除了normailze之外,這邊另外推薦一個css的 函式庫 FontAwesome
在這裡你可以找到各式各樣的小圖示,增加我們HTML的美觀,雖然有些需要付費,但是免費的項目就已經足夠讓我們設計出漂亮的圖案,引用的方式如上述的Normalize。
FontAwesome官網: https://fontawesome.com/
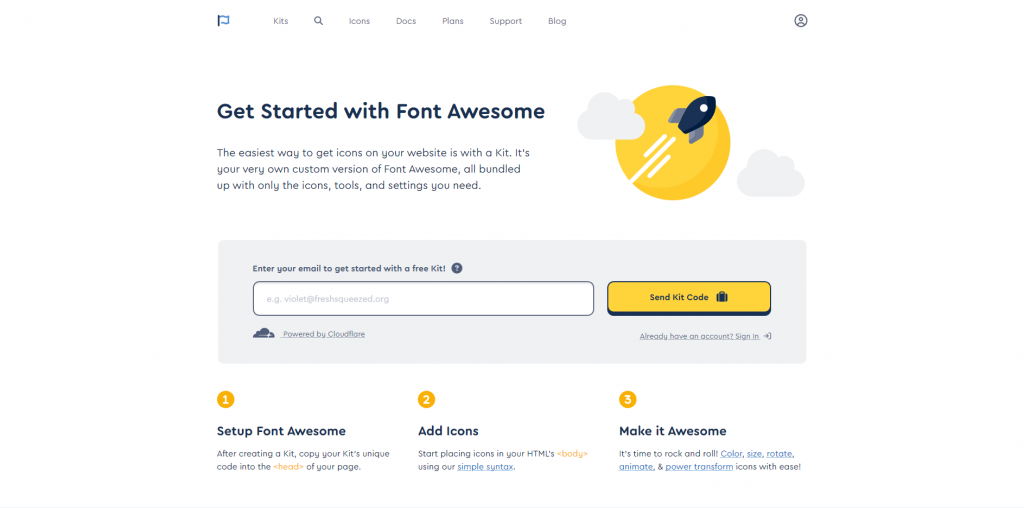
1.第一次進來會要求先註冊,在中間灰色的地方填寫EMAIL,之後便可以到MAIL收信,註冊。
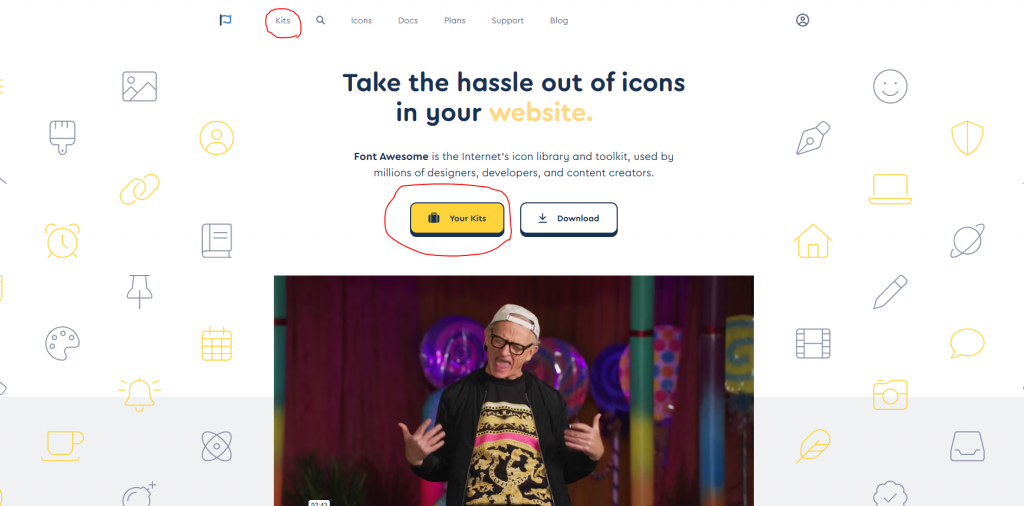
2.接著登入帳號,並點選kits以及Your Kits。
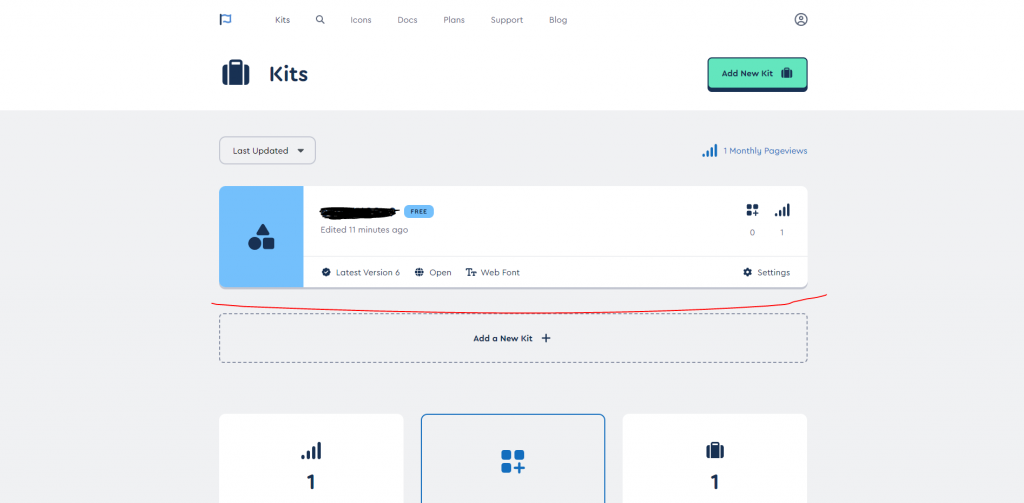
3.在一開始會預設你有一個Kits,直接點擊,跳轉下一個畫面。
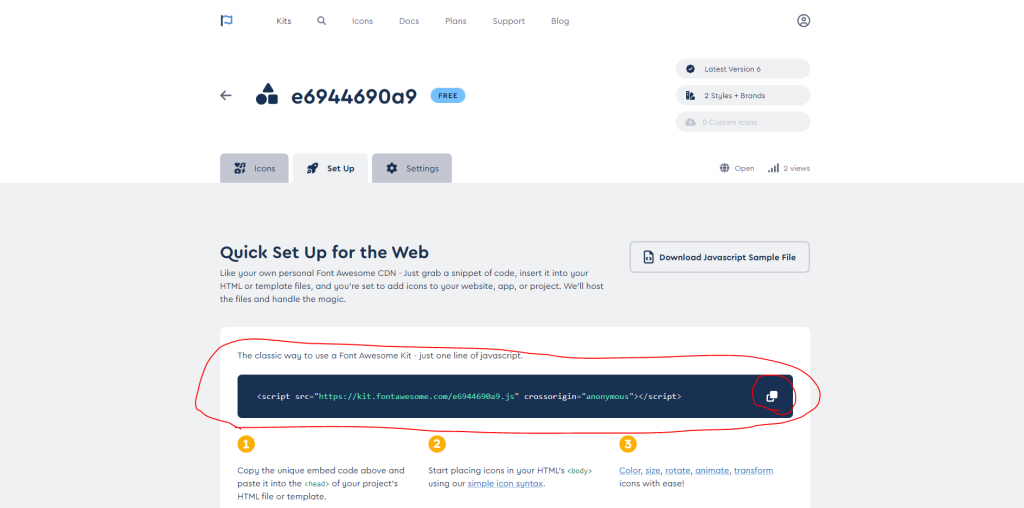
4.找到框起來的地方點選複製,並將其貼在專案的HTML<head></head>標籤中,就大功告成。