前8篇學習完html基本語法,接下來來學習Css語法。
CSS(Cascading Style Sheets)是一種用於控制網頁樣式和外觀的語言。在CSS中,樣式規則由兩個主要部分組成:選擇器(selector)和宣告(declaration)。
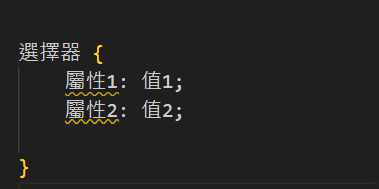
一個完整的CSS規則看起來像這樣:
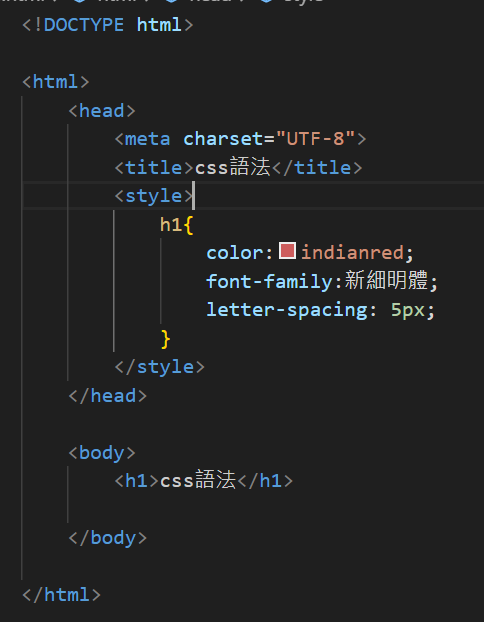
範例如下:

CSS四種寫法:
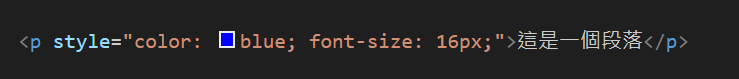
1.內聯式:
內聯式樣式直接寫在html的style屬性中。
優點是可以針對特定元素進行設定,但是缺點是難以維護。
2.內部式:
內部式樣本在html的style標籤中,位於head的區塊內。
3.外部式:外部式是指一個獨立的Css文件中,然後在html文件中利用link標籤引用。
例如一個名為style.css文件中:
然後在html文件中:
4.嵌套式:
類似於外部式,但是他在Css文件中使用@import語法導入其他的css文件。
例如一個名為main.css的Css文件中:
優點可以將多個Css 文件合併為一個。
總結來說,我們最常用的是外部式跟內部式,因為有助於代碼的維護性。
Css選擇器宣告方式
Css選擇器的寫法不同,引用方式也不同。
下面介紹最常使用的宣告方式
1.元素選擇器:
選擇特定的html元素。
在這個例子中,會選擇所有的段落p元素。
2.類選擇器:
使用.句號再加上自訂的名稱來命名,選擇具有特定class屬性值的元素。
例子中會選擇class=example的。
3.ID選擇器:
使用#再加上自訂的名稱來命名,選擇具有特定id 屬性值的元素。
在例子中選擇id =title1的。
