簡單說明什麼是元件化跟 react 裡面元件的種類
把畫面切分成一個個的區塊,並且透過傳入不同的參數讓那個區塊可以重複使用,這就是元件的概念。
以 Medium 的官網來看,框起來的地方有可能就是一個元件。

一個大的元件裡面會有很多個小元件,透過元件化可以讓 code 共用,傳入不同的參數讓相同的元件顯示不同的內容。
react 裡面有兩種不同的元件寫法,class component 跟 functional component。
在 react 16.8 以前 functional component 只能處理簡單的邏輯,通常只能用來顯示畫面無法處理複雜的邏輯跟狀態管理。
複雜的邏輯跟狀態管理必需要透過 class component 來處理。
但是在 react 16.8 之後推出了 hooks 讓 functional component 也可以處理複雜的邏輯跟狀態管理。
這邊就不針對 class component 多做說明了,之後的文章也都只會使用到 functional component。
functional component 就像下面這樣。
// 用 Function Expression + array Function 宣告
const ListItem = () => {
return <p>Apple</p>;
};
// 用 Function Declaration 宣告
function ShoppingList() {
return (
<div>
<h1>Shopping list</h1>
<ListItem />
</div>
);
}
其實 functional component 的宣告除了要依照 upper camel case 的宣告之外沒有其他的要求,只要是 JavaScript 裡面的 function 就可以了。
上一篇有提到 JSX 有一個限制,就是一定要有一個最外層的元素把所有的內容都包起來。
下面這樣是不行的,react 會沒有辦法解析跟處理。
function ShoppingList() {
return (
<h1>Shopping list</h1>
<ListItem />
);
}
但是有時候會不希望多了一個 div 影響到我們的排版,所幸 react 提供了一個 React.Fragment 標籤幫我們處理這個問題。
透過 Fragment 標籤可以讓我們做到好像可以回傳多個根元素的樣子,只要在最外層加上 Fragment 標籤就可以了。
function ShoppingList() {
return (
<React.Fragment>
<h1>Shopping list</h1>
<ListItem />
</React.Fragment> // 也可以寫成 <>...</>
);
}
這個是 react 提供的一個元件,可以讓我們把幾個 JSX 包起來,但是 Fragment 標籤並不會真的出現在 DOM 上所以不會影響到排版,但是又可以讓 react 正常運作。
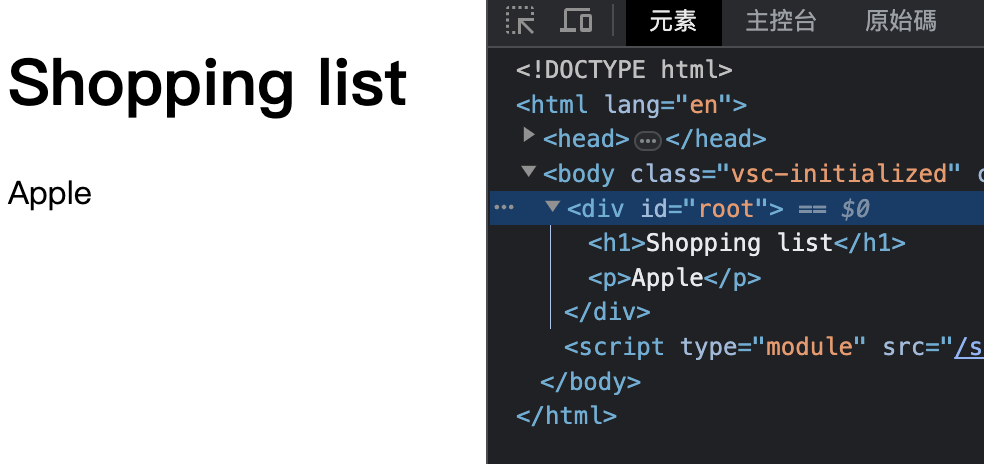
可以開啟開發者工具看看,並不會真的出現 Fragment 的元素。

Quick Start - react document
<Fragment> (<>...</>) - react document
下一篇簡單說說 react 裡面把資料放到畫面上跟參數傳遞的方法。
如果內容有誤再麻煩大家指教,我會盡快修改。
這個系列的文章會同步更新在我個人的 Medium,歡迎大家來看看 👋👋👋
Medium
