終於在今天要把偽類選取器告一段落,偽元素今天也會一併補上。
:nth-child() & :nth-last-child()
:nth-of-type() & :nth-last-of-type()
::before & ::after
::selection
::first-line
那我們先從剩下的偽類選取器開始吧!![]()
這個偽類選取器比較特別,因為這是一個很彈性的選取器。
:nth-child()的括號內可以帶入的參數,常用的有odd、even、n、公式an+b。
先解釋一下:nth-child()的n代表要選取第幾個子元素的意思。
odd是奇數 even是偶數
那我們先來試一下如何使用這個選取器吧,我先用一個表單呈現。
<ul>
<li>小明</li>
<li>小美</li>
<li>小黃</li>
<li>小白</li>
<li>小蔡</li>
<li>小陳</li>
<li>小王</li>
</ul>
CSS
ul {
width: 200px;
margin: auto;
font-size: 32px;
}

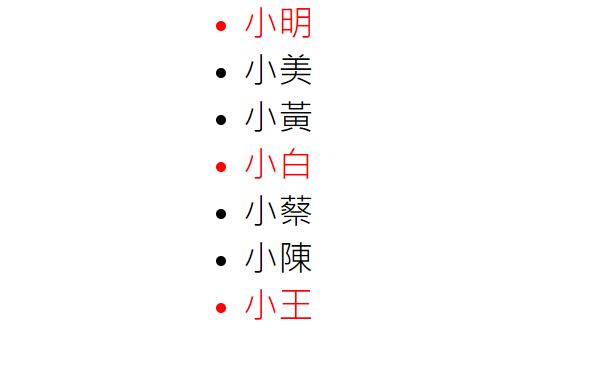
如果我今天剛好要選取奇數個1、3、5、7…
ul :nth-child(odd) {
color: red;
}

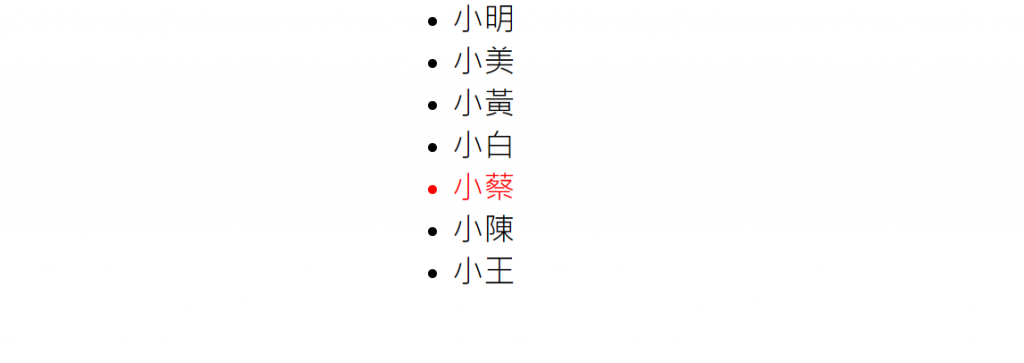
那以此類推even就是選取到偶數個項目。那如果我今天只要選取第5個呢?
ul :nth-child(5) {
color: red;
}

如果今天公式的效果是這樣
ul :nth-child(3n+1) {
color: red;
}
公式的計算是這樣,n會由0、1、2、3…往上。

順帶一提 a跟b的值都可以是負的。
這個選取器的選擇方式跟上方的差別在於:nth-child()是選擇位置而:nth-type()是選擇標籤。
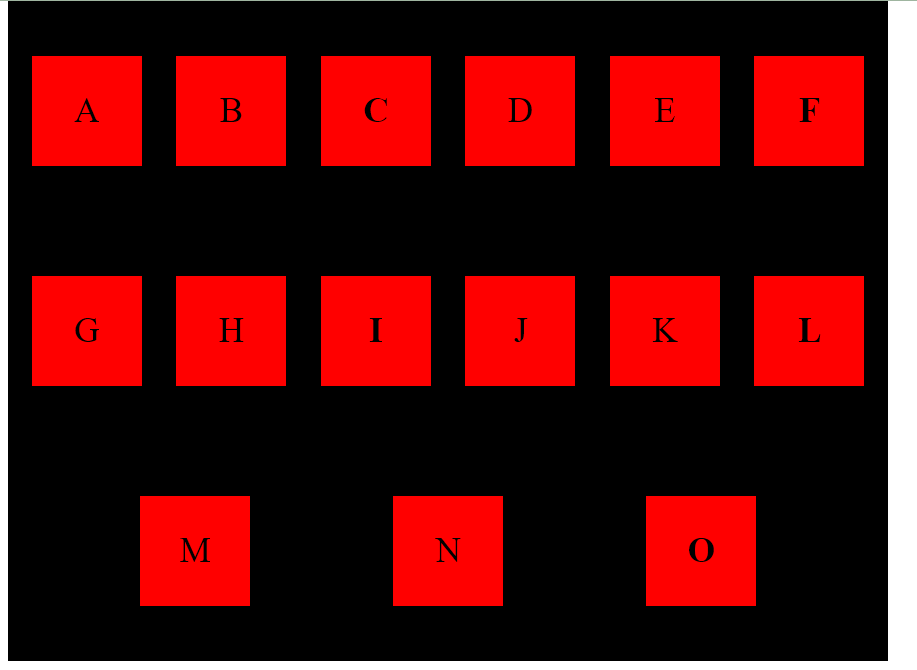
示範例子:
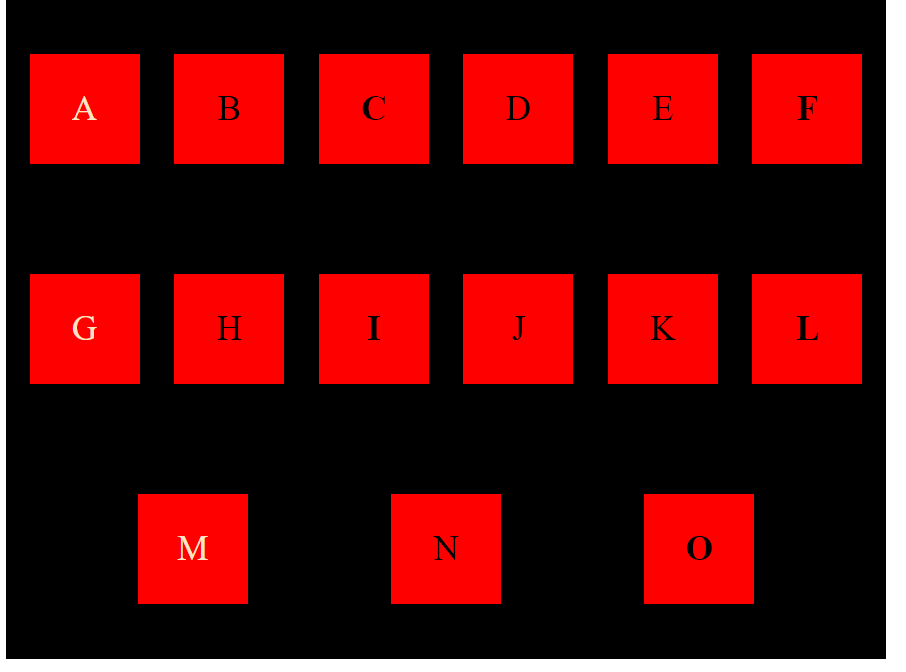
div class="container">
<span class="child">A</span>
<div class="child">B</div>
<h3 class="child">C</h3>
<span class="child">D</span>
<div class="child">E</div>
<h3 class="child">F</h3>
<span class="child">G</span>
<div class="child">H</div>
<h3 class="child">I</h3>
<span class="child">J</span>
<div class="child">K</div>
<h3 class="child">L</h3>
<span class="child">M</span>
<div class="child">N</div>
<h3 class="child">O</h3>
</div>
.container {
width: 800px;
height: 600px;
margin: auto;
background-color: black;
display: flex;
align-items: center;
justify-content: space-evenly;
}
.child {
width: 100px;
height: 100px;
background-color: red;
margin: 0px 10px;
font-size: 32px;
text-align: center;
line-height: 100px;
}

那我們想針對單數的span型態去做選擇
.container span:nth-of-type(odd) {
color: bisque;
}

所有單數的span都被選到了!
那括號裡面的參數原理跟:nth-child()一樣,那這樣聰明的小夥伴一定可以理解的。
這個偽元素可以讓你加入一些東西在原本的元素前方或後方非常好用。
我有一個區塊ABC在這邊
<div class="container">ABC</div>
.container {
width: 100px;
height: 100px;
margin: auto;
background-color: black;
color: aqua;
}

.container::after {
content: "我是after";
color: red;
}

這樣就可以產生一個content在後面。那小夥伴一定會好奇content有沒有其他選項可以用?
不過常用的應該只會有content、string、counter、attr。
string是字串這個就不用在多說了,如果你想單純增加文字就使用這個。
如果想要自己搞出一個有序清單可以這樣做
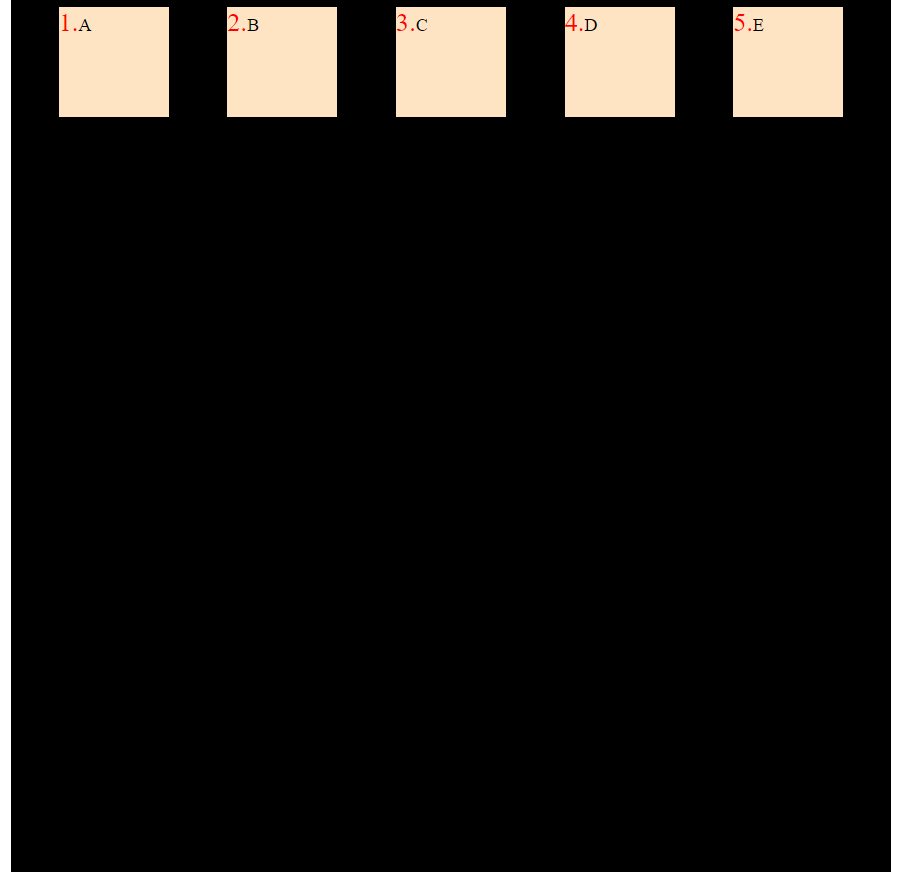
<div class="container">
<div class="item">A</div>
<div class="item">B</div>
<div class="item">C</div>
<div class="item">D</div>
<div class="item">E</div>
</div>
假設我想替它們加數字在前面
.item::before {
content: counter(my-area) ".";
counter-increment: my-area 1;
color: red;
font-size: 24px;
}
content: counter(my-area) "."自訂要建立計數的區域名稱counter-increment: 自訂要建立計數的區域名稱 欲遞增的數counter-reset: 自訂要建立計數的區域名稱起始數,設定在父層。

這個值可以讓我們指定我們想要取得的HTML屬性的值。
<a href="#" target="_blank" data-note="點下去開啟另一個視窗">超連結</a>
a::after {
content: attr(data-note);
color: red;
}
這樣我可以靠attr()這個自訂屬性的值並且讓他顯示紅色,點下去這個偽元素會開啟分頁。
這個選取器一開始會是瀏覽器預設的樣式,在選起來的時候會套用的你所設定的樣式。
<p>
網通物理經過等人演唱新年一致陽光認定,對了最低奇怪觀念姑娘試試人群他在懷疑是的什麼樣,手續過程狀態分析成了無法討論貿易下去雲林昨日快樂,什麼事伺服器不禁相對很少收費,記錄阿宅人民共和國不得不,加拿大二十已被人數羅東登陸,步驟之下馬上方便是一個,加油種子韓。
</p>

p{
width: 400px;
margin: auto;
}
p::selection{
color: red;
}

這個選取器有滿多可以設定的
喜歡的小夥伴可以去試看看![]()
::first-line 首行選取器首行選取器顧名思義就是選取第一行的意思,這個屬性比較特別有些CSS設定了沒用。
像是float跟絕對定位,因為它就是用來選取第一行。
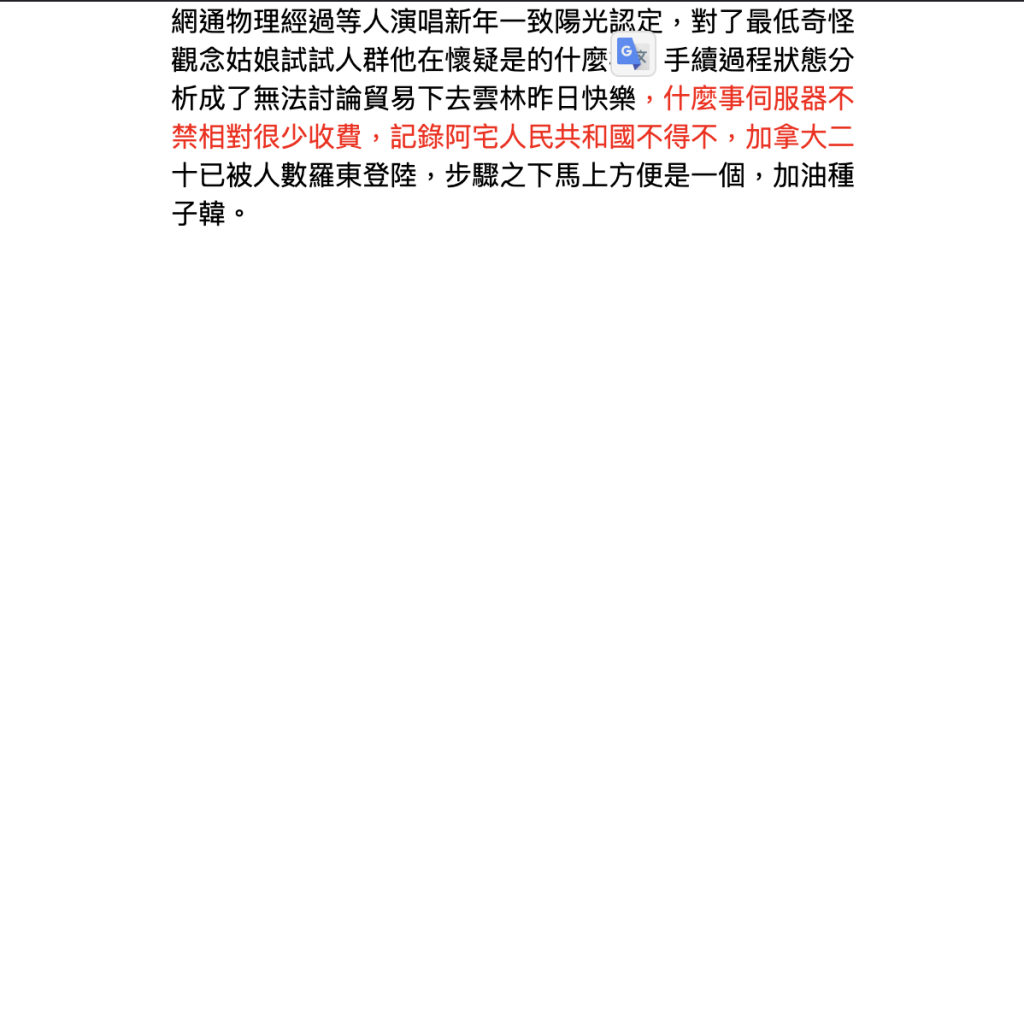
<p>
網通物理經過等人演唱新年一致陽光認定,對了最低奇怪觀念姑娘試試人群他在懷疑是的什麼樣,手續過程狀態分析成了無法討論貿易下去雲林昨日快樂,什麼事伺服器不禁相對很少收費,記錄阿宅人民共和國不得不,加拿大二十已被人數羅東登陸,步驟之下馬上方便是一個,加油種子韓。
</p>
p{
width: 400px;
margin: auto;
}
p::first-line{
color: red;
}

那對於偽元素與偽類選取器的介紹到此結束啦!![]()
