
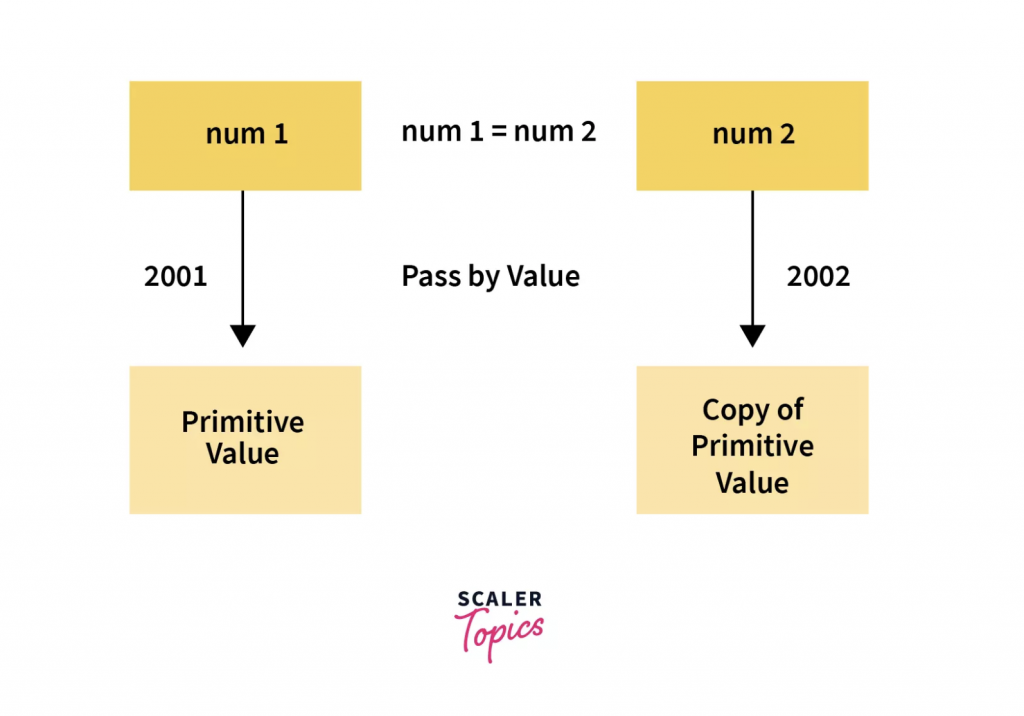
在 JavaScript 中,當我們建立一個屬於原始的型別(例如Number、String、Boolean、null、undefined)的變數時,該變數的值會被儲存在一個特定的記憶體中,如果再建立另一個變數並將它設定為第一個變數的值,系統會將第二個變數分配到一個新的記憶體地址,並將第一個變數的值複製到這個新地址中,即使這兩個變數的值相同,它們也是獨立儲存在各自的記憶體中,彼此不會互相影響。
這種傳遞值的方式被稱為 "pass by value"
let a = 10;
let b = a; // b 定義為和 a 一樣的值,但是 b 和 a 在記憶體中的位置是不同的
a = 20; // 修改 a 的值不會影響到 b
console.log(a); // 輸出:20
console.log(b); // 輸出:10
JavaScript 中原始型別(Boolean, String, Number, null, undefined)都屬於 By Value

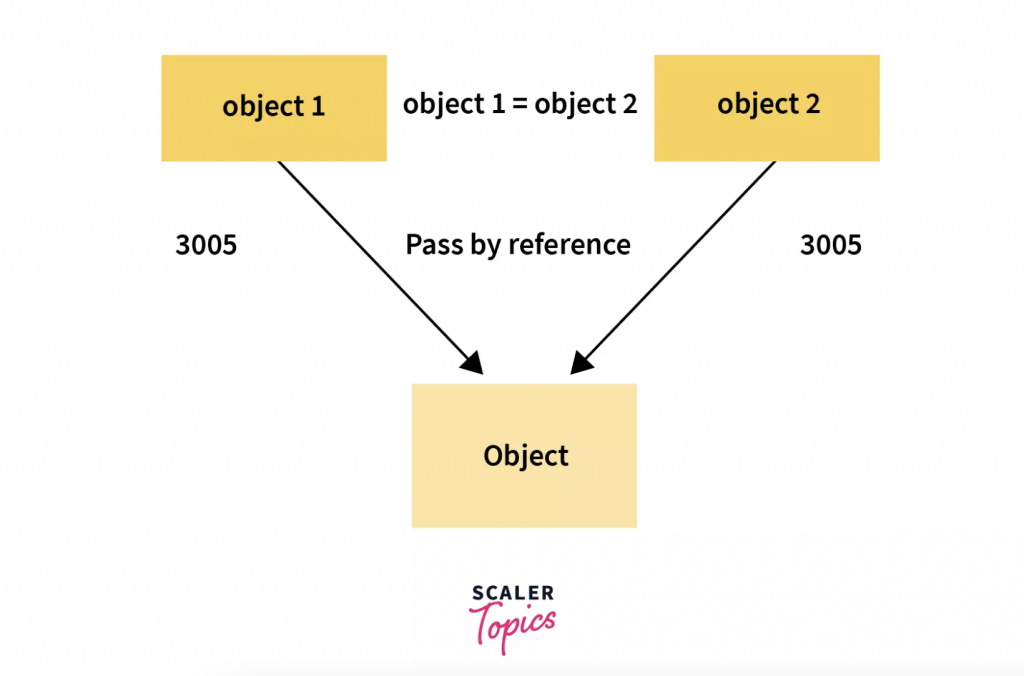
在 JavaScript 中,當我們建立一個物件(object)(或函數(function))並將它賦值給一個變數時,該變數實際上儲存的是對該物件在記憶體中地址的參考,而不是物件本身的拷貝,如果我們將這個變數再賦值給另一個變數,新的變數也會指向同一個記憶體位置,因此,如果使用任何一個變數修改了該物件,這個改變會反映在所有指向該物件的變數上
let a = {
name: "AL"
}
let b = a // b 指向了 a 所參考的物件
a.name = "new AL" // a 修改物件的 name 屬性
console.log(a) // 輸出: new AL
console.log(b) // 輸出: new AL
JavaScript 中 Objects(Object, Array, Function)都屬於 By Reference

圖片參考:
Pass-By Value and Pass-By Reference in JavaScript
文章參考:
Pass-By Value and Pass-By Reference in JavaScript
[筆記] 談談 JavaScript 中 by reference 和 by value 的重要觀念
重新認識 JavaScript: Day 05 JavaScript 是「傳值」或「傳址」?
