今天來探索一下有關CSS的排版控制的觀念及用法
還有 box (normal, grid, flex)的排版架構,以及 座標架構(static, absolute, relative, fixed, sticky)
我們知道在css的排面架構中,是以box堆疊排列及巢狀架構,樹狀關係,以及圖層的概念來思考
正常的box堆疊排列是依照標籤由上而下的排列,若是有些標籤需要橫向排列時,就需要不同的display屬性設定了
常見的有flex的排列系統,另外也有grid的排列系統,
此外,與排列有關的屬性,常用的有
display, position, left, top, right, bottom, z-index, float等
可以參考一下MDN的說明
display
https://developer.mozilla.org/zh-CN/docs/Web/CSS/display
position
https://developer.mozilla.org/zh-CN/docs/Web/CSS/position
display 是指排版的方式,預設的項目有
display: block;
display: inline;
display: inline-block;
display: flex;
display: inline-flex;
display: grid;
display: inline-grid;
display: flow-root;
常用的有 block, inline, flex, grid
position 是指座標的定位方式,預設的項目有static, absolute, relative, fixed, sticky
left, top, right, bottom 則是最終的定位座標
還有 width, height 則是box的大小
而box本身還有分不同層,由外而內有 margin, border, padding
以及 transform 控制座標的運作 translate, rotate, scale
float 是指浮動排列的方式,預設的項目有
float: left;
float: right;
float: none;
float: inline-start;
float: inline-end;
z-index 是指z軸圖層的順序,數值較大的在比較上層,
z-index: auto;
z-index: 0;
z-index: 3;
z-index: 289;
z-index: -1; /* 使用负值降低优先级 */
還有座標的計算函式及單位轉換
以上這些就是架構整個網頁內容的排版
接下來透過範例來看看如何應用
html
<div class="n1">
<div>A1</div>
<div>A2</div>
<div>A3</div>
</div>
css
.n1 {
display: flex;
justify-content: space-evenly;
}
.n1 div{
background-color:coral;
width: 20%;
border: 1px;
border-style: solid;
padding: 10px;
}
在chrome的 開發人員工具,
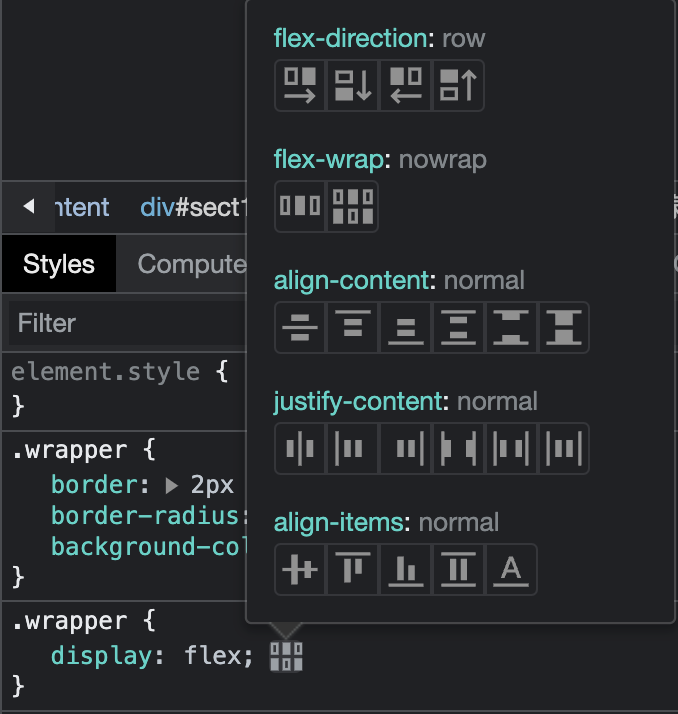
可以看到在 css 的區塊中,display:flex 的後方有 flexbox editor 的圖示
點擊後 會出現各種flex的設定項目,可以快速地調整需要的flex的排列方式,
設定完,再將設定的結果貼回到原始網頁的style中,非常方便

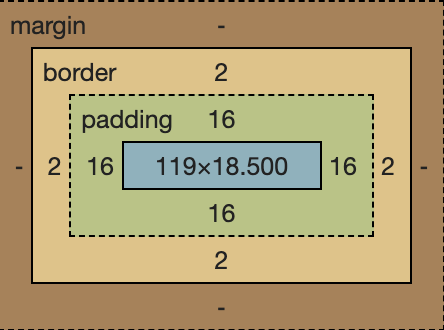
另外在下方的區段也會看到 Box的邊界設定圖 (margin, border, padding)
可以直接點選邊界的數字進行修改

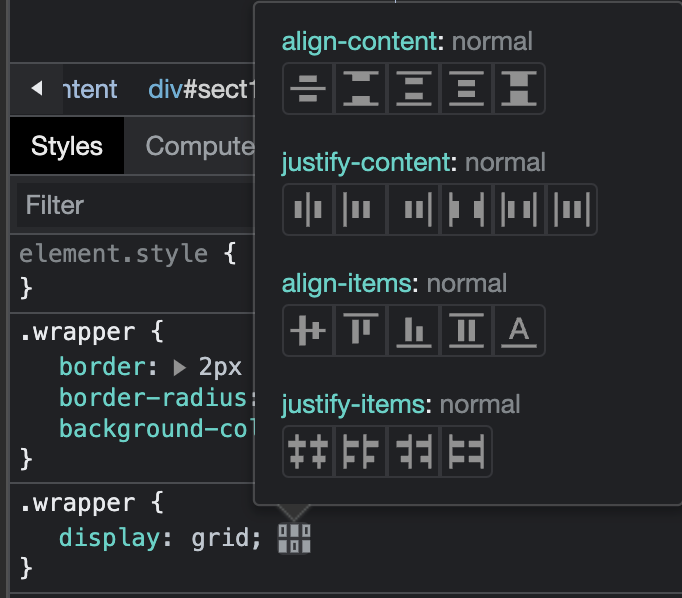
在 display:grid 的排版方式後方也有 gridbox editor 的圖示