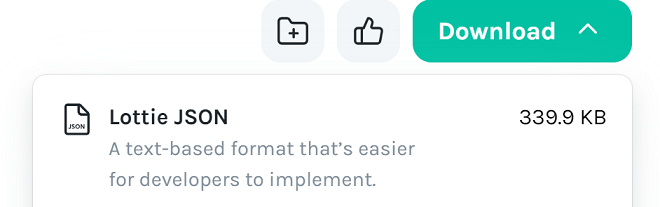
今天要介紹的是 Lottie 動畫。Lottie 是一個好用的工具,可以讓我們在我們的應用程序中輕鬆添加引人注目的動畫效果,而不需要從頭開始設計每個動畫細節。通過將從 Lottie 官網 導出的 JSON 文件,我們可以在 Android Studio 專案中使用 Lottie 庫來實現這些動畫。![]()
dependencies {
implementation 'com.airbnb.android:lottie:6.1.0'
}



<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.airbnb.lottie.LottieAnimationView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:lottie_autoPlay="true" //自動撥放
app:lottie_loop="true" //循環播放
app:lottie_fileName="test.json" //要播放的動畫
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>