介紹完基本的測試後,終於到了主題的 AI 部分,現在 AI 工具有如雨後春筍般,每天都有新的工具,真的要講的話有太多可以介紹了,所以我會就我常用的 AI 工具來做介紹。
以寫測試來說,VS Code extension 一定是最合適的,因為可以直接在開發環境中使用,而且有些還可以直接把 AI 結果一鍵引入到程式碼中,非常的方便。
這邊就以我常用的 ChatGPT 跟 Copilot Chat 來做比較
假設要測試一個簡單的加總函式
function sum(a, b) {
return a + b;
}
步驟:

可以參考實際的對話過程
會需要說明檔案路經,是因為這樣就可以把程式碼直接貼上使用,不需要還要再另外更改路徑。
步驟:

只要下 /tests 就會默認是要測試當前打開檔案,還可以一鍵插入生成的測試程式碼。
從上面的步驟流程可以看到 Copilot chat 與 VS Code 整合上的優勢,不過缺點就是沒辦法保留多個記錄,而且也只能根據程式碼做回答,在文字處理上還是 ChatGPT 比較強大。
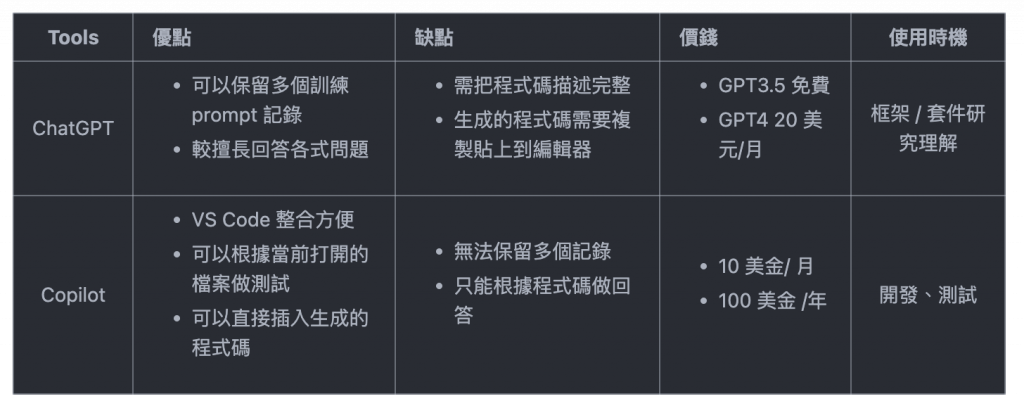
這邊簡單做個比較:

以寫測試及開發來說,Copilot 及 Copilot Chat 在使用上會比較合適,所以接下來的 AI 測試都會以 Copilot Chat 當作主要工具。
不過畢竟 Copilot 是要付費的,所以如果想試著導入 AI 到測試中,也可以先從 ChatGPT 開始,覺得真的有幫助再考慮付費。
但是相信我,一旦用了 Copilot 之後就回不去了 😂
再來就要進入實作的部分了~我會依照各個不同的情況先寫一遍測試,再使用 Copilot Chat 來產出測試碼,比較看看實際的差別,我們下一篇見!
