1.前言
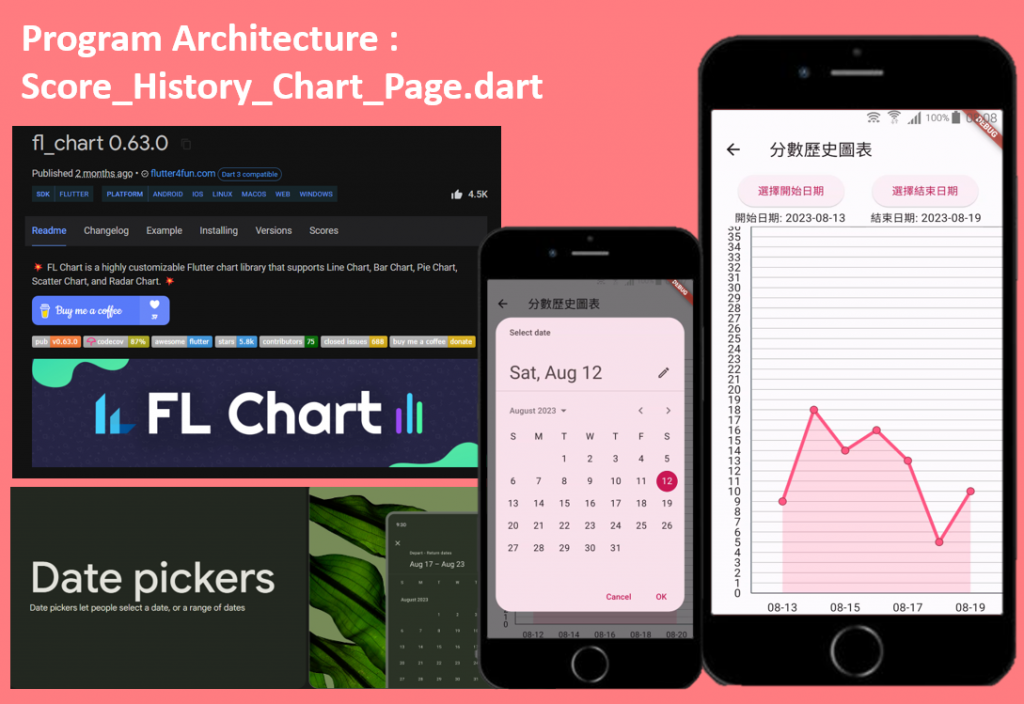
2.介面設計
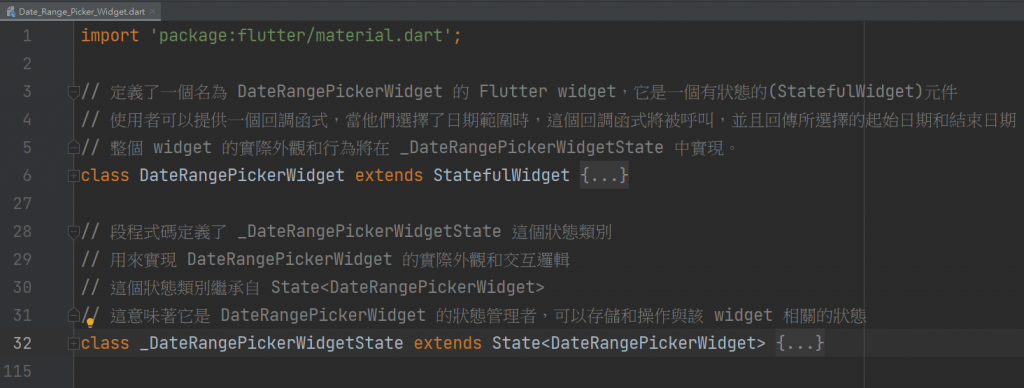
3.程式碼架構: Date_Range_Picker_Widget.dart
4.結語
終於結束連續好幾天的程式碼架構介紹和實作,能走到下一個部分啦! 接下來要介紹日期選擇器的widget,藉由這個widget,使用者能選擇特定時間內的測驗歷史總分,能達到以下好處:
總結以上,提供特定時間段數據有其重要性,接下來的文章就讓我們來介紹這部分的功能是如何在 Flutter x Dart 中實踐的吧!

Date_Range_Picker_Widget.dart這份 Dart 程式碼是一個 Flutter 應用程式中的自定義 widget,它提供了日期範圍選擇的功能。以下是這份程式碼的主要架構和功能簡介:
onDateRangeSelected,當用戶選擇日期範圍時,該回調函式會被呼叫,以便應用程式可以處理所選日期範圍。DateRangePickerWidget 的狀態管理器,用於處理日期選擇和狀態管理。_startDate 和 _endDate 變數,以便在選擇日期後重新繪製界面。_startDate 和 _endDate 變數用於存儲選擇的日期,並在用戶的選擇發生變化時更新。DateRangePickerWidget Class 主要負責定義外觀和用戶界面,而 _DateRangePickerWidgetState Class 主要負責實現日期選擇的邏輯和狀態管理。這樣的設計分離了界面和邏輯,使程式碼更容易維護和擴展。
明後天的文章,我們將詳細說明 Date_Range_Picker_Widget.dart 這個檔案的實作內容和相關設定,那我們就明天見囉!
孫子兵法〈兵勢篇〉:「將者國之輔也,輔周則國必強,輔隙則國必弱。」
The general is the nation's support; when they work closely together, the nation thrives; otherwise, it weakens.
將領和君主的關係如果合作無間,國家就會強大;相反地,如果兩者有嫌隙或關係疏遠,國家就會衰弱。 來源
如果嫌棄抱怨下屬又不願花時間和心力領導教導,這種領導者的團隊終將會瓦解: 一個小漏洞可以沉沒一艘大船
"A small leak can sink a great ship." - Benjamin Franklin
