簡單說說 react 裡面把資料放到畫面上跟參數傳遞的方法。
假設我有一些資料希望放到畫面上,像這樣。
function App() {
const info = { name: "Evan", age: "22" };
return (
<div>
<h1>Info</h1>
<p>Name:</p>
<p>Age:</p>
</div>
);
}
直接寫 <p>Name: info.name</p> 肯定是不行的,會被當作普通的文字顯示在畫面上。
如果要在 JSX 裡面放入變數的話要使用大括號包起來 {},改成這樣就可以了。
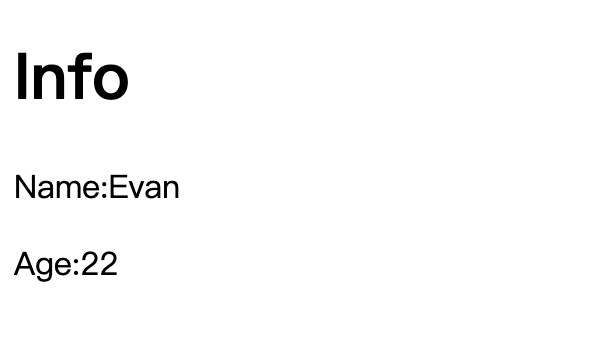
function App() {
const info = { name: "Evan", age: "22" };
return (
<div>
<h1>Info</h1>
<p>Name:{info.name}</p>
<p>Age:{info.age}</p>
</div>
);
}

這樣就可以成功把變數放到畫面上了。
另外在 JSX 裡面可以使用不同的方式來做變數的判斷。
function App() {
const condition = true;
return (
<div>
<h1>Condition</h1>
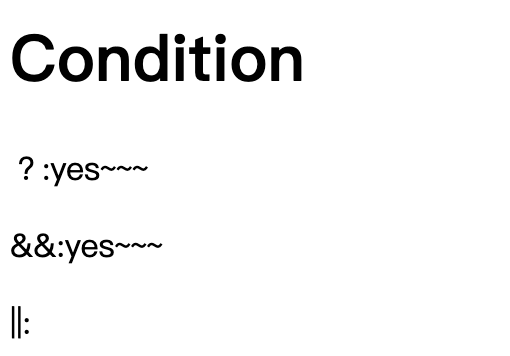
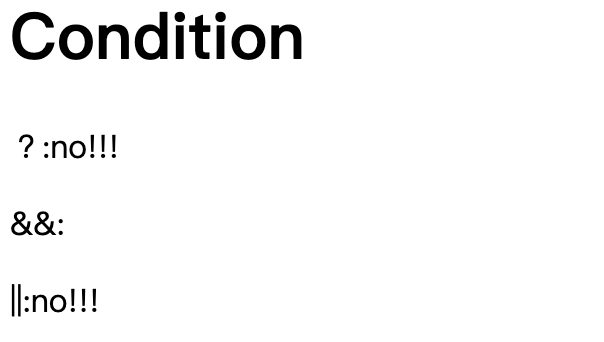
<p>?:{condition ? "yes~~~" : "no!!!"}</p>
<p>&&:{condition && "yes~~~"}</p>
<p>||:{condition || "no!!!"}</p>
</div>
);
}
當 condition = true 的時候畫面如下:

當 condition = false 的時候畫面如下:

透過這個方式可以輕鬆的透過狀態的變動來決定畫面要顯示什麼。
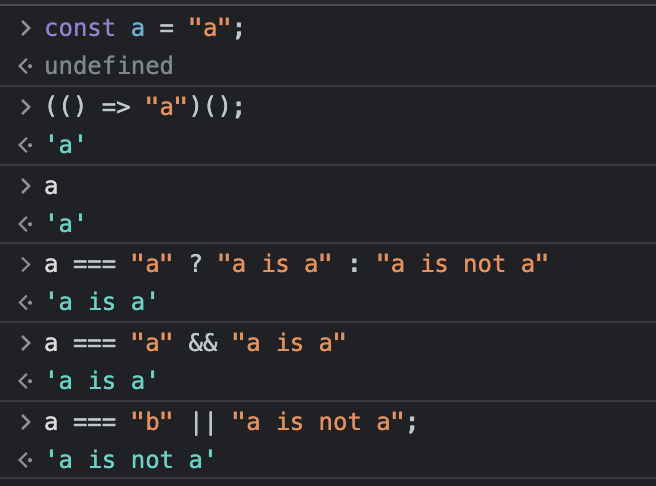
大括號裡面可以放入任何 表達式,簡單來說必須要有回傳 value 的一段程式碼。
可以把程式碼貼在 console 看看就知道了。

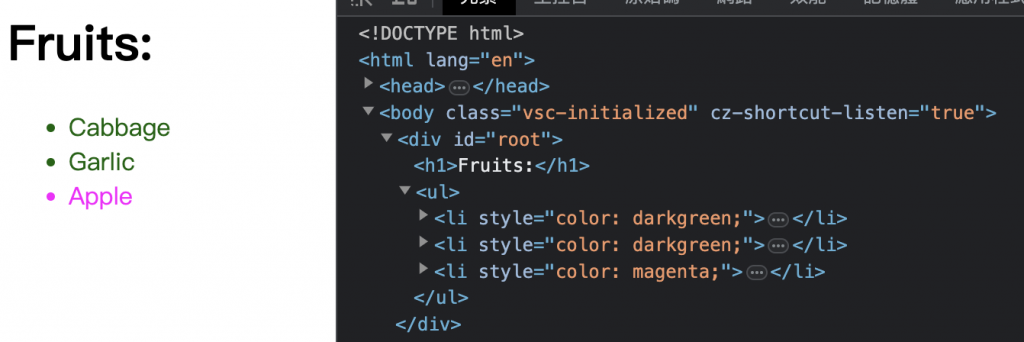
另外也可以透過 Array.map() 的 method 來顯示一連串的資料。
const products = [
{ title: "Cabbage", isFruit: false, id: 1 },
{ title: "Garlic", isFruit: false, id: 2 },
{ title: "Apple", isFruit: true, id: 3 },
];
function App() {
const listItems = products.map((product) => (
<li
key={product.id}
style={{
color: product.isFruit ? "magenta" : "darkgreen",
}}
>
{product.title}
</li>
));
return (
<>
<h1>Fruits:</h1>
<ul>{listItems}</ul>
</>
);
}
可以透過 Array.map() 或是 Array.filter() 等會回傳新 array 的 method 來產生一連串相同的 JSX element。

接著來看看如何在元件之間傳遞參數。
其實非常簡單,就像是在元件的 JSX 標籤裡面新增屬性的感覺,像這樣。
function Child(props: { count: string }) {
return (
<div>
<p>Here is child</p>
<p>Count: {props.count}</p>
</div>
);
}
function App() {
const number = "999";
return (
<div>
<p>Here is App</p>
<Child count={number} />
</div>
);
}
export default App;
然後每一個 JSX 元件都可以接收到一個 object 參數通常命名是 props,然後就可以透過 props.key 來取得傳下來的參數。

通常為了方便閱讀也會用物件解構的方式把 props 裡面的東西取出來。
function Child({ count }: { count: string }) {
return (
<div>
<p>Here is child</p>
<p>Count: {count}</p>
</div>
);
}
這樣就不用在子元件的地方還要 props.count 來取得資料了,可以增加一些在閱讀時的方便性。
下一篇會簡單說明 react 裡面的事件綁定跟透過 useState hook 來管理狀態。
如果內容有誤再麻煩大家指教,我會盡快修改。
這個系列的文章會同步更新在我個人的 Medium,歡迎大家來看看 👋👋👋
Medium
