首先恭喜各位Follow我系列文章到今天的各位朋友們,假如一起進行嘗試與開發的話,我們已經可以拿到前端的入門票劵了
是的,其實前端基礎的地方並不複雜,很多時候根據需求我們其實只需要一頁式的行銷廣告頁,又或者協助既有專案的維護與開發。
基於這個基礎上我們只需要懂基礎的JS、API協議CRUD、CSS基礎知識並且有著一定程度的前端框架經驗就足以找到一份工作了
依照我目前粗淺的視線所能看到的技術樹,我將過往經歷與一路上的合作夥伴們的分享整理了一下,根據前端開發者的一個程度劃分大致如下
Entry --> JS、串接API、CSS、有一點的前端框架經驗、第三方套件安裝並成功管理運行環境
Junior --> 獨立開發小型專案或系統、資料夾層級設計、了解Browser區別、熟知至少一種前端框架、資安協議與攻防
Middle --> 獨立開發中型專案、開發流程設計、資料管理設計、CI/CD流程建置與環境分析
那回頭來看看我們這13天中會了哪些內容以及對那些內容有所概念
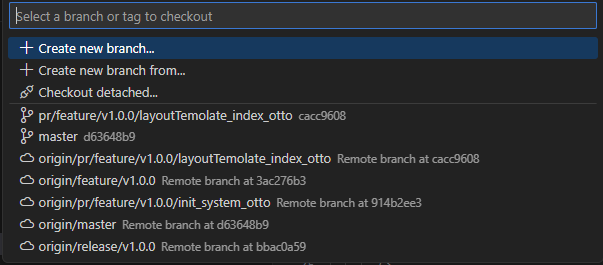
在D1-D2的過程中,我們了解到了我們所建立的Node環境以及如何透過git與github記錄我們自己所開發的一切
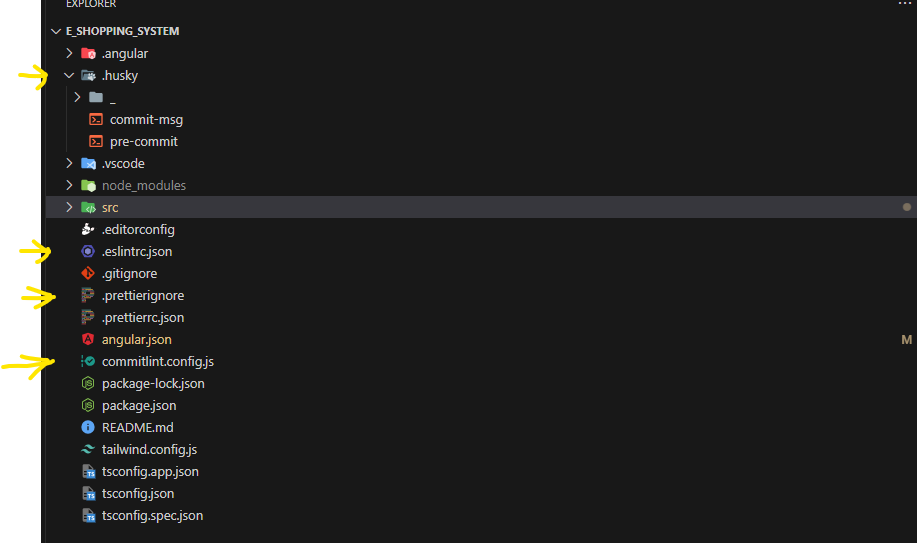
並且得知了我們可以透過husky與eslint與commitlint進行commit前的格式化,確保了開發的格式統一,不至於在每個團隊成員不同的開發習慣中迷失

在D3-D5的分享中,我們了解了Angular的基礎開發模式,並且了解到原先Module管理的樣貌與Standalone開發模式中午們可以怎樣更加輕量化的管理我們自己的Angular專案
// 【一般及第三方匯入】
// 1.Angular Office===================================================
import { NgModule, Injectable } from '@angular/core';
import { CommonModule } from '@angular/common';
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
import { RouterModule } from '@angular/router';
// 2.PrimeNG===================================================
import { TreeTableModule } from 'primeng/treetable';
import { TableModule } from 'primeng/table';
import { ToastModule } from 'primeng/toast';
import { CalendarModule } from 'primeng/calendar';
import { SliderModule } from 'primeng/slider';
import { MultiSelectModule } from 'primeng/multiselect';
import { ContextMenuModule } from 'primeng/contextmenu';
import { DialogModule } from 'primeng/dialog';
import { ButtonModule } from 'primeng/button';
import { DropdownModule } from 'primeng/dropdown';
import { ProgressBarModule } from 'primeng/progressbar';
import { InputTextModule } from 'primeng/inputtext';
//...
// 3. D3.js===================================================
import { ChartsModule } from './charts/charts.module';
@NgModule({
declarations: [],
providers: [],
imports: [
// Angular
CommonModule,
FormsModule,
ReactiveFormsModule,
RouterModule,
// D3.js
ChartsModule,
// PrimeNG
TreeTableModule,
TableModule,
ToastModule,
CalendarModule,
SliderModule,
MultiSelectModule,
ContextMenuModule,
DialogModule,
DropdownModule,
ProgressBarModule,
InputTextModule,
//...
],
exports: [
// Angular
CommonModule,
FormsModule,
ReactiveFormsModule,
RouterModule,
// D3.js
ChartsModule,
// PrimeNG
TreeTableModule,
TableModule,
ToastModule,
CalendarModule,
SliderModule,
MultiSelectModule,
ContextMenuModule,
DialogModule,
DropdownModule,
ProgressBarModule,
InputTextModule,
//...
],
})
export class GeneralAndThirdPartyModule { }
@Component({
selector: 'app-sales',
standalone: true,
imports: [
CommonModule,
TabViewModule,
RouterModule,
ReactiveFormsModule,
ButtonModule,
DropdownModule,
TableModule,
ConfirmDialogModule,
CheckboxModule,
MultiSelectModule,
CalendarModule,
ToastModule,
FormsModule,
DialogModule,
InputTextareaModule,
],
providers: [ConfirmationService, MessageService],
templateUrl: './sales.component.html',
styleUrls: ['./sales.component.scss'],
})
export class SalesComponent{
private salesAgreementService = inject(SalesService);
private messageService = inject(MessageService);
}
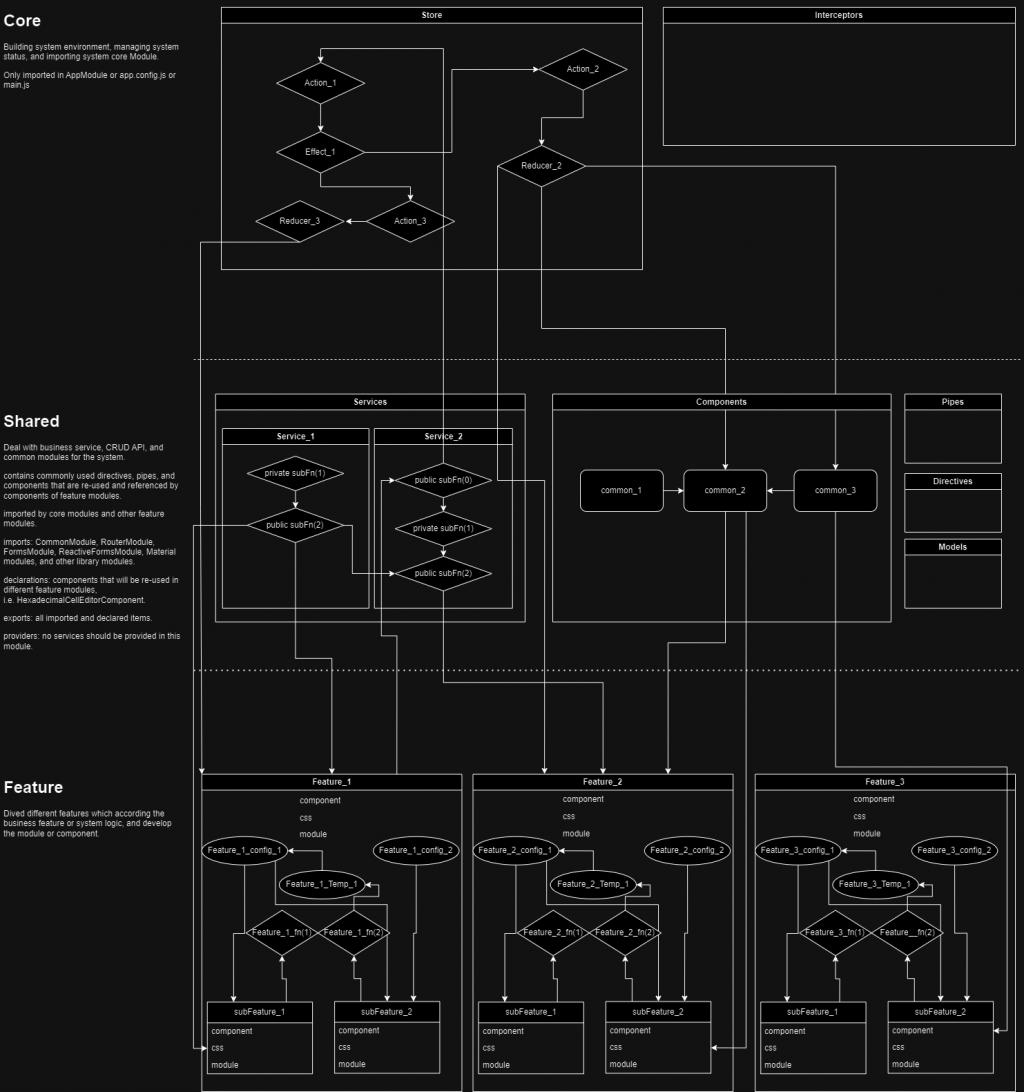
在這個過程中,我們初步了解了系統的資料流結構與其作用域,並且瞭解了Core、Share與Feature的區分,我們初步掌握了如何去切核心與業務邏輯(a.k.a 商務邏輯)與實作服務(a.k.a 功能),並且了解到有些資料可以僅透過放在Component中進行生命週期即可,不必特別去進行註冊到系統底層之中
component v.s. 全域
父component v.s. 子Component
子Component v.s. 子Component
在後續的過程中我們也了解到了 父component v.s. 子Component 和 子Component v.s. 子Component(透過傳遞至父再傳兄弟)
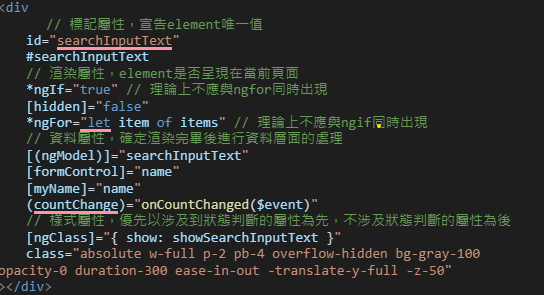
在這過程也了解到Angular的渲染有著ngIf、ngFor與Switchcase,而這些渲染式會觸發LifeCycle-Hook
LifeCycle-Hook的變化渲染於否聯繫於使否渲染至當前Template樣板中,未渲染時可以透過DevTool看到並顯示一行ngIf的註解,並會根據其功能性分為僅初始化一次與後續條件觸發時的不同hook
ngOnChanges:當組件的輸入屬性(Input properties)發生變化時觸發,並且不受次數的限制
ngOnInit:當 Angular 初始化組件時觸發。並且僅觸發一次。
ngDoCheck:每當 Angular 檢查並重新檢查組件的狀態時觸發,並且不受次數的限制。
ngAfterContentInit:當 Angular 投影內容(ng-content)到組件視圖後觸發。並且僅觸發一次。
ngAfterContentChecked:每當 Angular 檢查投影內容的變化時觸發。通常與投影內容的變化檢測一起使用。
ngAfterViewInit:當 Angular 初始化組件的視圖後觸發。並且僅觸發一次。
ngAfterViewChecked:每當 Angular 檢查視圖的變化時觸發。通常與視圖的變化檢測一起使用。
ngOnDestroy:當組件即將被銷毀時觸發。並且僅觸發一次。這裡可以執行一些清理工作,如取消訂閱和釋放資源。
在這個過程中@Input()資料有所異動就能根據ngOnChange資料的變化進行元件的後續情境操作
並能透過@Output()進行將其作用域與子層回傳資料再回傳上去
這樣子層層疊棧的架構的確能讓我們實作並在一個跟目錄處理所有系統的system config、layoutStatus comfig,但終究不是一個好用且善於使用的方法
接下來我們將要了解系統的資料狀態訂閱狀況,要怎麼透過RXJS來進行API的同異步需求取得,並能透過預先載入參數減少重複的API request
