前幾篇我大概把我們一開始有用到的部分都挖了一遍(還有沒說到的部分),那我們可以繼續走下去,先把那個恐怖的Hello World!改成正常一點的吧!接著再看看今天會提到指令的原始碼~
我前面把原先django-admin startproject iron_man001的urls.py改成了這樣
from django.contrib import admin
from django.urls import path
from django.http import HttpResponse
def hello(request):
return HttpResponse("Hello World!")
urlpatterns = [
path('admin/', admin.site.urls),
path('', hello),
]
那今天我們先把view也就是hello function移出去吧!
先把terminal cd到有manage.py的資料夾,接著輸入python manage.py startapp hello_app
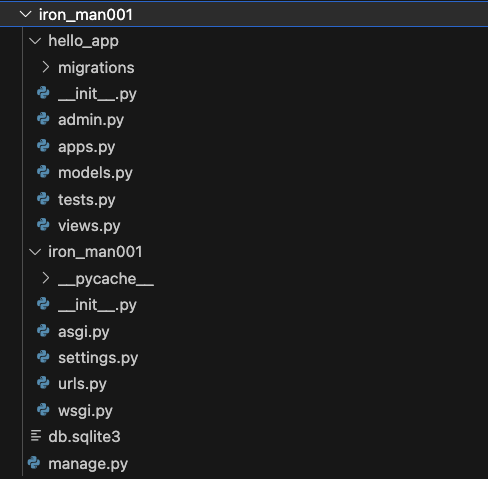
此時會生成一個hello_app的資料夾,現在我們的資料夾長這樣
接下來新增urls.py到hello_app資料夾內並在裡面打出
from django.urls import path
from . import views
urlpatterns = [
path('', views.hello),
]
然後把views.py改成這樣
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def hello(request):
return HttpResponse("Hello World!")
接下來呢把iron_man001的urls.py改成這樣
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include("hello_app.urls")),
]
最後把settings.py中的INSTALLED_APPS新增一個
INSTALLED_APPS = [
'hello_app.apps.HelloAppConfig', # 新增這個
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
這樣在runserver就可以看到我們寫的view function hello return 的字串囉~
完美~我們終於完成了一個相對正常的Django了 XD
接下來稍微看一下,django-admin startproject和python manage.py startapp這兩個指令,以及他是怎麼幫我們生成預設的檔案的呢?
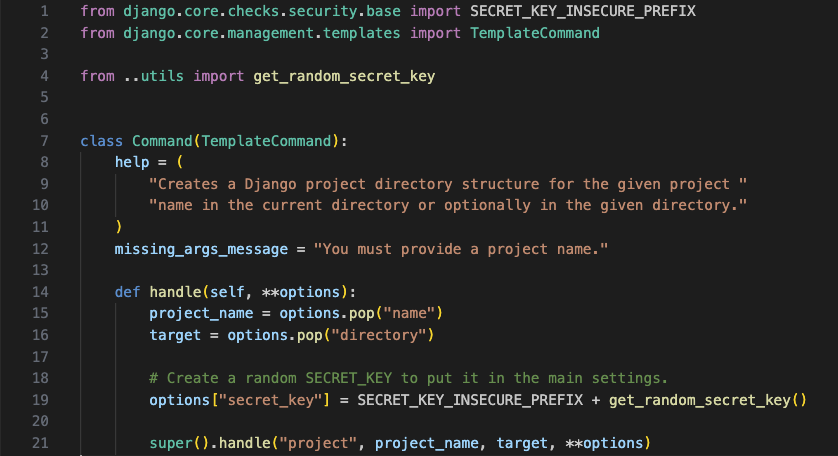
相信我們對Django怎麼去讀CLI的階段已經很熟悉了,我們直接從commands中的startproject.py看起
看起來只有指定一些變數然後去跑父類別的handle了
我們來看看父類別TemplateCommand
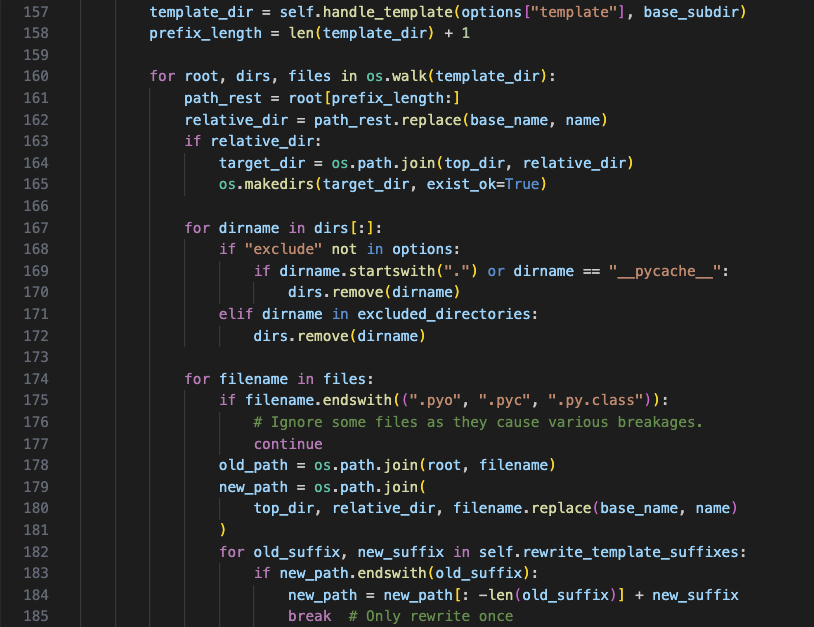
一開始會去驗證我們給予的project名稱是否合法
之後中間有些處理參數的過程後,到檔案處理的關卡
這邊實際去看看他變數的值,就可以看到原來django預設的那些檔案全都放在了這邊django.conf中的project_template和app_template
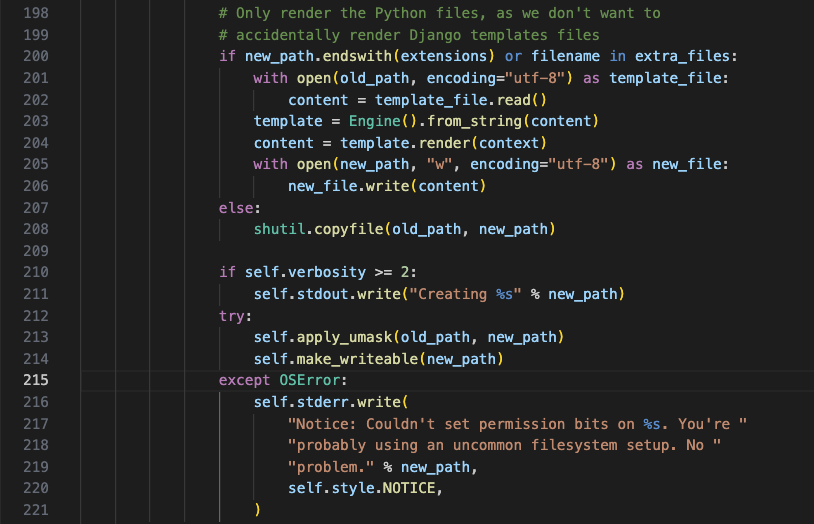
接著後面的處理流程就是把他們一個一個寫入我們指定的project's name的資料夾中
一個一個寫進去了呢~
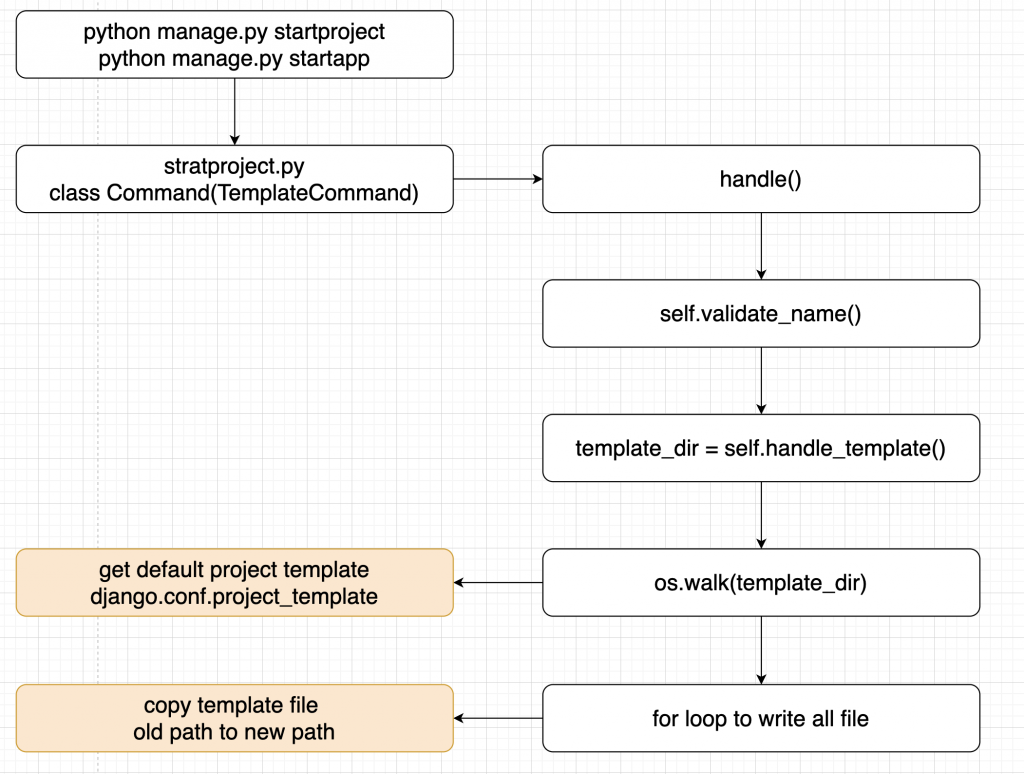
最後大致過程長下圖這樣
今天大概看了一下Django產生檔案的過程,我原本一直以為他是寫在程式裡面動態一行一行生成,原來是有現成的檔案去copy,其實細看他也算是動態的寫進去了啦 XD
那明後天來看看Django接收request的過程吧,我們自己寫的view function到底是怎麼接到request然後return response的呢!?![]()
