
今日,我們將透過 Replit 體驗 GraphQL 的魔法,只需一個點擊,毋需複雜的設定和安裝過程,即可在完整的開發環境中盡情試玩 GraphQL 查詢。
這非常適合初學者和想要快速嘗試新技術的開發者。讓我們開始這趟震撼之旅吧!

Replit 官網: https://replit.com/
Replit 是一款支援即時協作的線上整合開發環境 (Integrated Development Environment, IDE)。
以下是其主要特色:
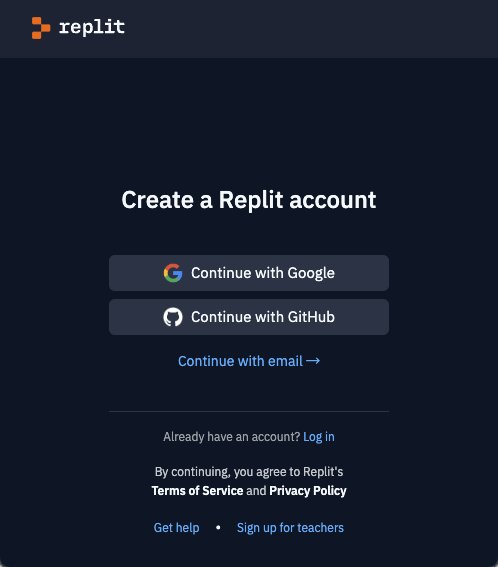
進入官網後,點選右上角的 Sign Up 註冊帳號,可以使用 Google / Github 註冊,非常方便。
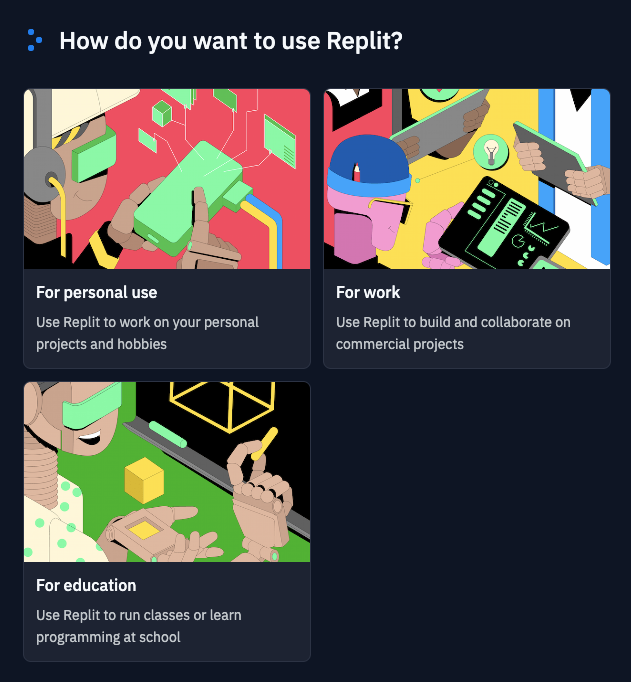
接著回答一些問題,這邊按照個人喜好回答即可
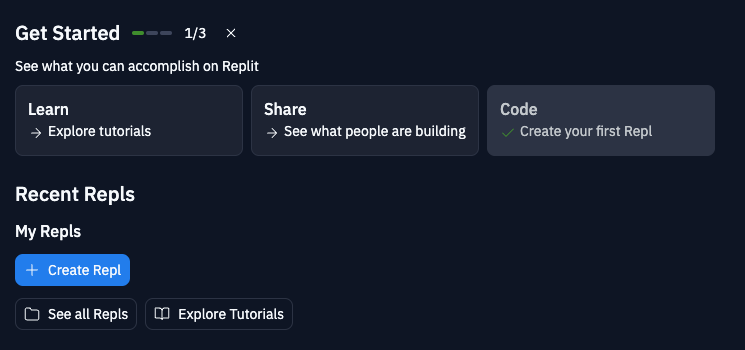
接著就可以看到主頁面了,點擊圖中 Create Repl 的按鈕就可以開始創建你的 Repl
為了快速讓讀者親身體驗 GraphQL 的魔法,筆者準備了一個 Template,只需點擊並使用此模板,即可在 Replit 上開始試玩 Vue & GraphQL
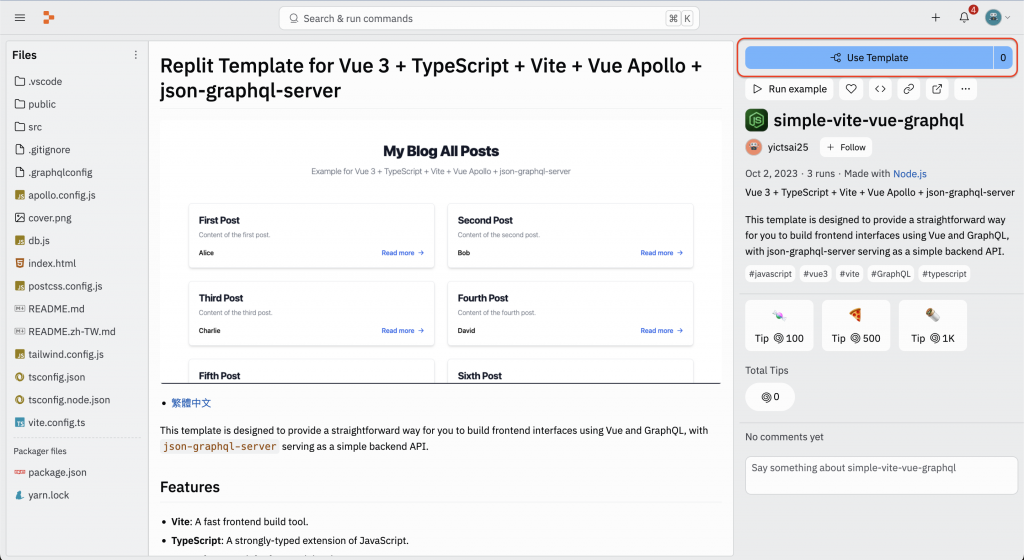
Replit 模板:simple-vite-vue-graphql
請點擊右上角的 Use Template
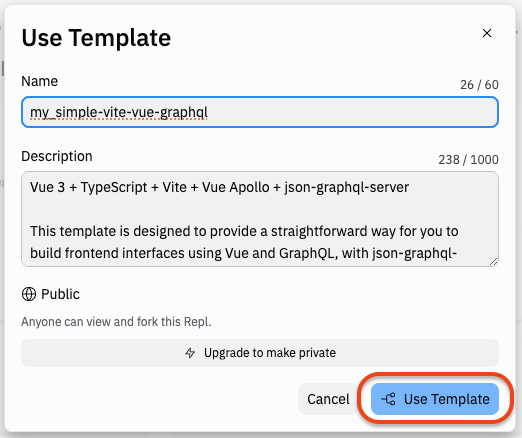
Name & Description 的部分可以修改成你想要的內容 (optional)
再度點擊 Use Template,並等待 Forking 完成
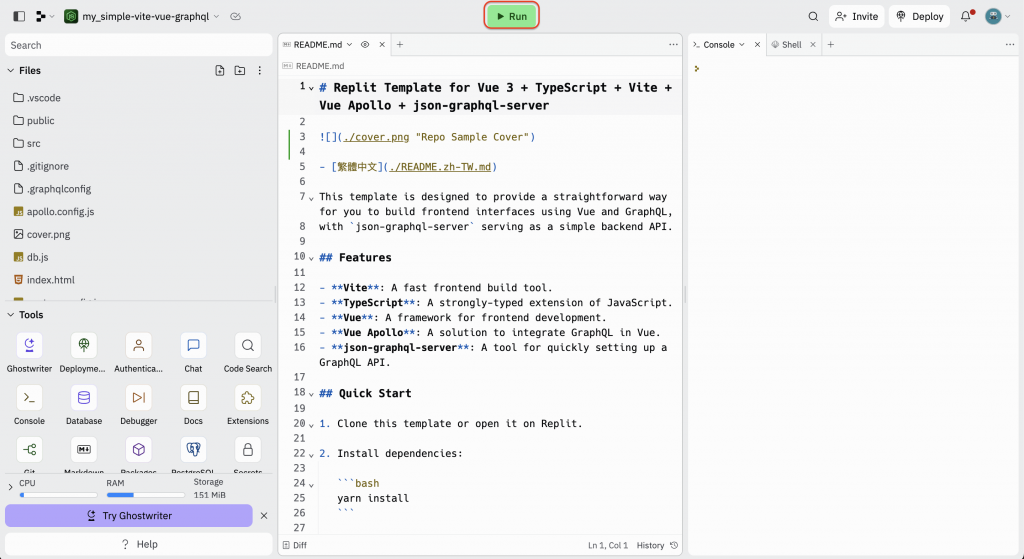
成功 Fork 模板後,你就擁有專屬的 Vue & GraphQL PlayGround
接著,讓我們按下上方綠色的 Run 啟動伺服器吧!
啟動需要一點點時間,請耐心等待
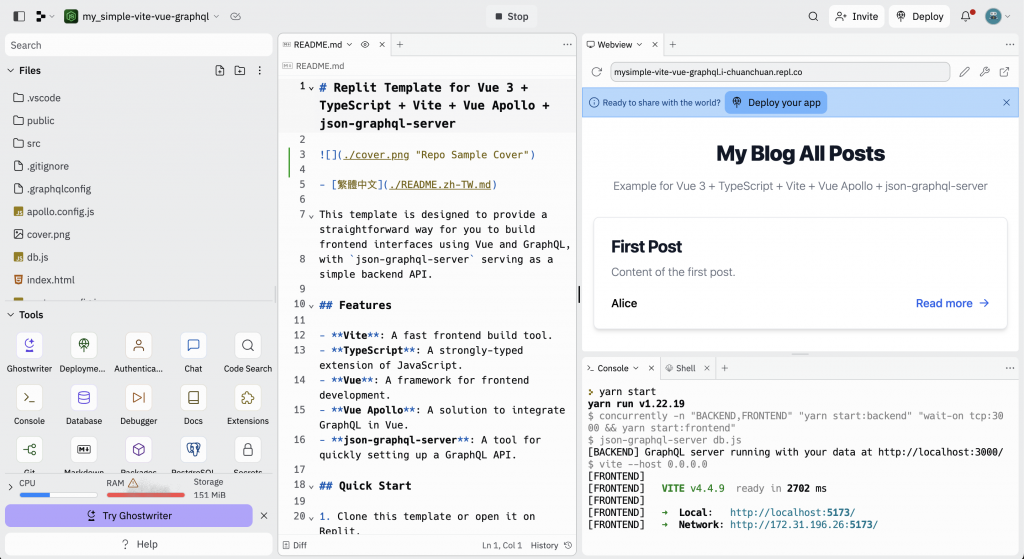
成功啟動後就可以看到以下的畫面
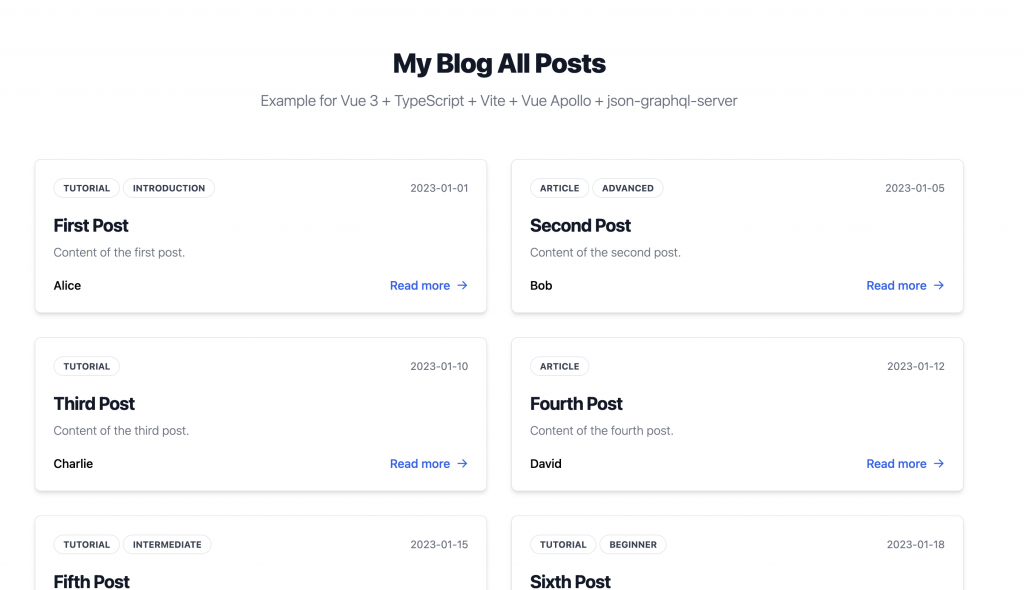
從做中學可以幫助高效內化知識,累積開發經驗。讓我們動手修改剛剛的 Repl,嘗試豐富 My Blog All Posts 的呈現
如果偏好在其他平台實作的讀者,筆者也準備了一個 My Blog All Posts 的 Git Repo:
https://github.com/yictsai25/replit-templates_simple-vite-vue-graphql
可以直接 Clone 到本地或其他平台進行操作與學習。
src/components/AllPosts.vue 在檔案中找到以下這段程式碼
const ALL_POSTS = gql`
query GetAllPosts {
allPosts {
id
title
content
tags
date
User {
name
}
Comments {
body
}
}
}
`;
const { result, loading, error } = useQuery(ALL_POSTS);
ALL_POSTS 是一個 GraphQL 查詢,我們希望取得:
id, title, content, tag, date 等屬性資料name
body
先定義完查詢,接著使用 @vue/apollo-composable 的 useQuery 來取得結果
有興趣的讀者,可以試著修改 ALL_POSTS 來觀察回傳結果的不同 (optional)
src/components/ArticleHeader.vue
<script setup lang="ts">
import { toRefs } from 'vue';
const props = defineProps<{
tags: string[];
date: string;
}>();
const { tags } = toRefs(props);
</script>
<template>
<div class="flex justify-between items-center mb-5 text-gray-500">
<div>
<span v-for="(tag, number) in tags" :key="`${number}_${tag}`"
class="mr-1 text-xs inline-flex items-center font-bold leading-sm uppercase px-3 py-1 rounded-full bg-white text-gray-700 border">{{
tag
}}</span>
</div>
<span class="text-sm">{{ date }}</span>
</div>
</template>
該元件接受一個 tags 字串陣列與日期字串並呈現
接著,在 Article 元件內引入 ArticleHeadersrc/components/Article.vue
<script setup lang="ts">
import { toRefs } from 'vue';
import ArticleHeader from '@/components/ArticleHeader.vue';
// ...
</script>
<template>
<article class="p-6 bg-white rounded-lg border border-gray-200 shadow-md dark:bg-gray-800 dark:border-gray-700"
post="">
<ArticleHeader :tags="post.tags" :date="post.date"/>
<!-- ... -->
</article>
</template>
就可以看到以下畫面
今天的體驗到這邊告一段落。接下來的系列文章中,我們將按部就班探索 GraphQL 的基礎,如何與 Vue 整合,以及一些實際的案例,像是打造一個完整 CRUD 的部落格應用和即時聊天室。
對 Replit 感興趣的讀者,可以直接查看官方文件,裡面的解說非常詳細,也有各種語言的 tutorials,都是很實用的範例。
明天,我們將開始探索「什麼是 GraphQL?」以及「GraphQL vs RESTful API」的差異
