<aside> 是進入 HTML5 之後才加入的側邊欄區塊元素,通常會放在頁面或某些區塊的側邊作為「側邊欄」使用,也因為是側邊欄的緣故,所以通常會放入選單、廣告或與主題比較無關的內容,這篇文章將會介紹 <aside> 側邊欄區塊元素的用法。
原文參考:側邊欄區塊 aside
<aside><aside> 是 HTML 裡作為定義側邊欄的元素,側邊欄區塊裡面通常會放入選單、廣告或與主題比較無關的內容,<aside> 的位置普遍而言都是放在區塊的左側或右側。
<aside>屬於「容器元素」,需要有「起始標籤」以及「結束標籤」,也因為是容器元素,裡頭可以放入其他的子元素。<aside>顯示類型為「block 塊級元素」,預設會強制換行 ( 如果要放側邊,通常會搭配 CSS 進行版面調整 )。
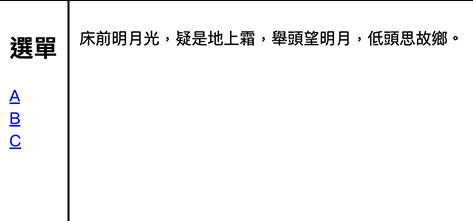
例如下方的 HTML 開啟後,在網頁中會放入一個 <aside>,當中包含 <h2> 標題與一些 <a> 連結,並與 <article> 進行左右排版的效果。
<style>
aside, article{
float:left;
border:1px solid #000;
height:200px;
padding:10px;
}
</style>
<aside>
<h2>選單</h2>
<a href="A.html">A</a>
<br>
<a href="B.html">B</a>
<br>
<a href="C.html">C</a>
<br>
</aside>
<article>
<p>床前明月光,疑是地上霜,舉頭望明月,低頭思故鄉。</p>
</article>

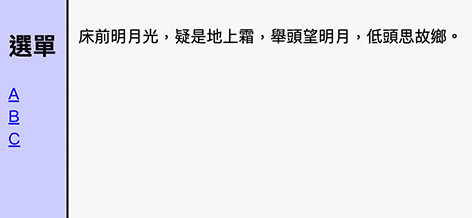
<aside> 支援屬性<aside> 支援「全域屬性」以及「可見元素的事件屬性」( 參考「HTML 元素屬性」),例如下方的 HTML,會將 <aside> 加入 style 屬性改變背景顏色。
<style>
aside, article{
float:left;
border:1px solid #000;
height:200px;
padding:10px;
}
</style>
<aside style="background:#ccf;">
<h2>選單</h2>
<a href="A.html">A</a>
<br>
<a href="B.html">B</a>
<br>
<a href="C.html">C</a>
<br>
</aside>
<article>
<p>床前明月光,疑是地上霜,舉頭望明月,低頭思故鄉。</p>
</article>

<aside> 預設樣式下方列出 <aside> 的預設樣式:
aside {
display: block;
}
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
