在之前所有範例中,可以看到許多不同功能使用在網頁裡,像是按鈕、表單、選項(單選、多選),又或是標題、內文等功能,程式碼都是全部打在一起,看起來很雜亂,而Vue解決了這個問題,元件系統可以有組織的把各項功能元件化,將功能或區域拆分成元件,這樣不只讓複雜的程式碼有了秩序,程式也可以重複利用,而且開發人員也能有效率的分配或管理。
網頁常見的格式是單欄式和雙欄式,如下圖所示:
單欄式(以總統府網站來舉例)
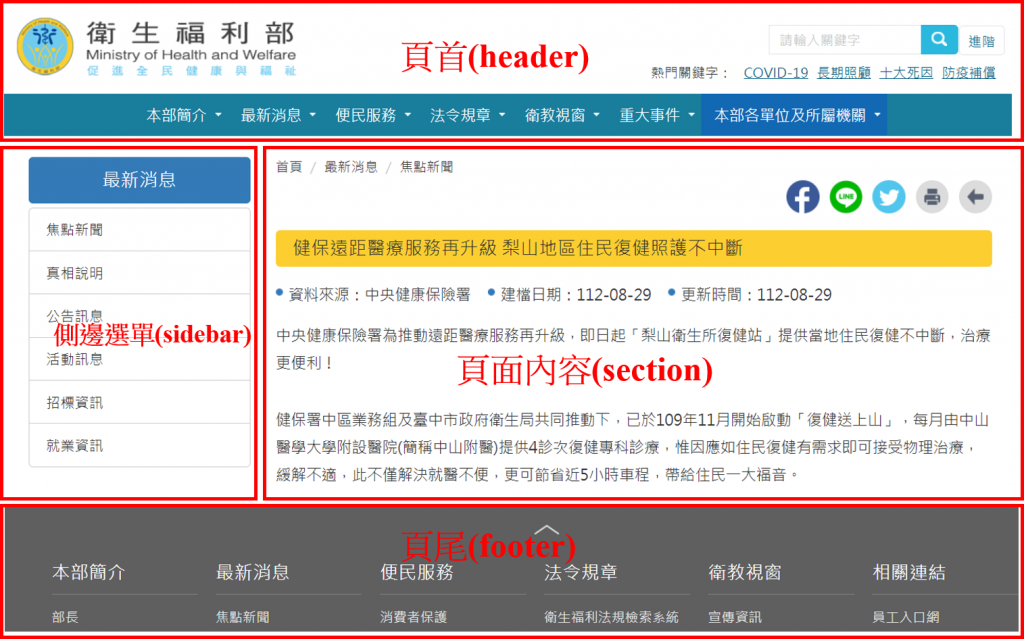
雙欄式(以衛生福利部的網站來舉例)
而元件的功能是當許多頁面中有重複的地方,將那個部分(通常式頁首或頁尾會重複)元件化,要使用的時候再引入,就可以有效的減少程式的複雜度,也比較容易看及維護。
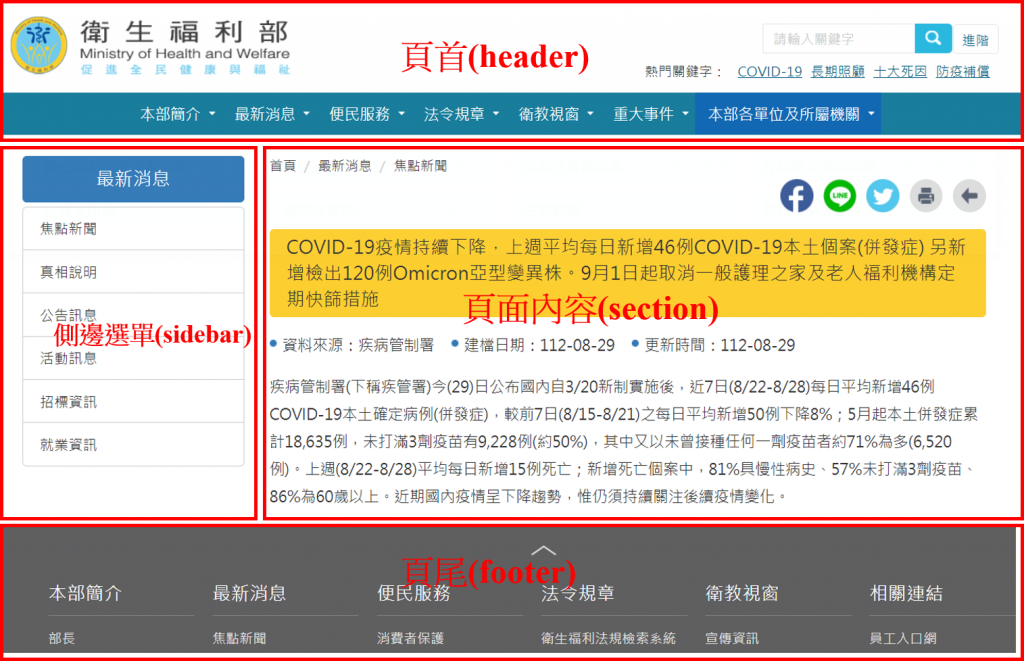
舉例衛生福利部的網頁(以下三張圖),頁首及頁尾的部分都一樣,這時候就可以把它們分別元件化,分成頁首元件和頁尾元件,等到該頁面需要的時候再引入元件就可以了。


除了頁面區域的元件,還有功能性的元件,像是上面衛生福利部網頁的例子,在頁面內容裡,三張圖都有相同類型的資訊,像是文章的標題、資料來源、日期、更新時間等資訊,就可以把他們從整個頁面中拆分成功能性元件。
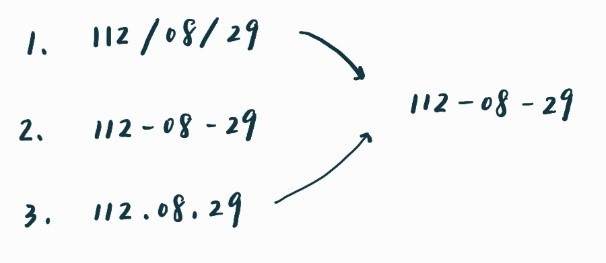
如此一來,在相似的地方可以統一格式,以日期顯示方式來舉例:

元件化不只格式可以統一,樣式也可以,這樣開發人員只要專注在資料有沒有錯誤,後續的格式或是樣式就交由Vue來渲染,不但省時間又能降低錯誤。
