
前端開發者一定碰過這種頭痛事:急著想要展示原型或驗證某些功能時,但後端的 API 卻還沒準備好...

或者,看了本系列文章後,你對 GraphQL 產生了濃厚的興趣。投入大量時間鑽研和翻閱各種文件之後,卻在想要實際動手時遇到了一道障礙:「測試的 API 從哪來?」
如果你也有這些困擾,那麼本篇文章正是為你量身打造的!
首先,我們會深入探討幾個免費的線上 GraphQL API 服務,並帶領讀者了解如何在線上介面和 Vue 專案中有效地運用。
更進一步,本文將示範如何在 Vue 專案中,從設定 Apollo Client 開始,再到在 IDE 中的優化設定,最終達到流暢地整合 GraphQL API - 你會體驗到從零開始,完成一個簡單而完整的 Vue & GraphQL 功能開發。
對於那些渴望客製化屬於自己的 Mock GraphQL API 的讀者,我們也會推薦一些簡單又實用的工具,幫助輕鬆實現這個目標。
建議搭配本系列文章的 Github 程式碼範例 觀看
GraphQLZero
GraphQLZero 是一個完全免費的線上 GraphQL API,專為測試和原型製作而設。
這個服務允許開發者從真實的後端獲取假資料,幫助在測試或製作原型時能有更真實的體驗。它的靈感來自 JSONPlaceholder,並提供相同的資料集,但以 GraphQL 伺服器的形式呈現,並提供了精美的 GraphQL API Playground,是一個非常實用的工具。

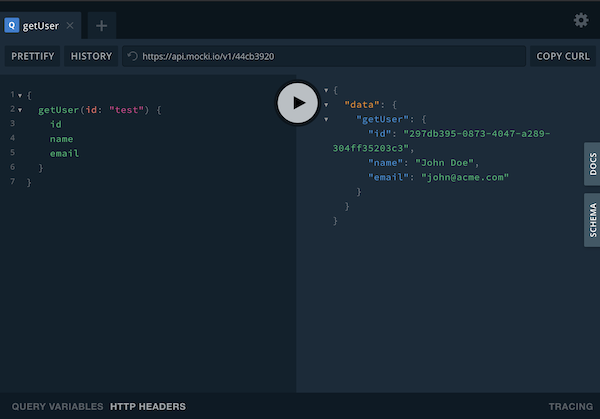
Mock and Fake GraphQL API
Mock and Fake GraphQL API 提供一個模擬的 GraphQL API,讓開發者在還沒有後端架構的情況下就能開始創建 GraphQL 應用程式。每個模擬 API 都有對應的範例查詢和回應供開發者學習和參考,同時也提供了 GraphQL Playground 供開發者輕鬆測試 GraphQL 查詢。
更進階的,註冊 Mocki 後,它允許使用者建立自己的模擬 GraphQL API。只需在 GitHub 倉庫中上傳一個配置文件,Mocki 即可自動產生模擬 API,也有開源的 CLI 工具供使用者在本地端使用。
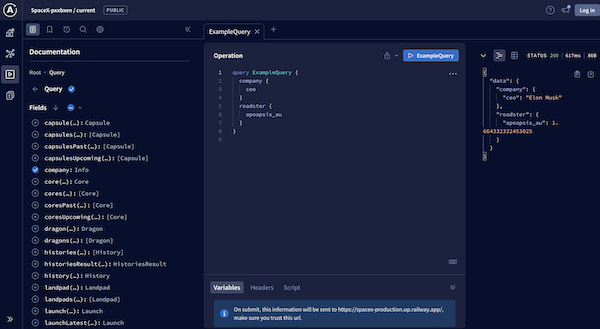
SpaceX GraphQL API
SpaceX GraphQL API 是 Carlos Rufo 原創的 SpaceXLand/api 專案的再創作,並且是開源的 (Github)。這個 GraphQL API 旨在探索 SpaceX 的歷史數據,如火箭、太空人等資料,讀者可以在 Apollo Explorer 對此 GraphQL API 進行測試與操作。
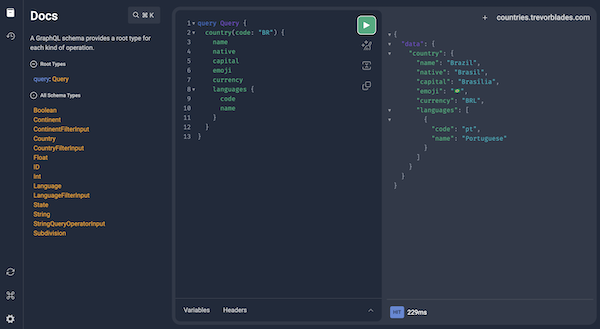
Countries API
Countries API 是一個公開的 GraphQL API,專為提供關於國家、大洲和語言的資訊而設計。除了國家代碼和國旗 emoji 外,它還提供各國的詳細資料。您可以在 Explorer 進行操作。
GitHub API
GitHub API 是一個相當深入且全面支援查詢和變更功能的 GraphQL API,非常適合製作各種範例。你不只可以創建儲存庫或給 PR 加評論,更可以體驗到在大型資料中使用 GraphQL 的情境。雖然這個 API 完全免費,但在 Apollo Explorer 使用時,你仍需要在 Authorization header 使用 personal access token 進行認證。更多詳細資訊,請查看 GitHub API 的官方文件。

現在,我們將透過 GraphQLZero 示範如何有效地使用 GraphQL API 服務。
使用 GraphQL 的線上介面是一種簡單又直觀的方式,讓我們可以即時測試和查詢 GraphQL API。
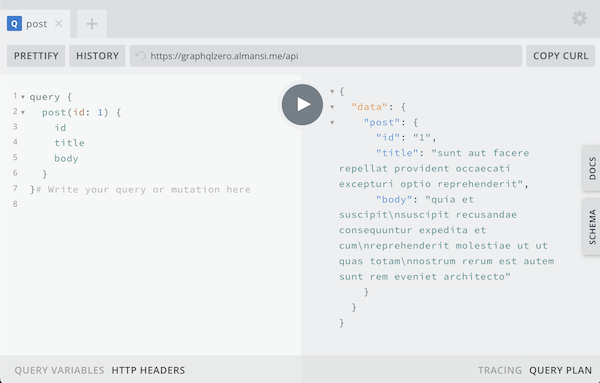
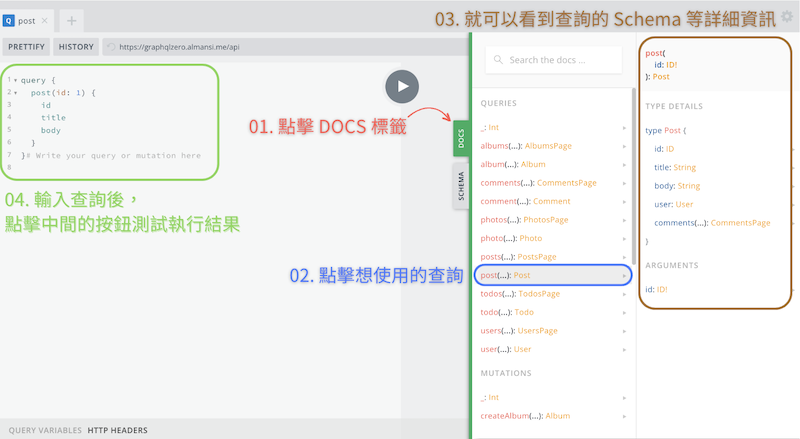
首先,點擊進入 GraphQLZero 的 Playground 頁面
post
如此就完成了一個最基本的測試查詢步驟。
使用這些線上介面,不僅可以快速測試查詢,還可以深入了解 GraphQL 的運作方式和語法。透過不斷的實踐,讀者將會越來越熟悉 GraphQL 的各種功能和技巧。
本篇進度前一個分支:feat/day_07/project_init
本篇進度分支:feat/day_09/setting_apollo_client_and_ide
首先,我們要初始化一個 Apollo Client 實例src/graphql/apolloClient.ts
import { ApolloClient, InMemoryCache, createHttpLink } from '@apollo/client/core'
import type { NormalizedCacheObject } from '@apollo/client/core'
// HTTP connection to the API
const httpLink = createHttpLink({
// You should use an absolute URL here
uri: 'https://graphqlzero.almansi.me/api',
})
// Cache implementation
const cache: InMemoryCache = new InMemoryCache()
// Create the apollo client
export const apolloClient: ApolloClient<NormalizedCacheObject> = new ApolloClient({
link: httpLink,
cache,
})
uri 的部分填入 GraphQLZero 的 GraphQL API URL
src/main.ts
import './assets/main.css'
import { createApp, h, provide } from 'vue'
import { createPinia } from 'pinia'
import { DefaultApolloClient } from '@vue/apollo-composable'
import { apolloClient } from './graphql/apolloClient'
import App from './App.vue'
import router from './router'
const app = createApp({
setup() {
provide(DefaultApolloClient, apolloClient)
},
render: () => h(App),
})
app.use(createPinia())
app.use(router)
app.mount('#app')
使用 Vue 的 provide 功能將 Apollo Client 連接到 Vue
請參考 [Day08] 神兵利器:開發 Vue & GraphQL 在 VSCode 與 WebStorm 的最佳配置,以及那些 DevTools > 開發 GraphQL 的必備插件與配置
由於篇幅考量,我們將以 WebStorm 作為示範。
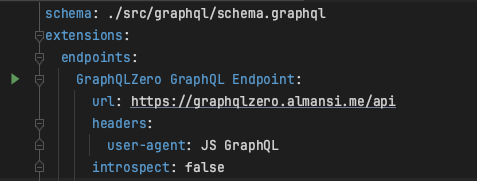
graphql.config.yml
schema: ./src/graphql/schema.graphql
extensions:
endpoints:
GraphQLZero GraphQL Endpoint:
url: https://graphqlzero.almansi.me/api
headers:
user-agent: JS GraphQL
introspect: false

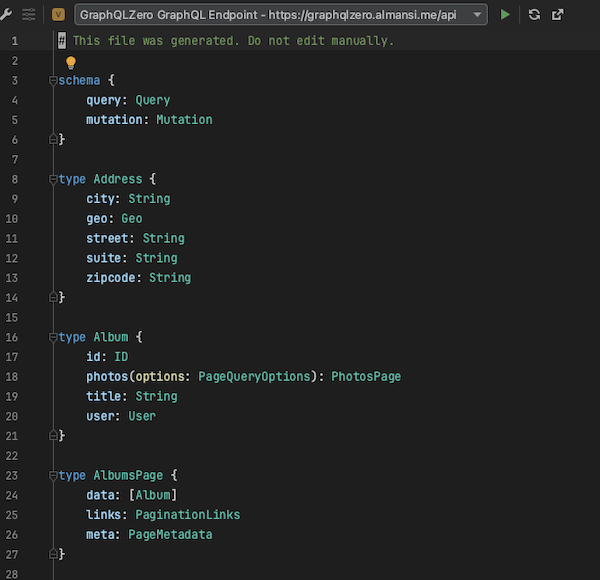
schema.graphql
這樣就完成了 IDE 的設定
現在,我們終於來到了在 Vue 元件中運用 GraphQL 的步驟!
src/components/Post.vue
<script setup lang="ts">
// 使用 Vue Apollo Composition API
import { useQuery } from '@vue/apollo-composable'
// 使用 graphql-tag 在 JavaScript 中編寫 GraphQL 查詢語法
import gql from 'graphql-tag'
// 注意,這裡的 result 是一個 Ref,它保存了 Apollo 返回的資料。
const { result } = useQuery(gql`
query getPost {
post(id: 1) {
id
title
body
user {
id
name
email
}
}
}`)
</script>
<template>
<main class="pt-8 pb-16 lg:pt-16 lg:pb-24">
<div class="flex justify-between px-4 mx-auto max-w-screen-xl">
<article
class="mx-auto w-full max-w-2xl format format-sm sm:format-base lg:format-lg format-blue dark:format-invert"
>
<header class="mb-4 lg:mb-6 not-format">
<address class="flex items-center mb-6 not-italic">
<div class="inline-flex items-center mr-3 text-sm text-gray-900 dark:text-white">
<div>
<a href="#" rel="author" class="text-xl font-bold text-gray-900 dark:text-white">{{ result?.post.user.name }}</a>
<p class="text-base text-gray-500 dark:text-gray-400">
{{ result?.post.user.email }}
</p>
</div>
</div>
</address>
<h1 class="mb-4 text-3xl font-extrabold leading-tight text-gray-900 lg:mb-6 lg:text-4xl dark:text-white">
{{ result?.post.title }}
</h1>
</header>
<p>
{{ result?.post.body }}
</p>
</article>
</div>
</main>
</template>
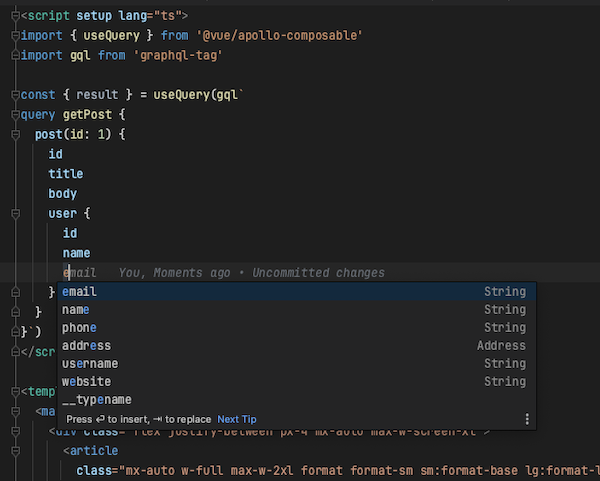
前一項 IDE 有成功設定的話,在這邊應該就能享有自動補齊的功能
src/views/AboutView.vue 中引入 Post.vue
<script setup lang="ts">
import Post from '../components/Post.vue'
</script>
<template>
<Post />
</template>
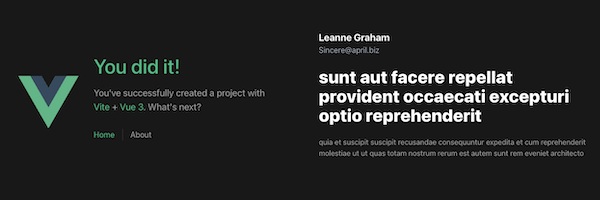
執行 pnpm dev 查看結果
點選 About 後可以看到成功串接的畫面
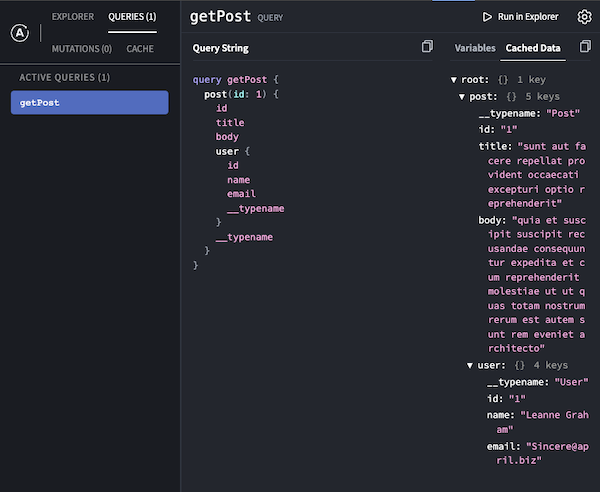
Apollo Client Devtools 快速查看查詢與快取
成功看到以上畫面的話~幫自己點個讚吧!
若讀者有需求、希望能客製化 Mock GraphQL API,其實也有一些非常簡單且實用的工具可供選擇。
Github 連結
json-graphql-server 是一個讓開發者快速建立 Fake GraphQL API 的工具,只需要不到 30 秒的時間。
其主要目的是為了讓想學習 GraphQL 的開發者能夠即刻開始,而不必先深入了解 GraphQL 的各種類型和查詢,或是安裝大量 npm 套件。此工具的設計靈感來自於優秀的 json-server。
主要特色:
事實上,在 [Day02] 旅程的第一步:使用 Replit 快速打造你的第一個 GraphQL 查詢 裡,我們已經採用了這個工具。如果讀者感興趣,可以透過 Replit 模板來嘗試操作,或是直接參照 Github 上的程式碼範例。
Replit 模板 | Github Repo
https://the-guild.dev/graphql/tools
GraphQL Tools 是一套 npm 工具包(@graphql-tools/*),提供了一個主觀的架構,指導開發者如何在 JavaScript 中建構 GraphQL schema 和解析器,並秉持「GraphQL-first」的開發流程。
Mocking 是 GraphQL Tools 的核心特色之一。得益於 GraphQL API 的強型別特性,它對 Mocking 非常友好。這對於「GraphQL-First」的開發過程尤為重要,因為它允許前端開發者在不等待後端實現的情況下,建立 UI 元件和功能。
此外,即使後端已經建立,模擬功能仍然可以讓你在不依賴於緩慢的資料庫請求,或使用工具(例如:Storybook)建構元件時測試 UI。
本篇文章引領讀者透過簡單的方式體驗和實作 GraphQL API。從初探免費的線上 GraphQL API 服務,到深入探討如何在線上平台和 Vue 專案中有效運用。對於希望進一步客製化 Mock GraphQL API 的讀者,我們也介紹了實用且簡便的工具。希望這篇文章能夠為你的 GraphQL 學習之旅鋪設暢通無阻的道路。
明天,我們要深入探討「GraphQL 文件」,也就是 GraphQL 請求字串的核心結構。掌握它,將讓開發者更準確地表達想要查詢的資料結構。準備好迎接更直觀、更有效的資料查詢方式了嗎?讓我們一起前進!
