

Virtual DOM(也可以稱為虛擬DOM),像 React、Vue 常用兩個框架也是建立在Virtual DOM上。
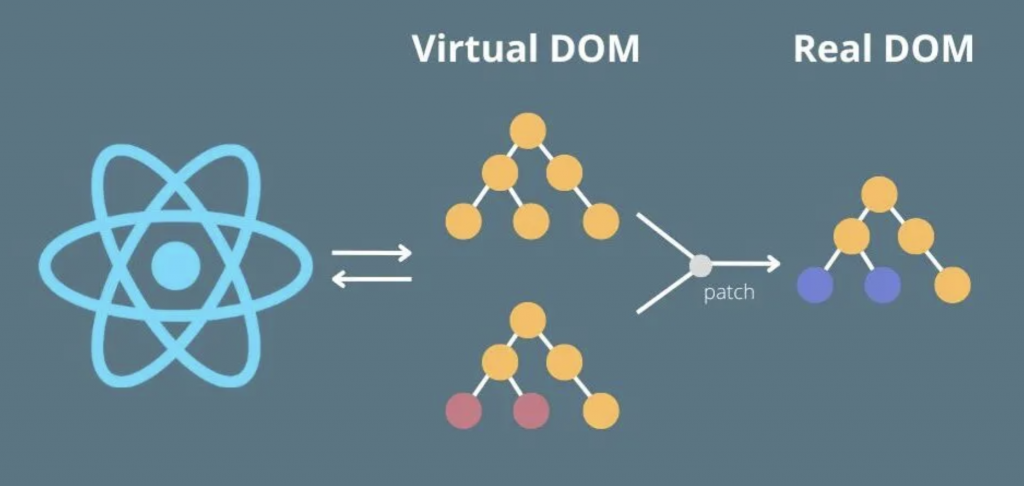
Virtual DOM 實際上是以模擬JavaScript的物件形成的樹狀結構,它不會實際操作到DOM,改為操作這些物件,比較物件修改前與修改後的樹狀結構差異,再更新回真實DOM上。
使用虛擬 DOM 的主要原因是為了提升網頁的渲染效能,在早期的網頁開發,當狀態發生變化時,瀏覽器會重新創建整個 DOM 樹,這個過程非常消耗資源和時間,現今網頁的Virtual DOM 允許我們先在虛擬環境中進行所有操作,並在最後將確定的變更,更新到真實 DOM 。
不過React官方並未說明使用Virtual DOM 會比操作原本的 DOM 來得快速,Virtual DOM在普遍狀況下,不需經手動優化即可帶來不錯的效用
舉例我們有下方這個 DOM 結構:
<ul id="myList">
<li>Apple</li>
<li>Banana</li>
</ul>
這個 DOM 結構的 JavaScript 物件表示(Virtual DOM )可以寫成:
{
tag: 'ul',
props: {
id: 'myList'
},
children: [
{
tag: 'li',
children: 'Apple'
},
{
tag: 'li',
children: 'Banana'
}
]
}
最後總結Virtual DOM帶來的好處
1.效能提升:使用虛擬 DOM 來避免不必要的真實 DOM 操作,從而提升效能,這是透過比較新舊虛擬 DOM 樹,並對差異進行操作
2.透過Virtual DOM來進行更多的操作(例如:JavaScript的Array方法)
參考文章
React Virtual DOM: The Key to Efficient and Optimized Web Development
什麼是 Virtual DOM?
Virtual DOM 概述
