CSS字型、文字、項目清單
字型
1.font-family:
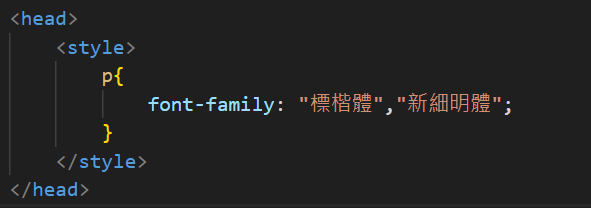
設定字型字體,如果同時設定多組以上的字體,中間可用逗號(,)隔開。
這樣當使用者在瀏覽器沒有第一種字型時,就可以用第二種。
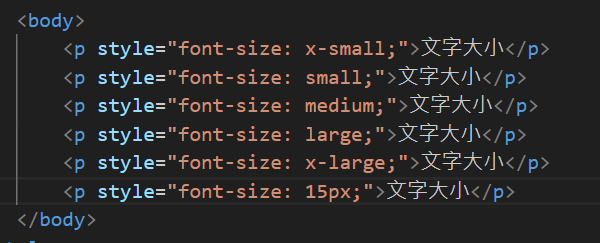
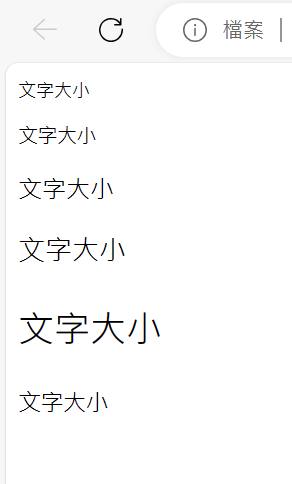
2.font-size:
功能是設計網頁文字的大小。

3.font-style:
用來設計字型是否為斜體的樣式。
正常字型的屬性是normal,斜體設為italic或oblique。
程式碼:
呈現畫面:
4.font:
字型屬性有很多種,如果不想要一條一條設定字型屬性,可以利用font進階的方式表示。其中包含常用的屬性font-style、font-size等等。
可以是複值,中間以空格隔開。
Example{font:15px italic “標楷體”}
文字屬性:
1.text-align:
這個屬性可以設定文章的文字水平對齊的方式。概念與HTML語法相近。
left靠右,center置中,right靠右。
2.text-indent:
設定第一行文字會向內縮排,類似於html的blockquote ,不過text-indent 只針對該段落第一行文字縮排。
程式碼:
呈現畫面:
3.text-shadow:
這個屬性是設計文字上的陰影特效。
參數1 是x軸右移單位
參數2是y軸下移單位
參數3是陰影模糊度,越大越模糊
參數4是顏色
程式碼:
呈現畫面:
程式碼:
呈現畫面:
5.line-height:
設定文字中間的行高。
程式碼:
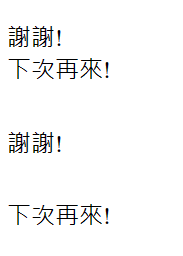
呈現畫面:
項目清單:
1.list-style-type:
屬性有很多,以下是較常見的
disc:實心圓
circle:空心圓
square:正方形
程式碼:
呈現畫面:
2.list-style-image:
可以改變項目符號的圖片,不過圖片通常都是icon檔。
程式碼:
呈現畫面: