今天來淺入flask與ngrok,那什麼是flask跟ngrok呢?
flask就你把他想成輕量化的本地server,ngrok就把他想成將本地的伺服器對外,讓外網也可以連進你本地的server。
一開始當然也要從安裝做起,在終端機輸入以下指令
pip install flask
以下我們來實作一個Demo
from flask import Flask #引入flask套件
app = Flask(__name__) #初始化flask服務
@app.route("/") #導向根目錄時,跑下面的函式
def home():
return "Hello, World!" #回傳Hello world
if __name__ == "__main__":
app.run() #將服務跑起來
flask預設占用的port是5000,所以在瀏覽器中輸入127.0.0.1:5000或者localhost:5000,正常會顯示以下的畫面。

那flask還有兩個常用的method,"GET"&"POST"
以下也各實作一個Demo
從瀏覽器網址取得資訊,以下舉一個範例

前面的網域導向google cloud首頁,"?"後面的就是GET會取得的資訊,分別代表兩個變數"authuser"&"hl
from flask import Flask, request #導入 Flask&request函式
app = Flask(__name__) #初始化服務
@app.route("/", methods=["GET"]) #導向根目錄時跑下面函式,方法為"GET"
def home():
if request.method == "GET": #當要求的方法為"GET"時,回傳網址中的"var1"變數
return request.args['var1']
if __name__ == "__main__":
app.run() #運行服務

那如果輸入非var1的變數會怎麼樣呢
 png)
png)
就會因為找不到"var1"這個變數在第8行報錯
先上程式碼
from flask import Flask, request #導入 Flask&request函式
app = Flask(__name__) #初始化服務
@app.route('/', methods=['POST']) #導向根目錄時跑下面函式,方法為"POST"
def home():
return request.form['var1'] #當要求的方法為"POST"時,讀取回傳資料中的"var1"變數
if __name__ == "__main__":
app.run() #運行服務
這邊是使用POST,是當網頁回傳資料時(像是Form的資料),運行指定函式。
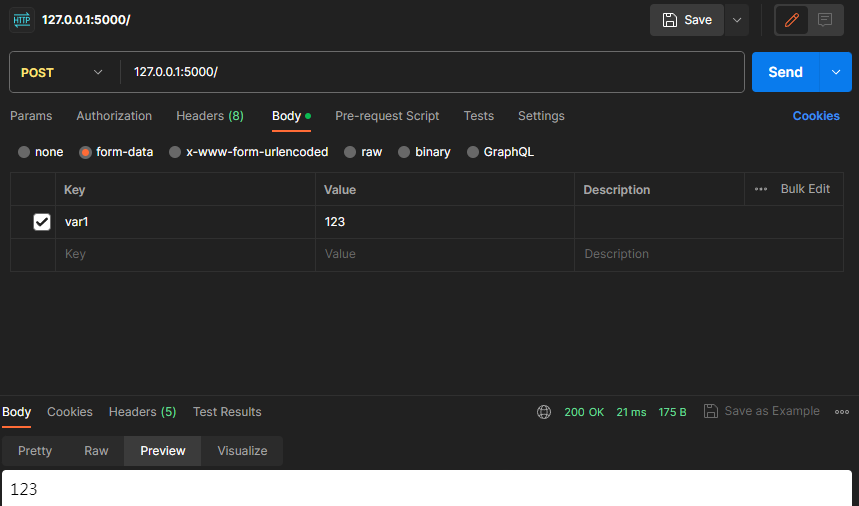
我們用Postman測試運行效果
設定回傳變數名稱為"var1"(要注意變數名稱要與程式碼第8行的變數名稱一樣才能成功喔,否則也會因為找不到變數而報錯)

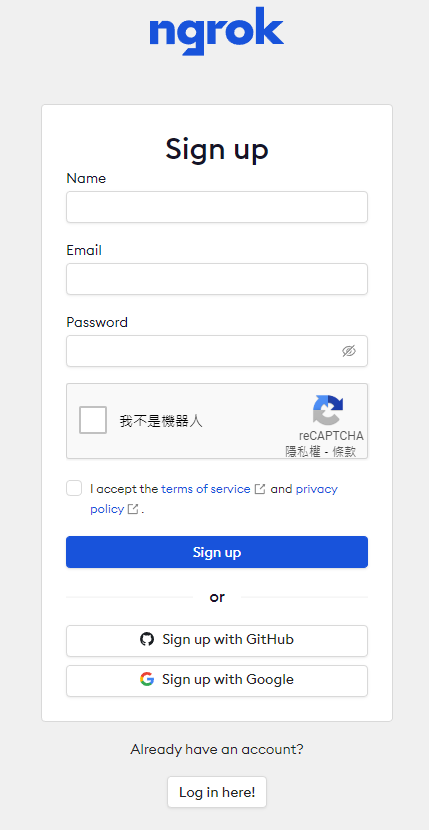
首先先來到官網註冊帳號,可使用google帳號綁定

再來來到下載頁面,依照自己的作業系統下載指定的檔案,這邊以linux系統進行演示
在終端機輸入以下指令
sudo snap install ngrok
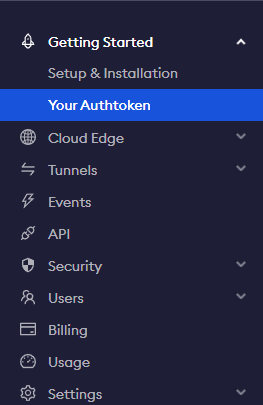
安裝完成後回到官網在左邊"Your Authtoken"複製自己的專屬token


在終端機輸入以下指令
ngrok config add-authtoken <Your-token>
這樣設定就完成了
