前面講了HTML和CSS的基本使用
但要從零開始做成一個像平常看到的網站一樣,美美的以及複雜的功能性
是要有美術細胞以及花費大量的時間的。
此時如果只是想要快速完成自己想要的網站,對於美感沒有特別的想法又想要看起來不錯美
使用Bootstrap樣板,再針對自己想要的樣子進行修改,也不失為一個好方法~
而這次的專案還沒想好要套樣板還是完全自己寫
我應該會都做做看嘗試,再看自己美感有沒有過關哈哈![]()
關於Bootstrap樣板,這邊推薦兩個網站
開始
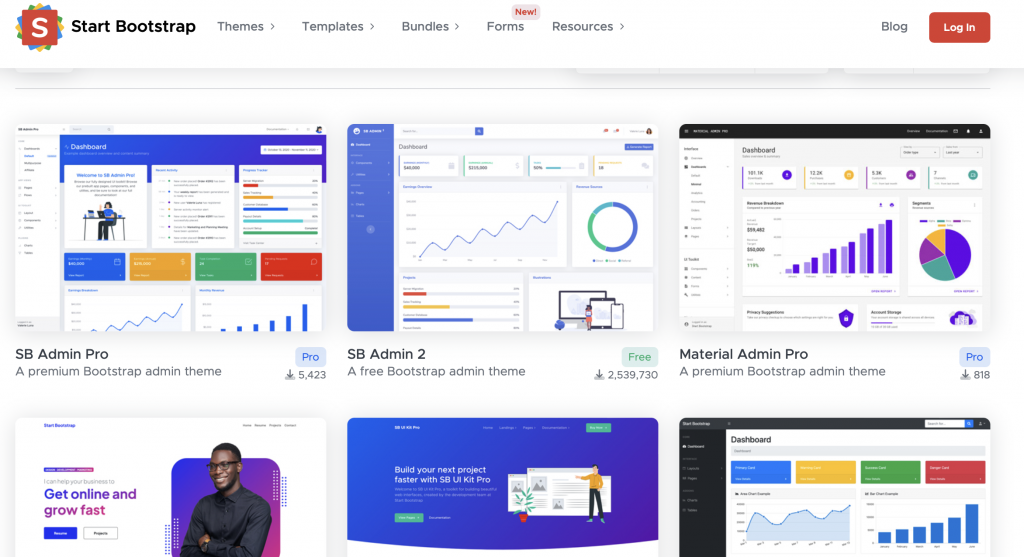
許多好看的模板,選一個自已喜歡的點下去
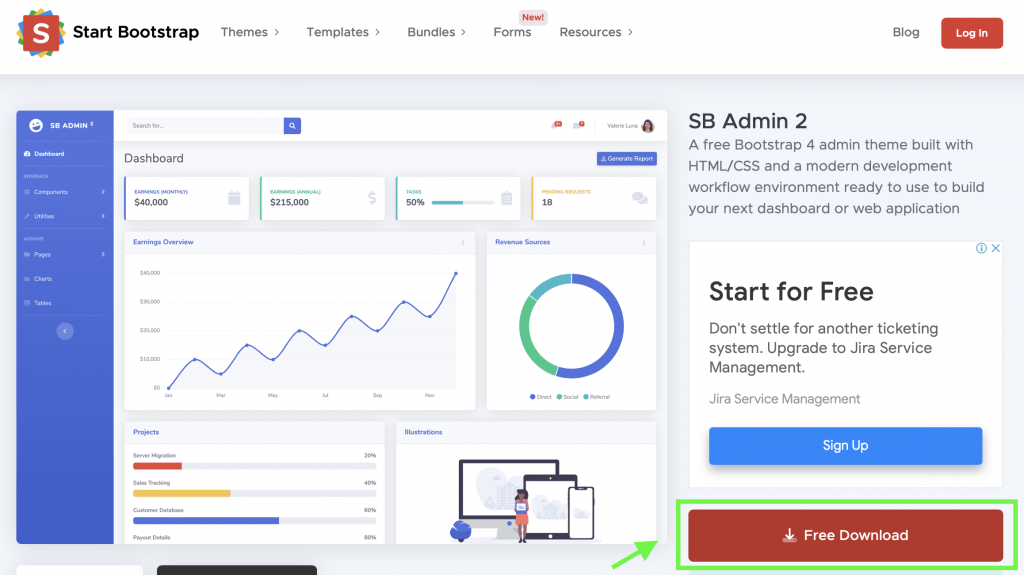
進去後,按下下載鍵!
下載後他會是一個folder,這邊用Visual Studio Code打開整個folder

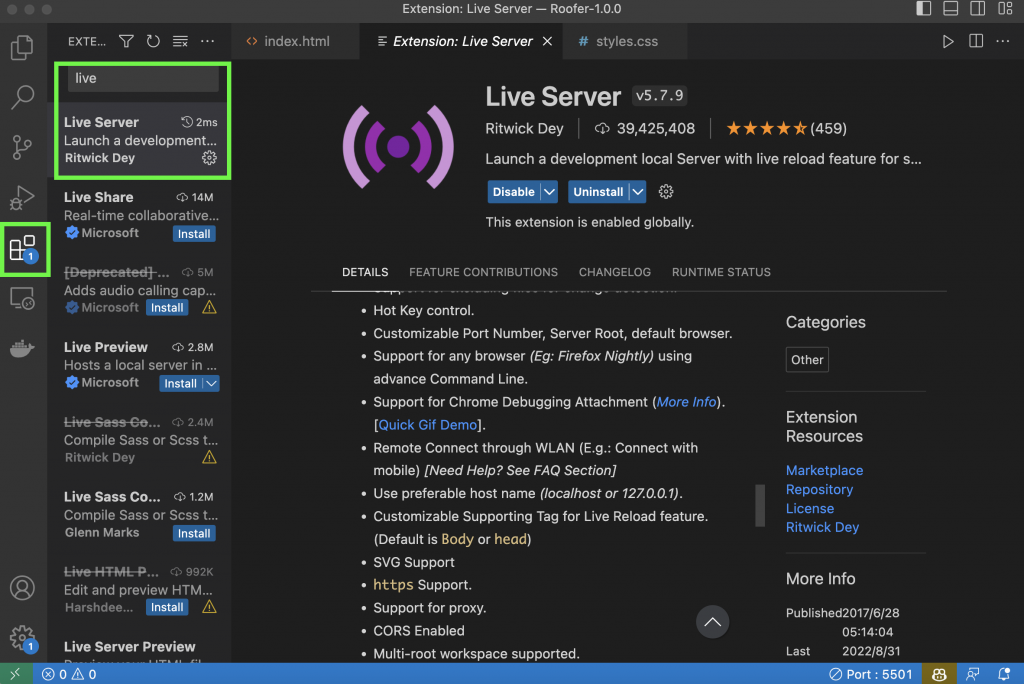
至於程式的執行,這邊推薦用Live Server 來開!
為什麼推薦Live Server這個擴充套件呢?
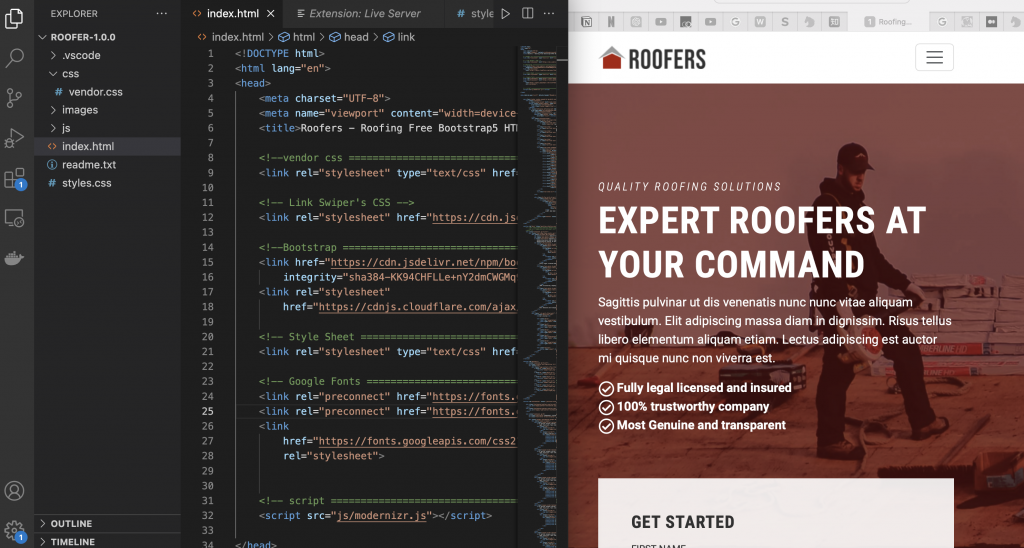
主要是因為他可以將打在 Visual Studio Code上的程式碼
即時呈現畫面出來(不用按完run,又要一直重新整理頁面![]() )
)
模擬出網頁架設完成的樣子,對我們而言是非常方便的~~
在Visual Studio Code下載Live Server套件,並使用

下載並開啟後,找到HTML
按下alt+L, alt+O 就會自動跳出視窗啦(MAC按cmd+L, cmd+O)
想關閉就按 alt+L, alt+C (MAC按cmd+L, cmd+C)
-
今天到這邊~明天見![]()
