經過了幾天的嘗試,沒有先規畫好的UI,真的很難做,
做出來的東西都不好看,用了一些技術好像有點進展,
但成品…
到底應該怎麼設計,才會是好看又何理的UI/UX呢?
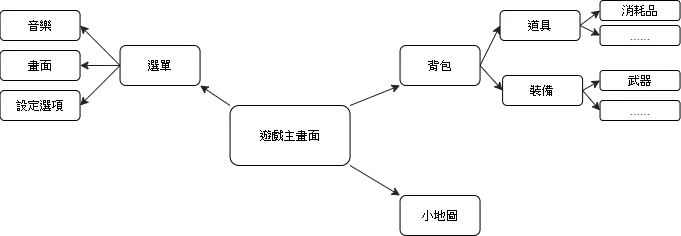
Functional Map(功能心智圖)
可以從我們之前提到的使用者故事裡,截取出會有的畫面、功能及元件,
並用箭頭標示出之間的關連性。
可以看出如何去設計及還有什麼是未完成的。
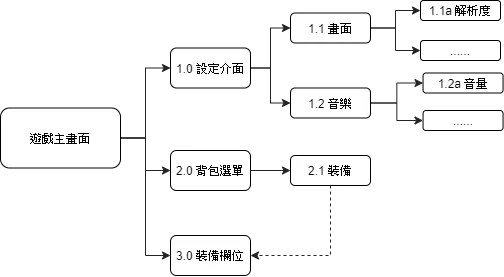
流程圖
這算是大家很常用的圖表了,可以用在程式邏輯的設計或界面的串連。
方形代表事件,菱形是判斷,中間的箭頭表示方向。
在圖形設計中,也可以簡單的用流程圖來表示頁面切換的關係。
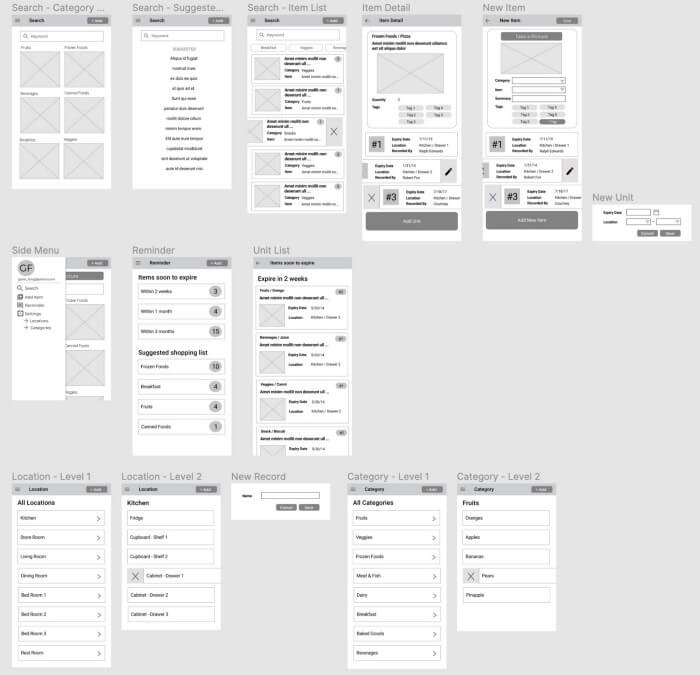
畫面設計三步驟 Wireframe、Mockup及Prototype
Wireframe是線稿,基本用線條及方塊來表示畫面上的配置。
Mockup則是開始把細節展示出來,基本上和最後要呈現的畫面差不多,
只是少了動態的效果和流程的串接展示。
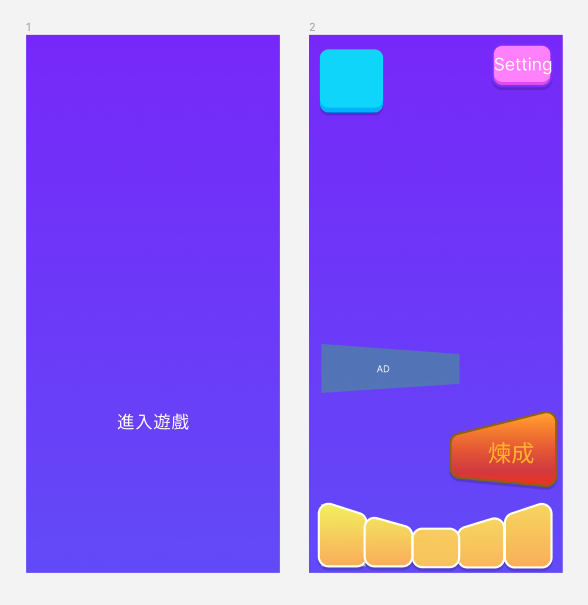
最後的使用者體驗,需要透過操作Prototype來確認,
一般Prototype用作展示,不過對設計人員來說,也是實際確認UX的機會。
對工程師來說,到Mockup就可以開始刻版了,
也可以回饋給設計人員是否有實作上的困難。
(有時不是做不到,是很達到效果,如果不是重要的體驗,會建議不要實作,
但如果體驗會差很多,就有完成它的必要)

我…看來沒什麼天份…再給我一點時間產UI吧…![]()
參考
寫在遊戲設計前, UI & UX 如何應用在遊戲製作中
Figma 教學:讓技術開發人員都能輕鬆實作畫面設計
有病測驗的動態介面設計心得
