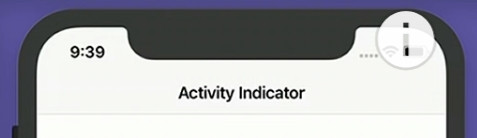
活動指示器
class HomePage extends Statelesswidget {
const HomePage () ;
@override
Widget build (BuildContext context) {
return CupertinoPageScaffold(
child: Center(
child: CupertinoActivityIndicator(
radius: 32,
), // CupertinoActivityIndicator
), // Center
); // CupertinoPageScaffold
}
}
在return CupertionPageScaffold的下一行輸入,使用者介面會出現頭頂內容.
navigationBar: CupertinoNavigationBar(
middle: const Text('Activity Indicator'),
).

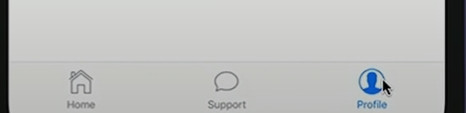
底部三選組件
class HomePage extends StatelessWidget {
const HomePage ();
@override
Widget build(BuildContext context) {
return CupertinoTabScaffold(
tabBar: CupertinoTabBar(
items: const <BottomNavigationBarItem> [
BottomNavigationBarItem(
icon: Icon (CupertinoIcons. home) ,
title: Text ('Home'),
),
BottomNavigationBarItem(
icon: Icon (CupertinoIcons. conversation_bubble),
title: Text ('Support'),
BottomNavigationBarItem(
icon: Icon (CupertinoIcons-profile_circled),
title: Text('Profile')
),
],
),
tabBuilder: (BuildContext context, int index) {
assert (index >= 0 && index <= 2);
switch (index) {
case 0:
return CupertinoTabView(
builder: (BuildContext context) => buildPage('Home'),
);
break;
case 1;
return CupertinoTabView(
builder: (BuildContext context) => buildPage ('Support'),
break;
case 2:
return CupertinoTabView(
builder: (BuildContext context) => buildPage('Profile'),
);
break;
}
return null;
},
};
}
widget buildPage (String title) {
return CupertinoPageScaffold(
navigationBar: CupertinoNavigationBar (
middle: Text(title),
),
child: Center
child: CupertinoActivityindicator(radius:32),
),
);
}
}