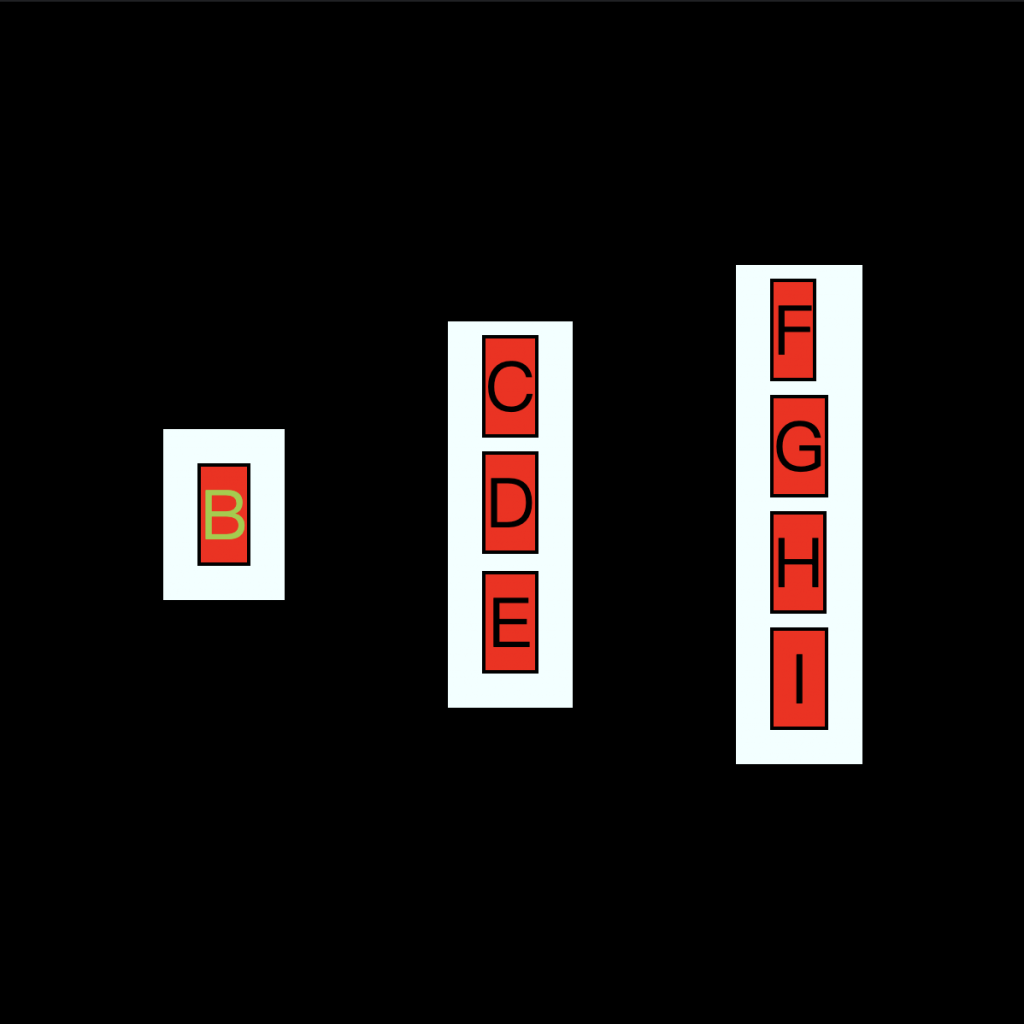
如果我只想針對只有一個兒子的去做修改
.family :only-child{
color: yellowgreen;
}
因為第一個家庭只有一個兒子,是不是很方便就可以選取到啦![]()

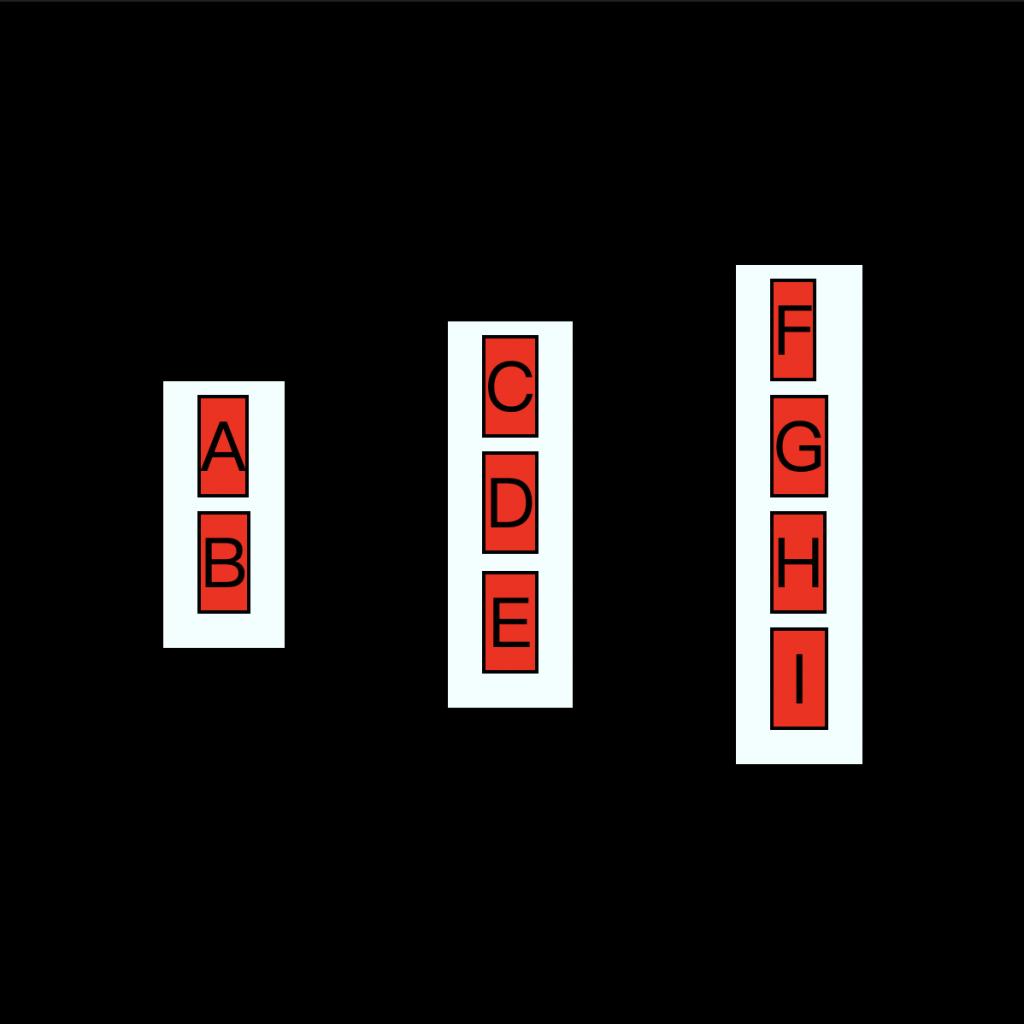
這個選取器可以選取到唯一型態的子元素,一樣跟前面的原理一樣但是選取的標準是型態。
<div class="home">
<div class="family family-1">
<span class="child">A</span>
<div class="child">B</div>
</div>
<div class="family family-2">
<span class="child">C</span>
<div class="child">D</div>
<div class="child">E</div>
</div>
<div class="family family-3">
<span class="child">F</span>
<div class="child">G</div>
<span class="child">H</span>
<div class="child">I</div>
</div>
</div>

上面也是可以想像成有一個社區住了三戶人家,裡面都有各自的小孩只是可能該矮胖瘦不一樣。
那我今天先不針對類型做設定
.family :only-of-type{
color: yellow;
}

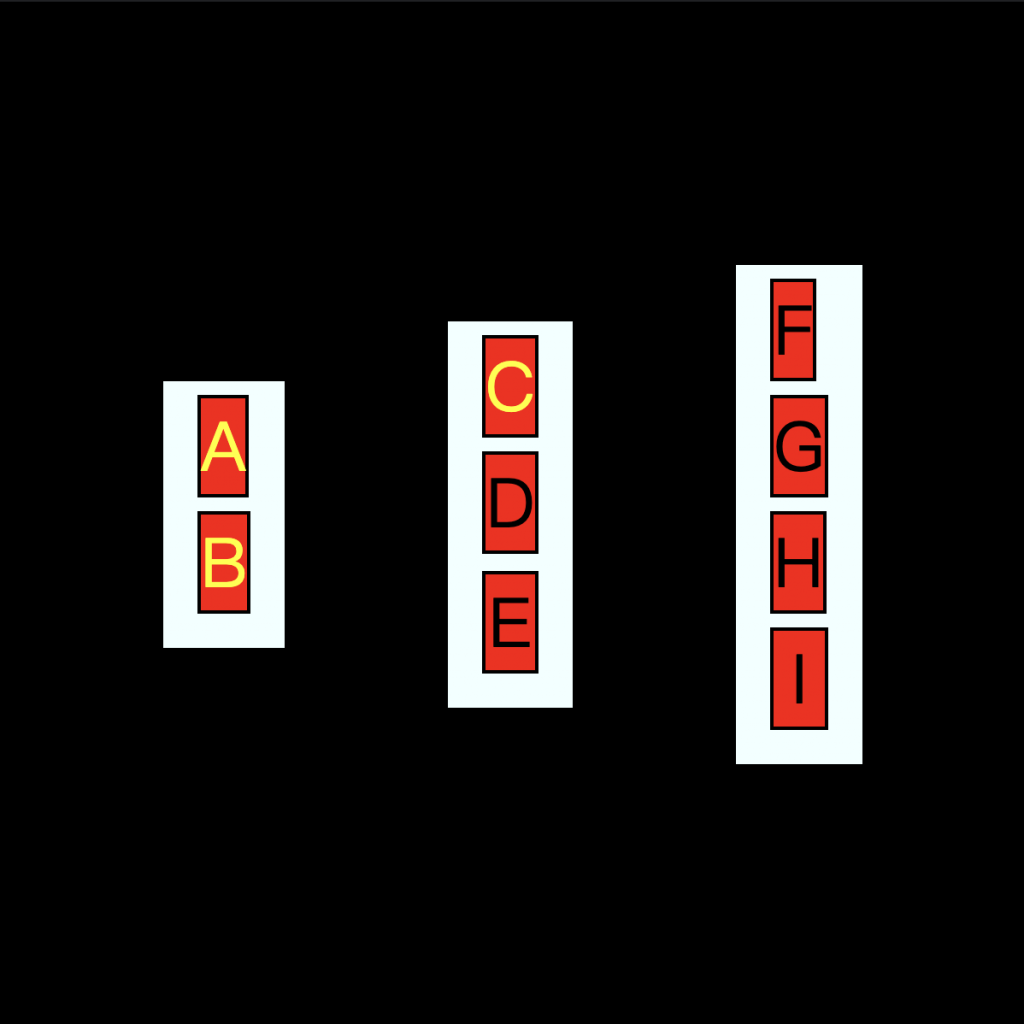
為什麼改變的只有A、B、C![]() 那是因為它們都是目前
那是因為它們都是目前.family裡面唯一是這個類型的元素。
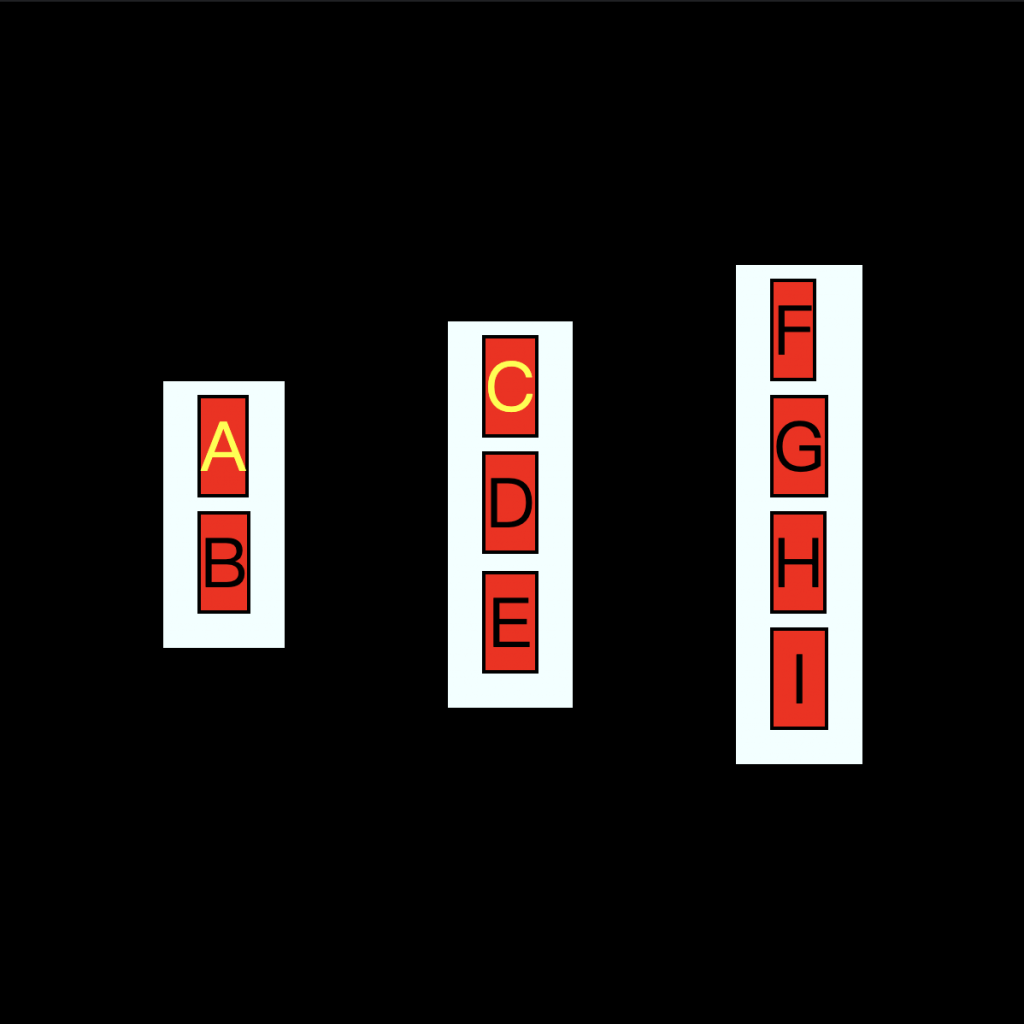
那如果我們加個條件要span類型的
.family span:only-of-type{
color: yellow;
}

因為它們都是裡面唯一是span類型,如果是div的話能被選到只剩A了。
那第三個家庭為什麼一直沒有被選到,因為子元素類型都有重複不是唯一所以都不會被選到。
所以這個選取器不只能挑到獨子還可以選擇多金的![]()
那今天對於偽類選取器又多介紹了四個,明天會在為各位帶來偽類許取器的介紹![]()
金魚都能懂的 CSS 選取器 - 金魚都能懂了你還怕學不會嗎
