昨天我們提到透過用分類法的方式,來為我們的任務增加任務狀態,以及客戶等欄位。今天我們將要利用自訂欄位來加入其他的客製化功能,例如任務的受託人、任務的額外備註,或是預計工時等欄位。
說起自訂欄位,WordPress 的開發者大多數都會 ACF,因為這是一款可以透過介面輕鬆控制自訂欄位的強大工具,而且在 WordPress 的外掛儲存庫就提供免費版可供安裝。
關於 ACF 的介紹,我在上次參加鐵人賽時曾討論過,也提到可以透過 add_meta_box() 的方式來手刻客製化功能。但這些並不是我們所要討論的範圍,我們今天的目的是要替我們的「任務」加入相對應的欄位。

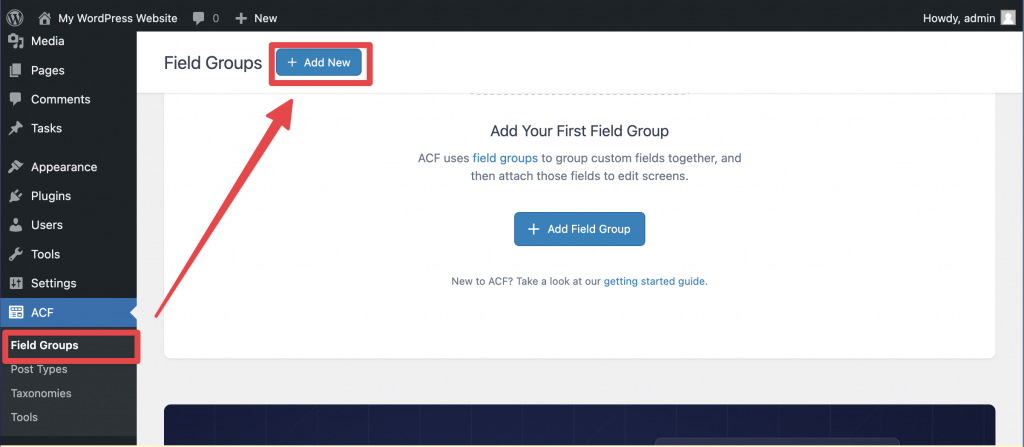
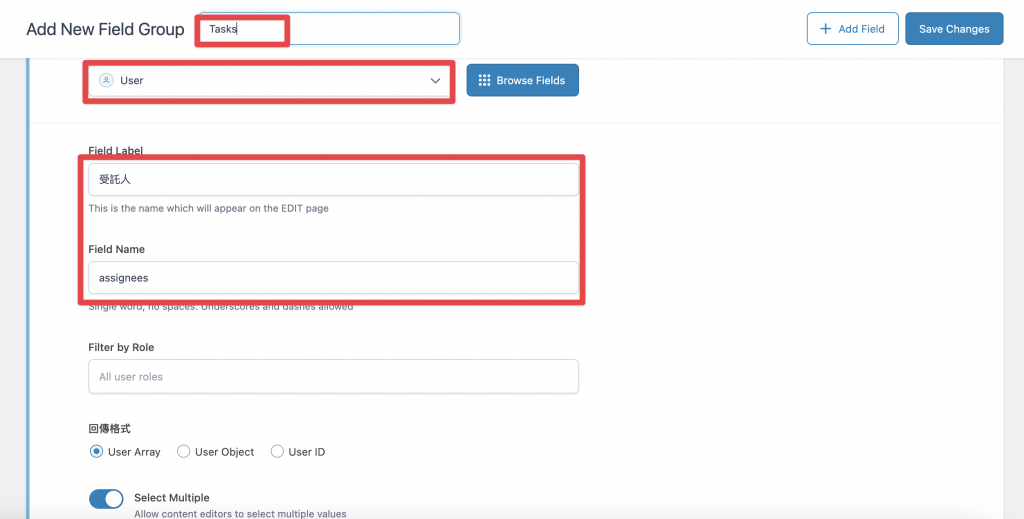
首先,點擊選單左側的 [ACF] > [Field Group] 開始建立欄位群組,為欄位群組命名後,插入我們想要的自訂欄位。由於我們是要選擇員工作為任務的受託人 (Assignee),所以我們欄位的格式選擇 User。而
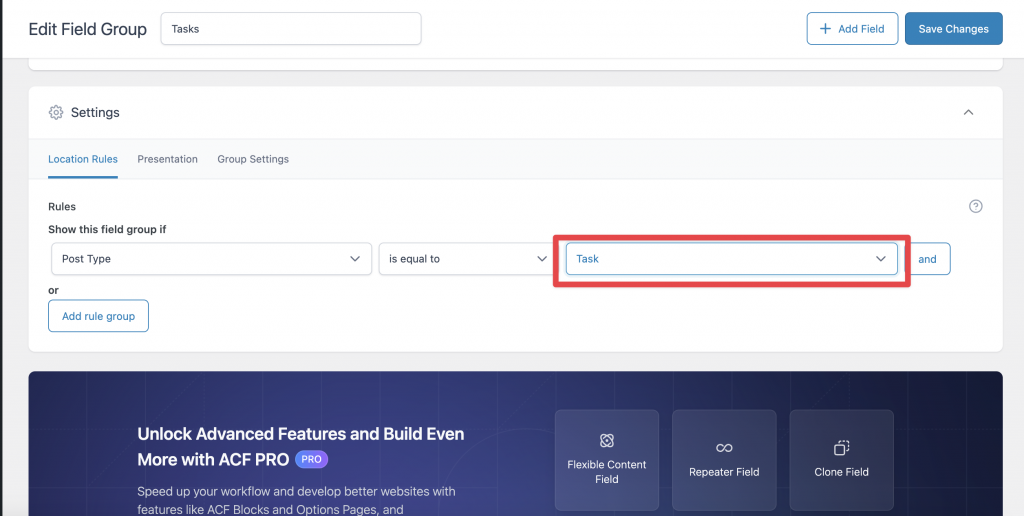
接著設定顯示的條件,我們希望他在內容類型 (Post Type) 等於 Tasks 的時候,才會出現這些自訂欄位。
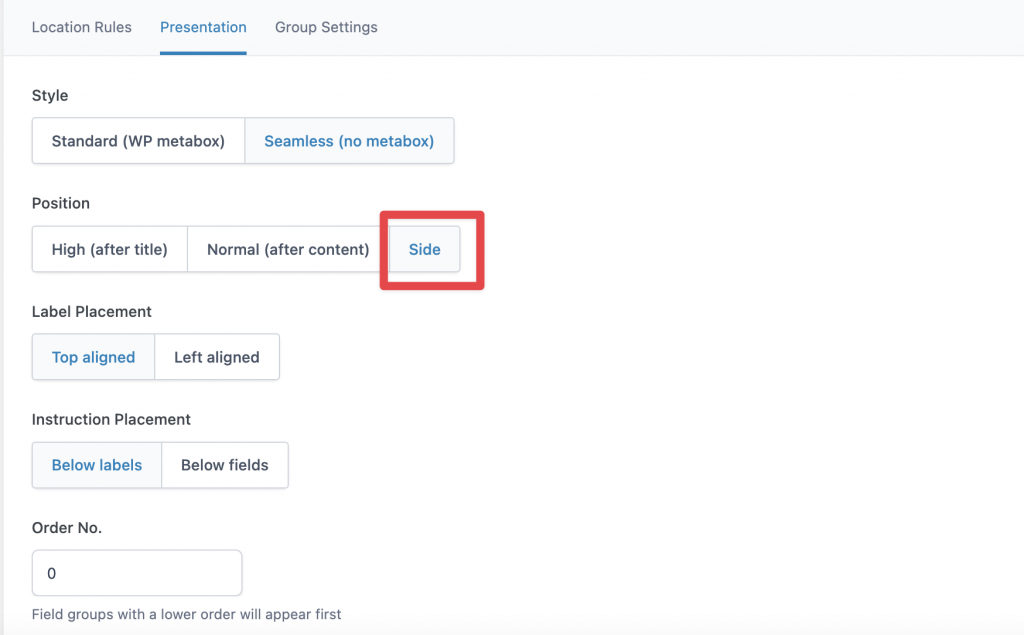
除了設定顯示條件外,我們也可以針對樣式再做一些調整,讓自訂欄位顯示在編輯器的資訊欄位中。
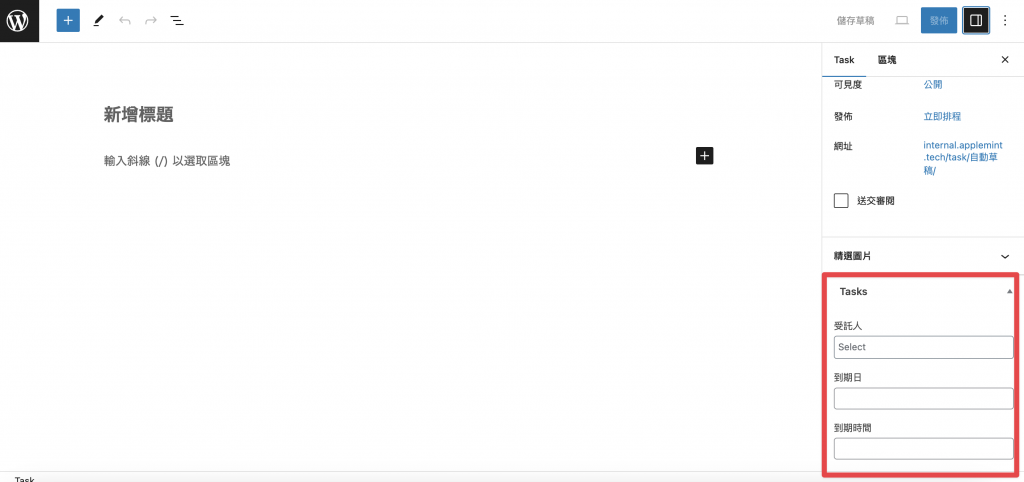
完成後就會像這樣。
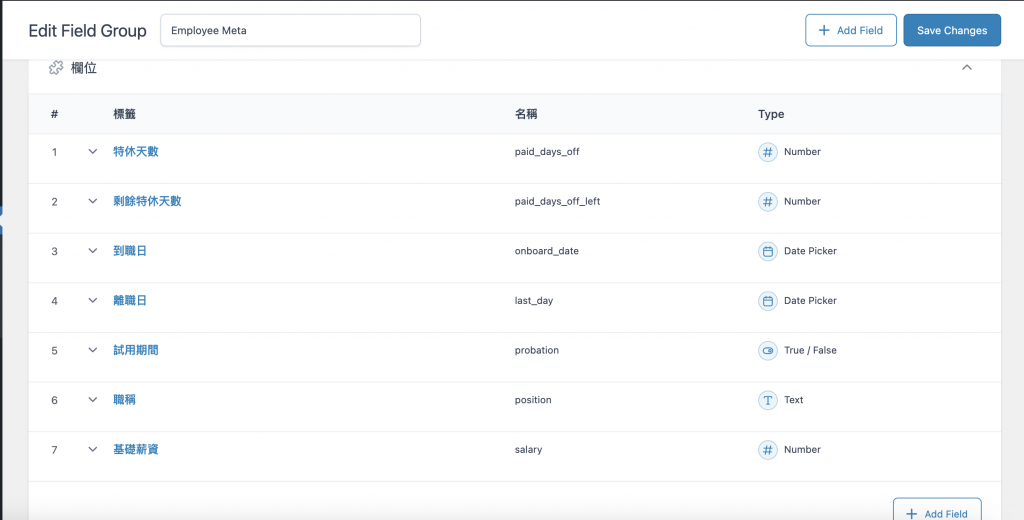
除了讓自訂欄位出現在自訂內容類型裡,也可以讓自訂欄位出現在個人資料中。舉例來說,我們希望把員工的基本資訊透過自訂欄位管理,便可以先新增下列欄位。
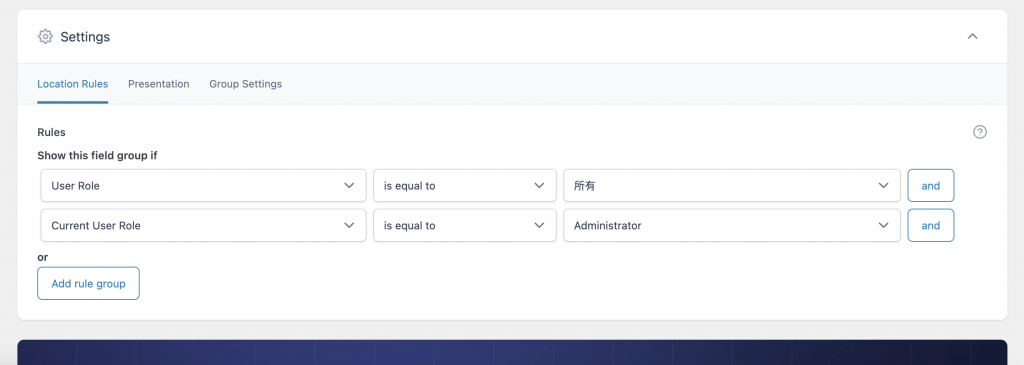
接著在顯示條件的地方選擇 User Role 等於所有角色、同時當前的使用者必須是管理員,這樣才能避免員工任意更動上面的資訊。
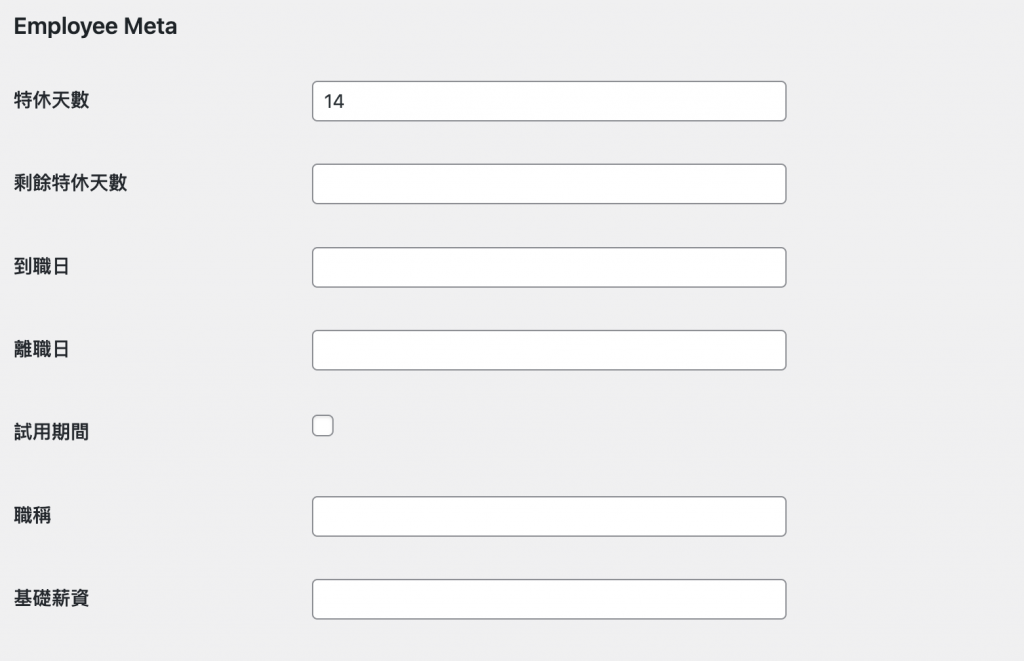
接著我們到使用者的個人資料頁面,就能看到自訂欄位了。
當我們將這些自訂欄位都設定完以後,要如何讓這些內容可以反映到前台呢?有兩種方法,一種是透過撰寫佈景主題的範本程式,另一種則是透過外掛來取用這些自訂欄位的中繼資料。
如果你希望透過自己撰寫程式碼來取得這些中繼資料,你可以在你的範本中加入 get_field( '欄位名稱' ) 或是 the_field( '欄位名稱' ) 來呼叫這些資料。你也可以在這兩個函式中,加入內容 ID (Post ID) 的參數,如 get_field( '欄位名稱', 123 ) 來取得特定內容的欄位。
這三篇文章,我們著重在自訂內容、分類法與自訂欄位的基礎,接下來我們會先介紹如何透過區塊佈景主題,來完成簡單的介面,並把準備好的資料,反映到員工們可以存取的介面上。
