import 'package:flutter/cupertino.dart';
import 'package:provider/provider.dart';
import 'package:veggietracker/data/models.dart';
void main()=>runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build (BuildContext context) {
return ChangeNotifierProvider<AppState>(
builder: (context) => AppState(),
child: CupertinoApp(
debugShowCheckedModeBanner: false,
theme: CupertinoThemeDatal(
primaryColor: Color(OxFFFF2D55),//紅色日誌圖示
),
home: MainScreen(),
),
);
}
}
class MainScreen extends StatelessMidget {
@override
Widget build(BuildContext context) {
return CupertinoTabScaffold(
tabBar: CupertinoTabBar(
items: [
BottomNavigationBarItem(
title: Text('Log'),
icon: Icon (Cupertinolcons.book),
), // BottomNavigationbarItem
BottomNavigationBariten(
title: Text('List'),
icon: Icon(CupertinoIcons.create),
), // BottomNavigationBarItem
],
), // CupertinoTabBar
resizeToAvoidBottomInset: false,
tabBuilder: (context, index) {
return(index == 0 )
?CupertinotabView(builder:(context) => LogScreen())
:CupertinotabView(builder:(context) => ListScreen());
},
): // CupertinoTabScaffold
}
}
class LogScreen extends Statelesswidget {
@override
Widget build(BuildContext context) {
return Center(
child: Text('Log Screen!'),
);
}
}
class Listscreen extends Statelesswidget {
@override
Widget build (BuildContext context) {
return Center(
child: Text('List Screen!'),
}
}
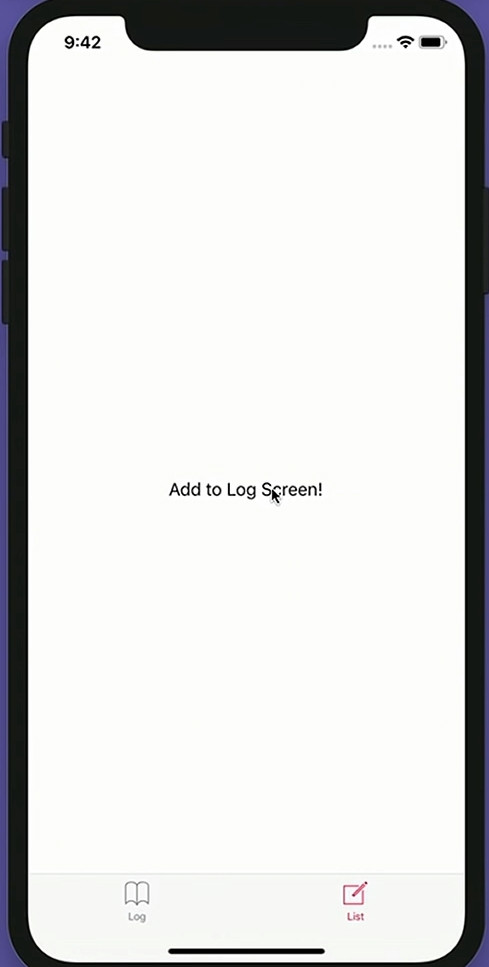
class ADDtOLOGsCREEN extends Statelesswidget {
@override
Widget build (BuildContext context) {
return Center(
child: Text('Add to Log Screen!'),
);
}
}