對不起昨天因為一直在研究 API 發現一個不小心大躍進...@@,好好笑,所以今天來補個 Ragic 表單設計相關的!
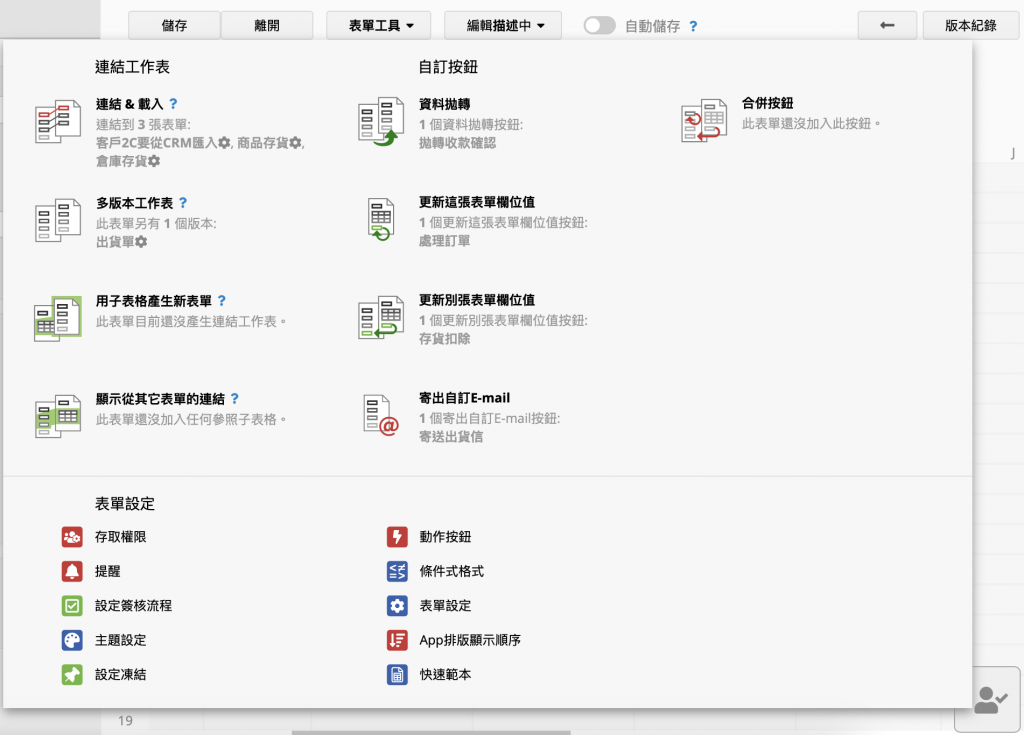
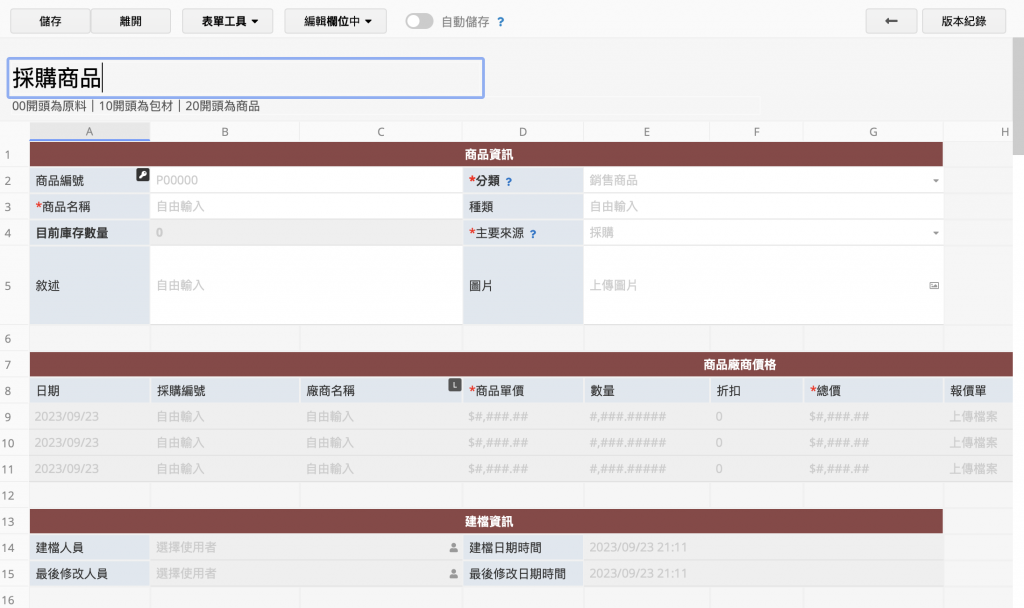
整個表單最重要的部分就都在這張圖中:
有幾個重點:
1. 多版本表單
2. 連結 & 載入
3. 用子表格產生表單
4. 顯示從其他表單的連結
在任何空的欄位地方點擊,就會自動產生一個標題跟輸入欄位,如果沒有的話可以從左邊的新增元件取得。
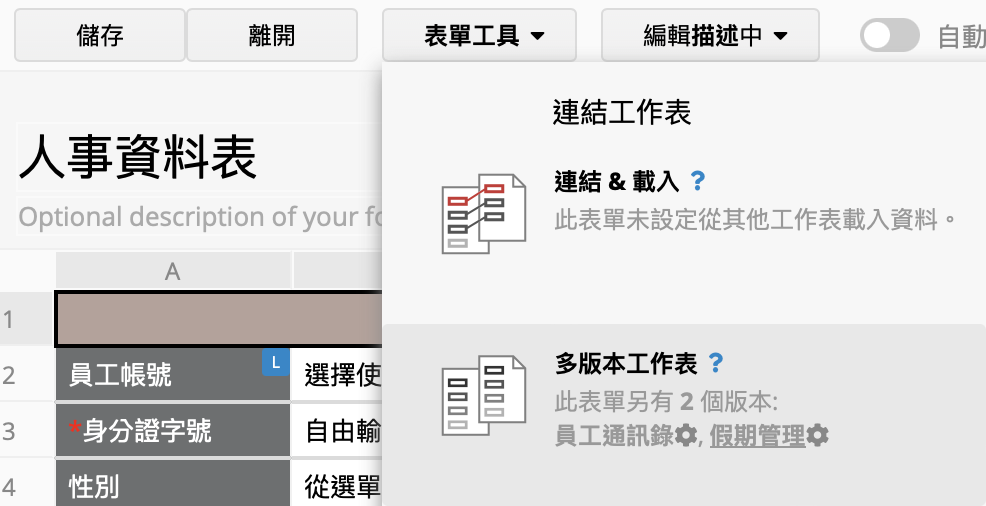
當你完成一個很完整的表單(e.g. 員工資料表),或一個可能會同個資料用在不同地方的表單(e.g. 訂單),可以方便的直接複製一個,並在新的新增或刪除其他其他欄位,而一樣的欄位會同步!簡單想像「訂單」就是一個星巴克 LOGO 經典馬克杯,而複製出的多版本表單「出貨單」,則是東京圖案的馬克杯;完整的「員工資料表」是一套西裝,而「員工通訊錄」是西裝外套、「假期管理」是西裝褲。
簡單的介紹:點擊假期管理

欄位內容除了自由輸入外,你也可以選擇從其他表單選擇,除了上圖的表單工具可以找到這個功能之外,在左邊欄位設定>欄位種類,也可以選擇「從其他表單選擇」。
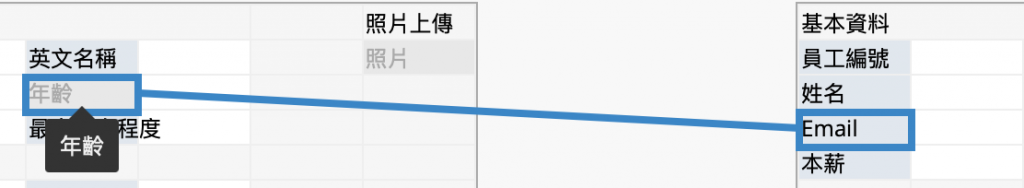
首先要選擇方便你判斷資料的主要連結欄位,,比方說你要從「廠商」帶入資料,基本上會把「名稱」之類的設為主要連結,可以看到顏色變藍色,然後就可以開始其他要連結的欄位,例如「廠商 Email」、「廠商聯絡電話」,而這些顏色會變成深灰色,也就是依據主要連結欄位自動帶入的資料
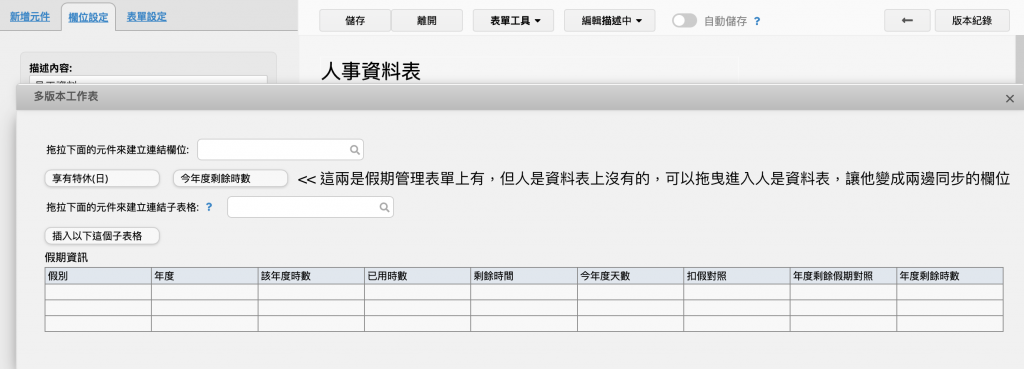
在表單中除了一般欄位外,也可以使用橫向的子表格儲存相關資料,通常會是輔助型的詳細的資料,而這個子表格如果你希望他儲存更多的資料,就可以使用用子表格產生表單(也就是從表單中的表單,提升成表單,可以直接在頁籤(Tab)中選取新增)。例如官方範例,要在公司表單>聯絡人子表單將聯絡人獨立成一個表單,以儲存除了原本子表單中的「姓名」、「Email」、「電話」資料外的其他資料(像是這個聯絡人負責的專案,或是訂單)。
所以理論上你是可以無限延續下去的,但這樣會讓資料連結太複雜且集中,所以通常會使用拋轉資料的按鈕,避免連鎖一起壞掉,明天會介紹!
例如我這個是商品的表單,但我想在這個表單中看到每個廠商開的價格,所以有個商品廠商價格子表格,但是因為這個資料太多,我就把它獨立成表單,可以一次比較不同商品 x 不同廠商的個價格
而在新產生的表單中,會可以「新增原始表單欄位」,以讓妳更好判斷原始表單是哪個(因為我的原始表單「採購商品」有多版本表單「銷售商品」及「商品存貨」,所以這邊可以看到三個)
這個跟上一個是相反的,他是在表單中產生其他表單的簡化版作為子表格,所以是其他表單****變成本表單的子表格的意思。如官方範例,「客戶」及「銷售訂單」是兩張獨立表單,如果想快速在客戶中看到銷售訂單,用這個功能就可以把資料拉進來,所以這個功能是適合本來沒有想好關聯性,後來想要交叉比對的表單。
一開始可能會看得霧傻傻,請給自己一週的時間摸索,相信很快你就可以知道他的邏輯!讓自己在工作流程上更順更輕鬆 ><
