本文中的聊天室網頁使用 WebChatApp 專案並自行做一些修改
搭配github上的聊天室WebChatApp,將該聊天室網頁接上了這兩天寫的ChatGPT的API,就能夠透過文字控制電腦上的攝影機,並進行截圖;由於是網頁界面,因此也能輕易的從遠端控制。
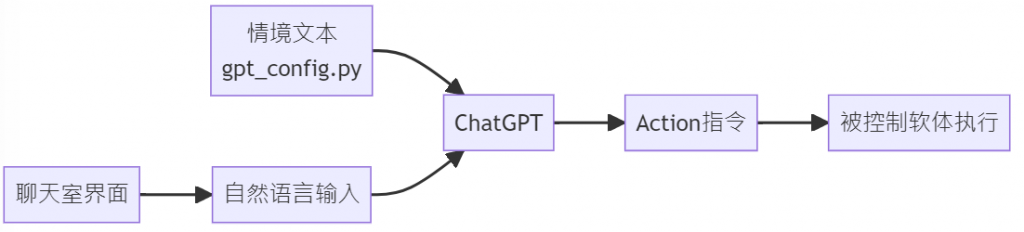
我覺得有了語言模型的輔助以後,開發控制相關的小工具做Demo會變得相當簡單,只需要寫好角色扮演的情境文本,並且在初始化時喂給ChatGPT(或語言模型),就可以透過文字的方式,告訴ChatGPT你想達到的目標,由ChatGPT依據情境內容,決定要做什麼Action,最後把這個Action指令丟給被控制的程式執行。
控制流程
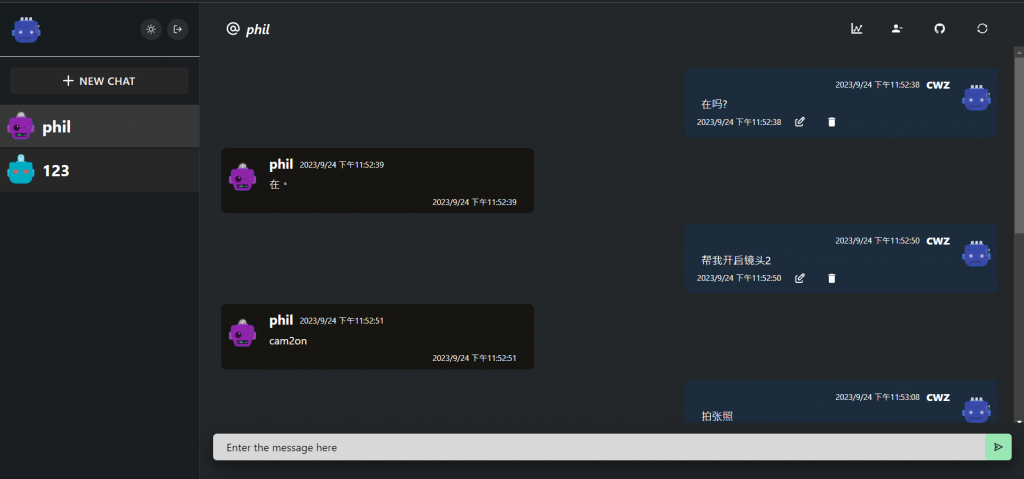
在聊天是輸入文字遠端控制,開啟相機,並由ChatGPT理解後給出對應Action指令
> cam2on是ChatGPT讀完給的情境文本後,依據聊天室輸入內容,判斷出用戶輸入該段文字是想下達某個Action指令,由於該指令執行後不會有反饋內容,為了讓用戶知道最終被下達的Action指令,因此讓ChatGPT直接回答其下達的Action指令
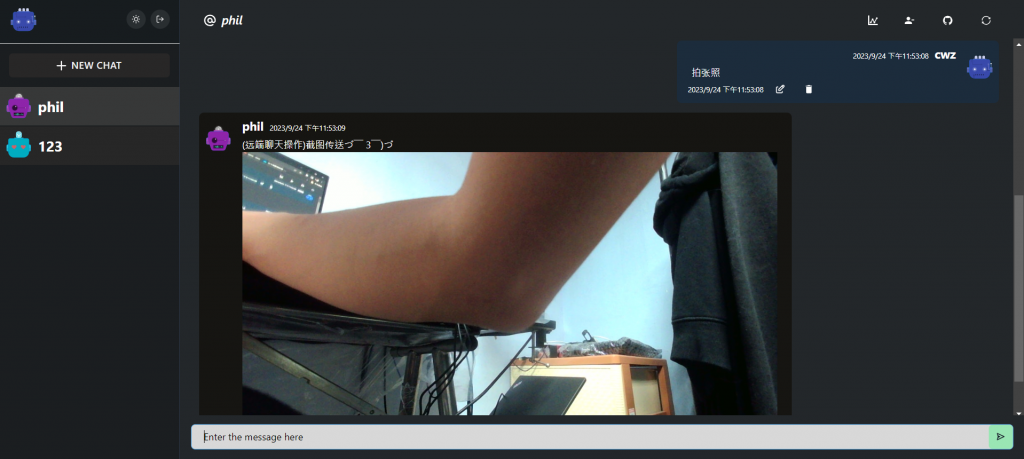
遠端控制做一些小應用
> 由於截圖功能有反饋內容,因此就不需要讓ChatGPT把下達的指令內容照念
由於有語言模型輔助,所以只要在情境文本中有寫清楚,就算用戶不知道具體有哪些功能,也可以直接詢問得到答案,不再需要背控制指令。
由於 WebChatApp 是使用node.js撰寫,所以中間寫了一層local端的tcp程式,node.js後端透過tcp轉傳文字給python來呼叫ChatGPT的API,然後再把文字圖像內容回傳給node.js後端。
(其實用javascript來控制ChatGPT就可以了,只是我不太熟,所以才脫褲子放屁的用tcp中轉。)
