Astro 最近更新了 3.0 版本,來加到這個玩具箱裡試試看吧。
目前 NX 沒有官方支援的 Astro 擴充,雖然有社群版本的但還沒升級到 Astro 3.0 ,所以要手動設定。
安裝套件:
pnpm add -D astro @astrojs/mdx @astrojs/rss @astrojs/sitemap
到 apps 目錄下建立一個 Astro 專案。
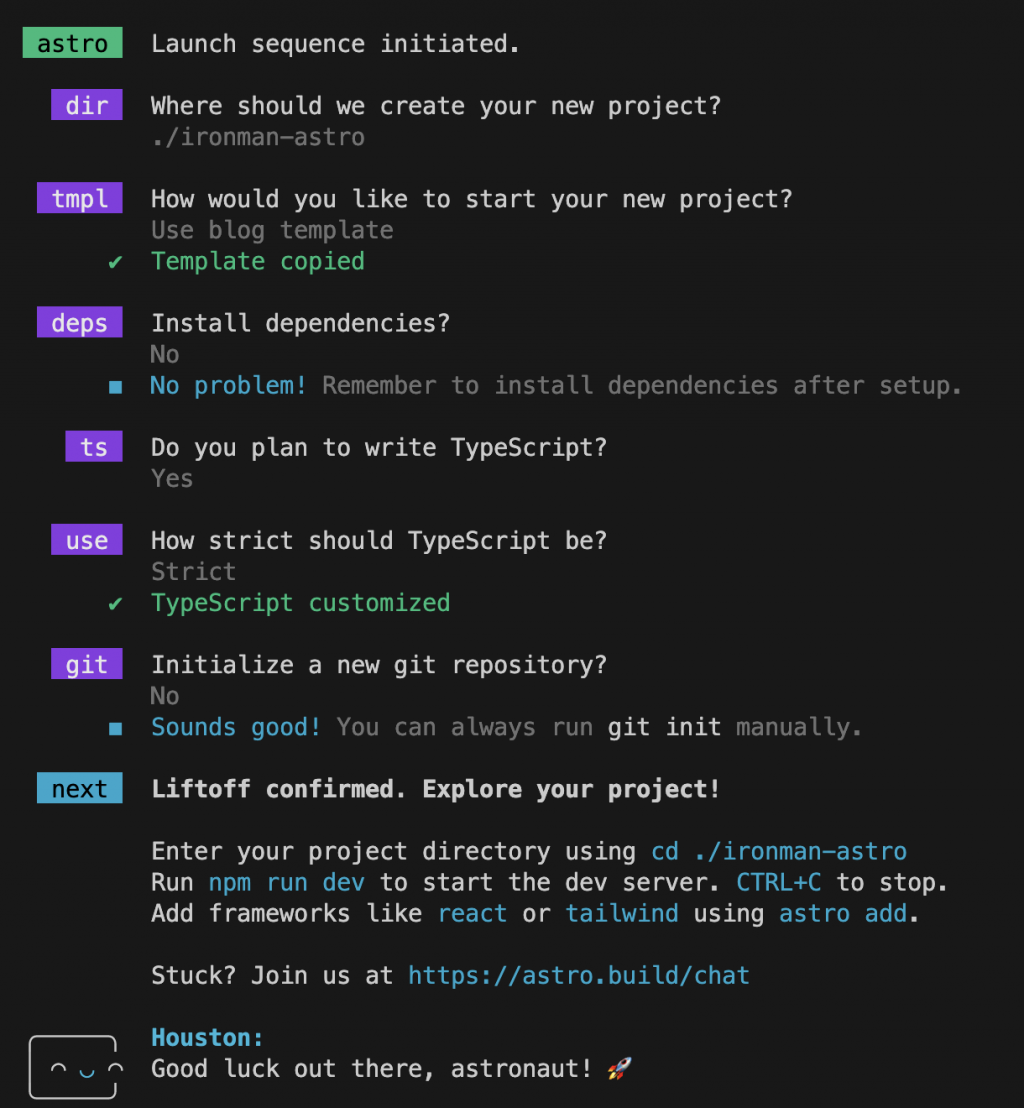
npm create astro@latest
會出現可愛的休士頓協助安裝步驟,這邊注意不要安裝套件跟啟動 git。

然後因為是 Integrated 架構,移除 package.json 後新增 project.json 設定 NX target。
// project.json
{
"name": "ironman-astro",
"$schema": "../../node_modules/nx/schemas/project-schema.json",
"sourceRoot": "apps/ironman-astro",
"projectType": "application",
"targets": {
"build": {
"executor": "nx:run-commands",
"options": {
"commands": ["astro build"],
"cwd": "{projectRoot}",
"forwardAllArgs": false
}
},
"serve": {
"executor": "nx:run-commands",
"options": {
"commands": ["astro dev"],
"cwd": "{projectRoot}",
"forwardAllArgs": false
}
},
"preview": {
"executor": "nx:run-commands",
"options": {
"commands": ["astro preview"],
"cwd": "{projectRoot}",
"forwardAllArgs": false
}
}
}
}
另外也要更新 tsconfig 才能引入 lib 。
{
"extends": "../../tsconfig.base.json",
"compilerOptions": {
"target": "ESNext",
"module": "ESNext",
"moduleResolution": "Bundler",
"allowImportingTsExtensions": true,
"resolveJsonModule": true,
"verbatimModuleSyntax": true,
"isolatedModules": true,
"noEmit": true,
"forceConsistentCasingInFileNames": true,
"esModuleInterop": true,
"skipLibCheck": true,
"allowJs": true
}
}
這樣就做好最低限度的設定了,之後再來延伸,可以先用 serve 看看 astro 預設畫面。

Hi 大大,我這裡最近在改公司 Nx + Monorepo 的專案,碰到一個問題,我公司是以 React + TS 為主,然後今天要設定 ESLint + Prettier,不曉得大大會怎麼做 !?
NX 生成的模板應該都有基本的設定了,是接手的專案沒設定到還是想改設定?沒設定的到的話可以生成一個模板來參考。
目前看了公司 .eslintrc.json 檔案的內容,感覺裡面有兩組規則,一個是files:["*.ts", "*.tsx"] 另一個是files:["*.js", "*.jsx"],偏偏我們現在都是寫 TS,故針對files:["*.js", "*.jsx"] 的 Rule 寫了一堆規則,就通通沒有作用這樣 ?
當然