昨天我們真的code一步一步的往裡面走了好深,終於是把目標檔名的檔案內容load進來了!接下來回到最開始的地方,好像要開始處理context也是就我們傳給他的ORM囉!
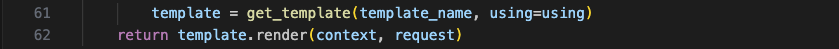
從昨天的位置接續下去吧!django.template.loader
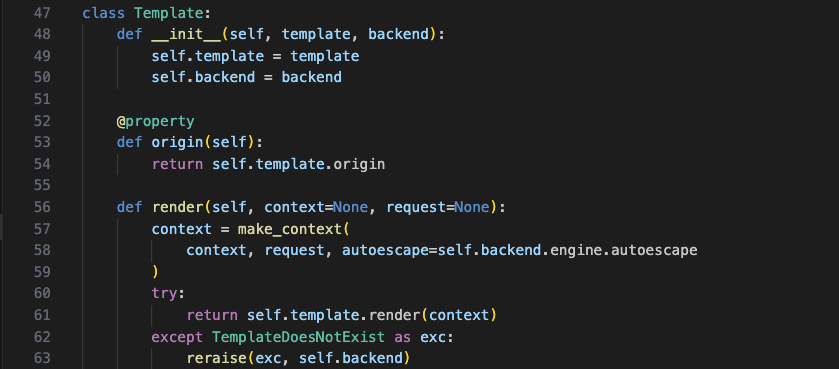
而這邊的template呢,從昨天的探查可以得知是在django.template.backends.django中的Template class
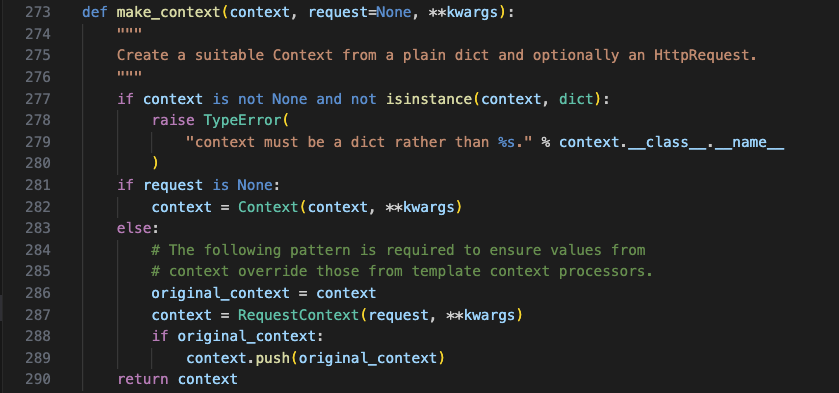
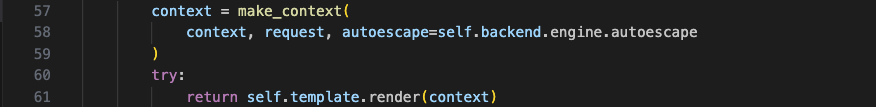
先從make_context開始吧!
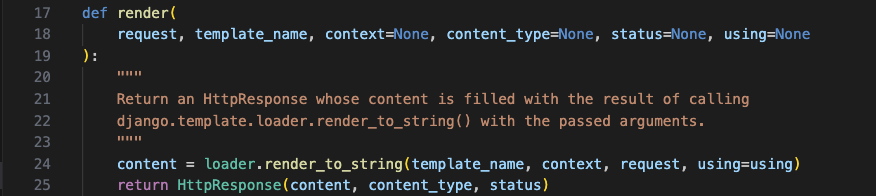
那我們render是有帶著request的,所以往下看
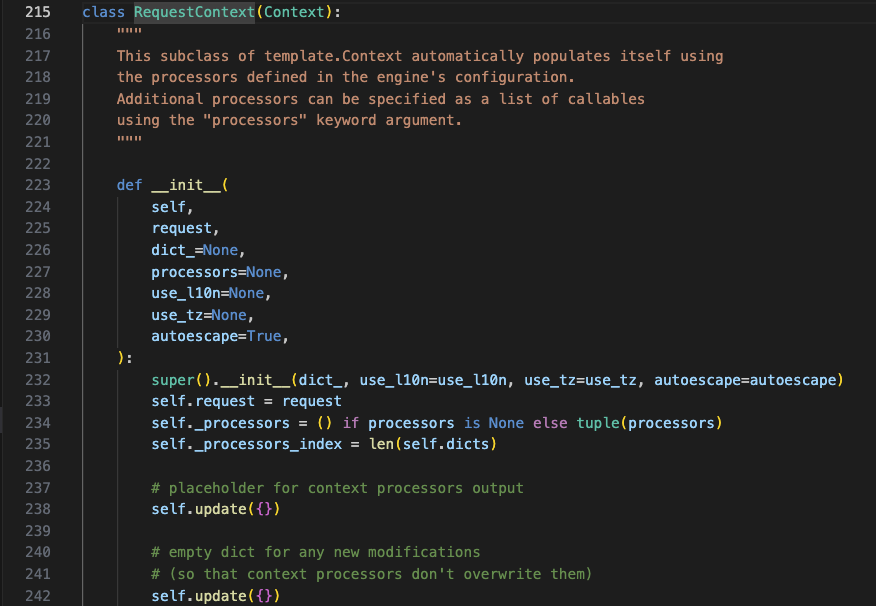
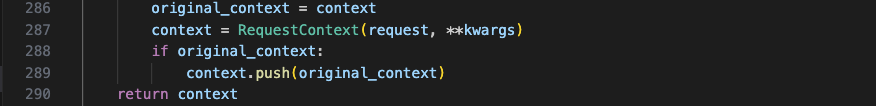
生出這個RequestContext後,把我們定義的context push進去
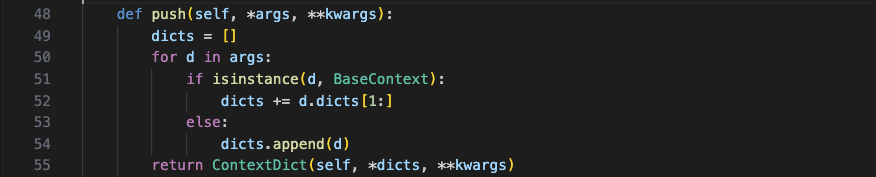
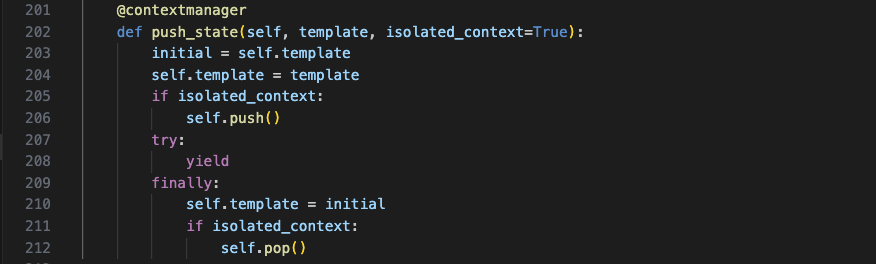
這邊的push我有點不理解,為什麼這樣寫可以讓東西塞進dict裡面

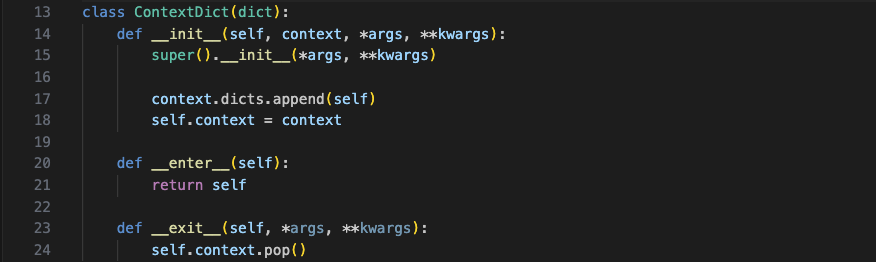
先接著往下看,畢竟這邊有看到with的magic method用法,說不定等等就懂了~
做完context後再由template去render,又往裡面拋了~
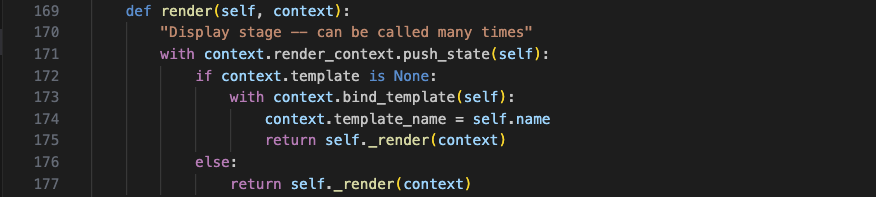
這邊的template是django.template.base.Template
這邊要開始跳來跳去看code了~
找到render_context再找function

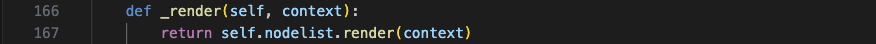
又是剛剛那樣的操作,先跳過往下看self._render()
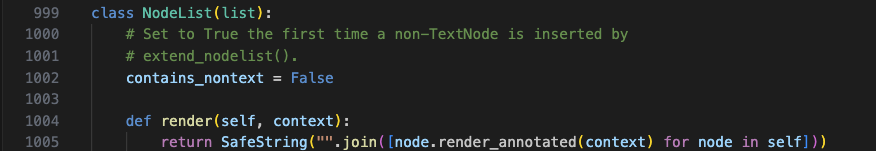
這個nodelist是在init時被生出來的,內容為解析我們寫的html元素後存成相關的tag等
接著往裡面
這邊我還沒有完全釐清是怎麼處理的,但大致可以猜想我們context會在這個nodelist裡面的node中被處理,而處理的過程中就會去connect DB下SQL把資料取回來後生成字串回傳到最前面也就是這邊的content
然後塞進HttpResponse裡面回傳給middleware~
需要找個時間好好的再仔細看看compile_nodelist那邊,以及生成的node tag有哪些又分別會觸發什麼!改天再找時間研究吧!明天先換個輕鬆的~
