
今天,我們將一步步地使用 Vite 從零開始建立 Vue 3 & GraphQL 的專案,從開發環境的設置到必要套件的安裝。
如果你是完全沒有經驗的初學者,這篇指南能提供實用的參考;已有經驗的朋友可以依需求跳過某些部分。
讓我們從安裝運行 JavaScript 的環境開始:

Node.js
https://nodejs.org/en
Node.js 是一款開源、跨平台的 JavaScript 執行環境,目前已成為在伺服器端運行 JavaScript 的首選。
Node.js 的特色是能夠建立高效能且支援異步 I/O 的網路應用程式。其深受讚譽的非阻塞 (non-blocking) 和事件驅動 (event-driven) 設計,讓它特別適合於處理資料密集型的即時應用 (data-intensive real-time applications)。
我們選擇使用 Vite 作為我們的專案建置和編譯工具,而 Vite 的運行正依賴於 Node.js。

Node Version Manager (nvm)
https://github.com/nvm-sh/nvm
Node Version Manager(簡稱 nvm)是一個允許開發者透過 command line 輕鬆地安裝、管理和切換多版本 Node.js 的工具。使用 nvm 可確保隨時在使用最適合的版本,進而提升開發效率和程式品質。
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.5/install.sh | bash
nvm install 18
nvm use 18
nvm alias default 18
Node.js 的偶數版本被標記為 LTS (Long Term Support) 版本。這些版本特別適合用於生產環境,因為它們提供了較好的兼容性和穩定性。
目前 Node.js 官網為多數使用者推薦的是 18.18.0 LTS 版本。但這個推薦會隨時間更新,所以使用者應時常參考 Node.js 官網的最新建議。
當然可以!

Bun
https://bun.sh/
Bun 是一個專為快速開發而打造的多功能 JavaScript 執行環境和工具組合,內建了 bundler、test runner,並且提供了與 Node.js 相容的套件管理器。
如果讀者有興趣,可以透過 Day02 提到的 Replit,快速啟用一個 Bun 環境並進行嘗試。
然而,基於本文篇幅考量,我們不會涉及 Bun 相關的內容。
我們將逐步建立一個整合 Vue 3、TypeScript、Vite、Vue Apollo 及 Tailwind CSS 的專案。
這步驟也可以參考 Vue 官網的快速上手指南
https://vuejs.org/guide/quick-start.html
首先,打開終端機或命令提示字元,然後執行以下命令:
pnpm create vue@latest
讀者也可以選擇使用 npm 或 yarn 等其他套件管理工具。
當看到以下的提示時,請輸入y
Need to install the following packages:
create-vue@3.7.5
Ok to proceed? (y)
這將安裝並執行 create-vue — 這是 Vue 官方提供的專案腳手架工具。
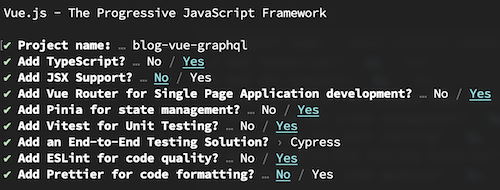
緊接著,按照終端機中的指示設定專案。在本系列文章中,我們將採用以下的設置:
成功後會看到以下提示:
Done. Now run:
cd blog-vue-graphql
pnpm install
pnpm dev
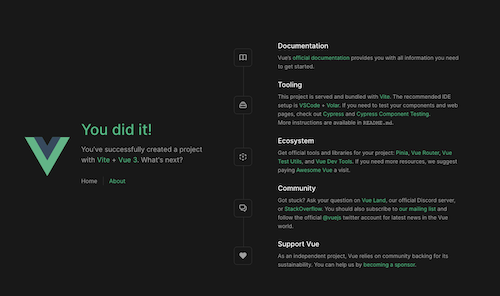
根據提示依序執行這三個指令,就可以看到專案起始畫面啦~

Vue Apollo
https://apollo.vuejs.org/
我們使用 Day06 介紹過的 Vue Apollo。這個工具允許我們在 Vue 元件中輕鬆整合 Apollo,並採用宣告式查詢的方式進行開發。
什麼是宣告式查詢 (Declarative Query)?
宣告式查詢指的是開發者只需描述所希望得到的資料結構或所需的狀態,而不必描述如何取得這些資料或達成該狀態。換句話說,我們僅需要告訴系統我們想要的是什麼,而不是告訴它怎麼做。
以 GraphQL 為例,當我們撰寫查詢語法時,只需明確指定所需的資料結構,這便是宣告式查詢的核心思維。相較於傳統的 RESTful API,我們可能需要透過多次呼叫不同的端點,並在客戶端組合這些資料。
宣告式簡化了開發的複雜性,使得程式碼更容易閱讀和維護,因為它聚焦在「想要什麼」而非「怎麼做」。
安裝 Vue Apollo 非常簡單,只需要幾個步驟:
安裝 GraphQL & Apollo Client
在終端機或命令提示字元執行以下命令:
pnpm add graphql graphql-tag @apollo/client
挑選欲使用的 Vue Apollo API
讀者可以根據自己撰寫 Vue 的喜好進行挑選,總共有以下三個選項:
在本系列文章中,我們將採用 Composition (Advanced) API
安裝 @vue/apollo-composable
在終端機或命令提示字元執行以下命令:
pnpm add @vue/apollo-composable
我們將在後續的篇章探討如何設定 ApolloClient
在本系列文章中,我們將實作一個部落格專案。我們需要一個能快速設計 UI 的工具 - Tailwind CSS!

Tailwind CSS
https://tailwindcss.com/
官方的安裝指南非常詳盡,請參考以下連結進行安裝
安裝指南 | Using Vue in Vite 安裝指南
(TailwindCSS 團隊在撰寫這個版本的文件真的很用心,推薦觀看)
有經驗的讀者也可以使用自己喜歡的 UI 元件庫
本系列文章的部落格專案會持續將進度更新在 Github
Github Repo | Day 07 進度分支
讀者有興趣的話,歡迎 Clone / Fork
今天,我們探索了如何從零開始建立 Vue 3 和 GraphQL 的專案。在此過程中,我們詳細介紹了 Node、nvm、以及 Vue 等工具的價值和安裝步驟。此外,我們也整合了 Vue Apollo 以連接 Apollo 和 GraphQL,且加入了 Tailwind CSS 來加速 UI 設計。想要查看完整專案和相關分支,請參考 GitHub 連結。
明日,我們會分享在 VSCode 與 WebStorm 中開發 Vue & GraphQL 的最佳配置技巧,這將大大提高你的開發效率。這些神兵利器,絕對能為你的開發過程帶來創新的體驗!
