昨天我們簡單的說了一下Unit Test與Angular@16進行的Jest實驗性整合,並且嘗試了將在Angular上面實作了測案
今天我們來談談測試環節中的E2E(End-to-End) Testing
e2e test最主要測試模擬了真實用戶在應用程序中的操作,包括點擊按鈕、填寫表單、導航頁面等。這使測試可以驗證應用程序的工作流程是否正確
它不僅僅是單個組件或函數,它必須確保各個部分之間的集成正確,並確保整個應用程序的一致性,並且確保測試應用程序與外部系統的集成,例如測試應用程序與數據庫、API 或其他服務的互動
假如我們要進行函式的執行的驗證,我們就應該在Unit Test的時候進行,並且盡可能的降低其社交性與耦合程度,所有的情境操作測驗燈都應該被放在整合測試或是我們現在所提的e2e test
e2e測試通常是自動化的,意味著測試腳本可以自動運行,減少了手動測試的需求,並確保測試的一致性
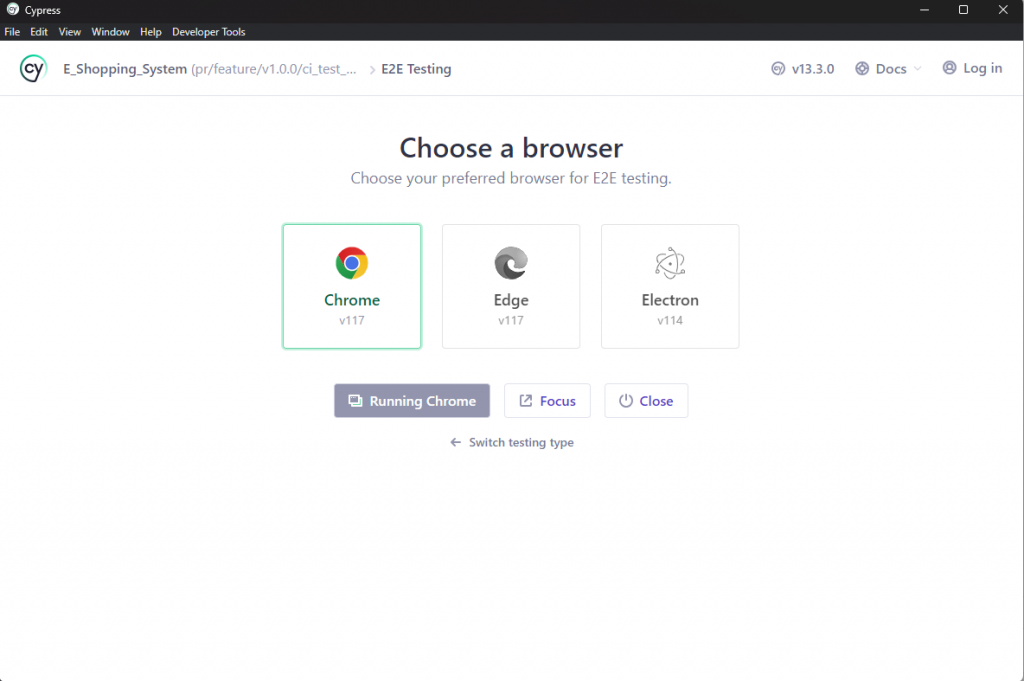
在現行進行Angular 的測試其實不算太難,Angular目前整合度最高的Cypress已經幫我們建立一套機制了,接下來我們就嘗試執行看看
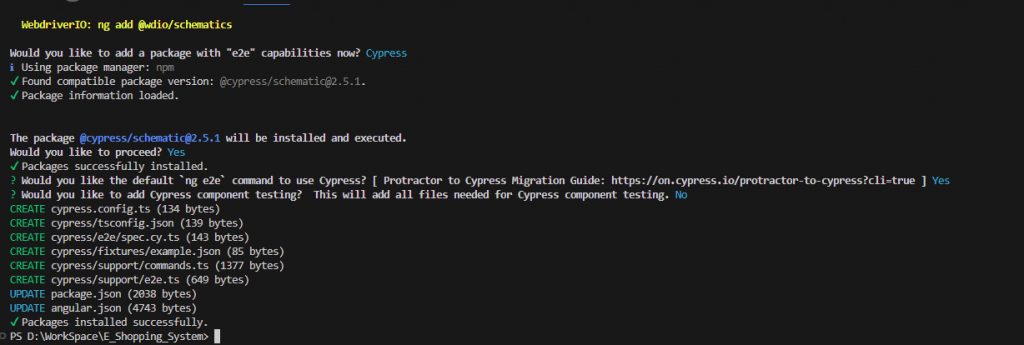
首先在Termianl運行ng e2e指令
在選擇了Cypress之後我們可以選擇在自動添加npm run e2e 來協助我們的執行
至於Component test 則暫時不用,我們已經有Jest來協助測試了
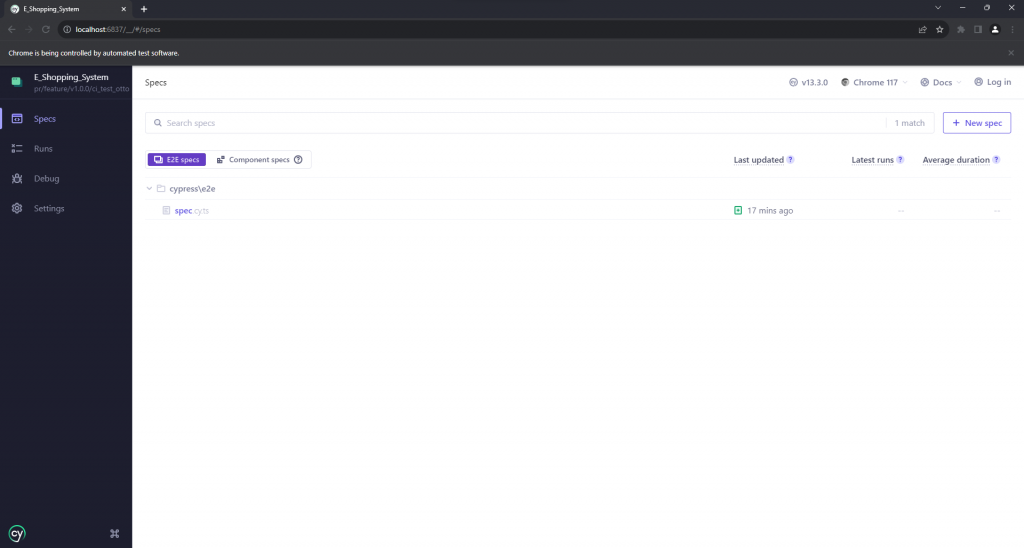
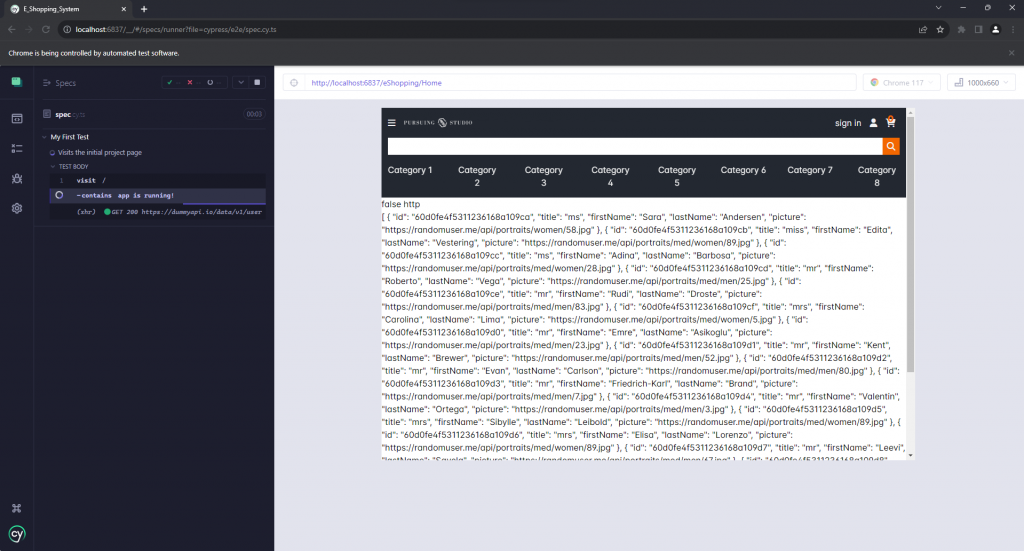
接下來一路自動化就完成啦~
接下來我們每次運行都可以直接透過npm run e2e來執行我們的e2e測試了