今天來到操作流程處理的部分,Web網頁的處理中,常常會需要監聽資料的變化,像是之前D16講過的有關性別問卷的狀況,今天舉一個比較常見的例子,網購時要選擇送貨地址,選擇縣市後,要出現相對應的地區再做選擇,這時候就會用到Vue提供的option API-watch。
watch{
監聽屬性名:function(新值 , 舊值){
}
}
watch{
'item.value':function(新值 , 舊值){
}
}
屬性名稱可以是資料模型data的屬性名、自定義組合變數computed的屬性名
後面的function稱為watch的handler。
範例:
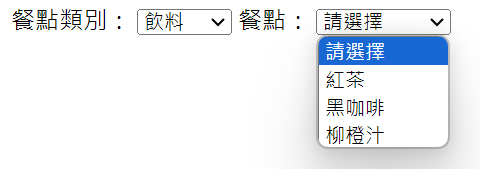
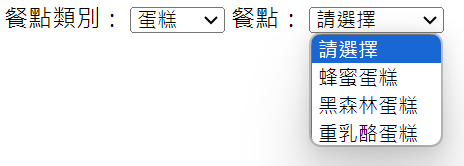
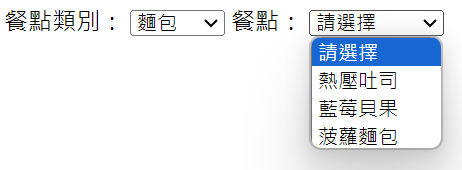
目標:點餐系統,有餐點類別及餐點,不同類別會顯示不同的餐點。
<div id="app">
餐點類別:
<select v-model="categoryID">
<option value="">請選擇</option>
<option v-for="item in typeList" :value="item.id">{{item.name}}</option>
</select>
餐點:
<select v-model="itemID">
<option value="">請選擇</option>
<option v-for="item in currentItemList" :value="item.id">{{item.name}}</option>
</select>
</div>
var app =Vue.createApp({
data:function() {
return {
categoryID:'',//儲存使用者選取餐點分類的id
itemID:'',//儲存使用者選取餐點的id
currentItemList:[],//儲存目前選擇餐點類別的項目清單
typeList:[{
id:1,
name:'飲料',
item:[
{id:1,name:'紅茶'},
{id:2,name:'黑咖啡'},
{id:3,name:'柳橙汁'},
]
},
{
id:2,
name:'蛋糕',
item:[
{id:1,name:'蜂蜜蛋糕'},
{id:2,name:'黑森林蛋糕'},
{id:3,name:'重乳酪蛋糕'},
]
},
{
id:3,
name:'麵包',
item:[
{id:1,name:'熱壓吐司'},
{id:2,name:'藍莓貝果'},
{id:3,name:'菠蘿麵包'},
]
}]
};
},
watch:{
categoryID:function(newID,oldID){
if(newID==''){
this.currentItemList=[];
}
else{
const tempItem = this.typeList.find(typeItem => {
return typeItem.id == newID;
})
this.currentItemList = tempItem.item;
}
}
}
執行結果:


說明:
資料模型(data):
建立
1.類別id(categoryID):儲存使用者選取餐點類別(如飲料id為1)的id值。
2.項目id(itemID):儲存使用者選取餐點項目(如黑咖啡id為2)的id值。
3.目前項目清單(currentItemList):儲存目前選擇餐點類別的項目清單。
4.類別清單(typeList):儲存餐點類別的資料,裡面會有每個類別需要的屬性
(id:用來搜尋、name:類別名稱、item:該類別有哪些餐點,而餐點也有對應的id及name)
watch:
針對categoryID來監聽它的變化,因為需要在使用者選擇餐點類別後,根據餐點類別顯示相對應餐點項目清單。
watch方法裡,判斷categoryID是否有變化,當categoryID沒有變化(newID==' ')時,目前項目清單就不會顯示項目(this.currentItemList=[]);而當categoryID有變化時,以newID取得新的id值(如飲料id為1),餐點類別的新id值和data的typeList進行比對(typeItem.id == newID),如果為true,會回傳id值到tempItem,再把該id值裡的item存進currentItemList裡。
HTML:
餐點類別:
1.以v-model雙向綁定categoryID,並用多選選單讓使用者選擇。
2.以v-for綁定typeList裡的資料,選單的值須綁定項目的id屬性。
餐點項目:
1.以v-model雙向綁定itemID,並用多選選單讓使用者選擇。
2.以v-for綁定currentItemList裡的資料,選單的值須綁定項目的id屬性。
