Part1: 今日目標
1.前言
2.Flutter官方文件架構
3.內容
4.總結
Part2: 今日內容
1.前言
為了深入瞭解整個Flutter框架,筆者決定潛入Flutter官方文件🔍 邀請大家一起來揭開它的神秘面紗,看看裡面藏著哪些寶藏吧,有哪些豐富的學習資源、炫酷的介面範例,或是令人眼前一亮的開源程式碼!🌟🤔 今天就先讓我們對整個文件架構摸索,看看有哪些有趣的東西,並決定未來幾天要深入學習哪些部分囉!🚀🚀🚀
2.Flutter官方文件架構
整份文件共分六大區塊(下列的Part_0到Part_5),每個區塊又有許多項目,考量鐵人賽倒數十天,筆者會選取對初學者重要、有相關學習資源的部分做介紹,其他部分則留給感興趣的讀者進一步研究囉!
3.內容
Part_0: Get started
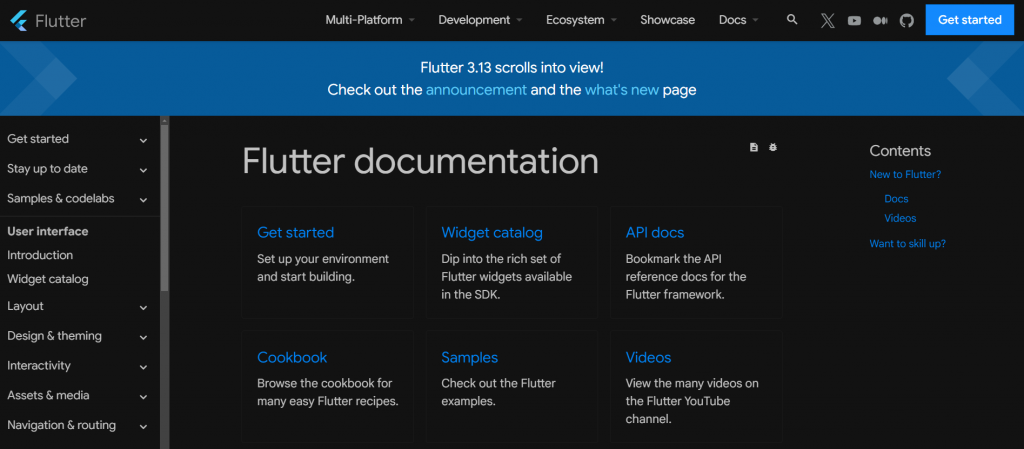
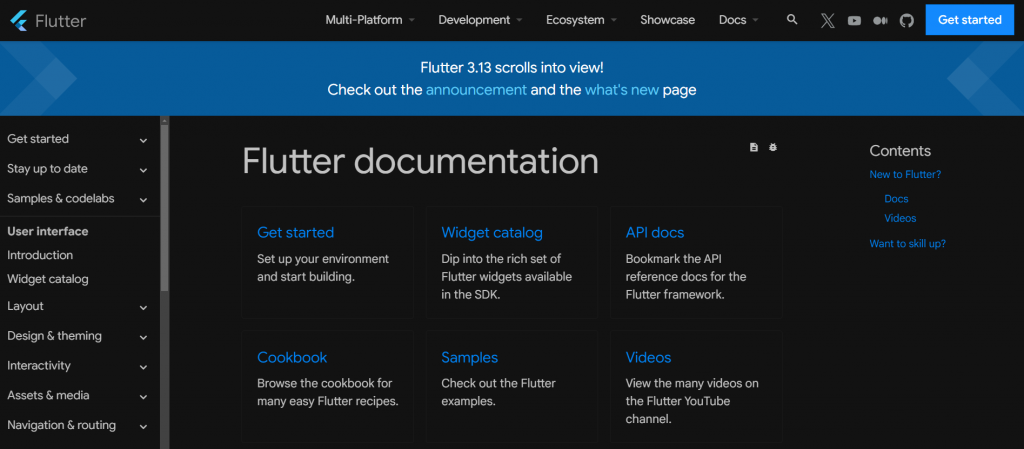
1.Flutter documentation: 這個網頁是 Flutter 的官方文檔,以下是網頁的主要內容:
- 新手入門 (New to Flutter?): 提供了一個「入門指南 (Get started)」,包括「編寫你的第一個 Flutter 應用 (Write your first Flutter app)」。
- 文檔 (Docs): 對於來自其他平台的開發者,提供了「Flutter for: Android, SwiftUI, UIKit, React Native, and Xamarin.Forms developers」的資訊。
- 影片 (Videos): 有一系列介紹 Flutter 的影片,包括 Flutter 的基礎知識。
- 提升技能 (Want to Skill Up?): 深入了解 Flutter 的運作原理!學習為什麼要編寫獨立的小部件,而不是使用輔助方法,或者了解「BuildContext」是什麼以及它是如何被使用的。
- 最新資訊 (What’s new): 開發者可以查看自上次發布以來網站的變化。

Part_1: Stay up to date, content: Upgrade, SDK archive
(1) Upgrading Flutter: 這個網頁是關於如何升級 Flutter 的指南,內容如下:
- 升級 Flutter SDK (Upgrading the Flutter SDK)
- 保持消息靈通 (Keeping Informed)
- 切換 Flutter 頻道 (Switching Flutter Channels)
- 其他頻道 (Other Channels)、更改頻道 (Changing Channels)和升級套件 (Upgrading Packages)
(2) Flutter SDK archive: 這個網頁是 Flutter 的發布檔案頁面,以下是網頁的摘要內容:
- 版本資訊(Version Information)
- 下載連結(Download Links)
- 安裝指南(Installation Guide)
- 更新日誌(Release Notes)
- 開發工具(Development Tools)
Part_2: Samples & codelabs
(1) Flutter Gallery
- 展示了 Flutter Material 庫中的 Material 3 功能,提供了多個遊戲模板和範例。
- 包含了多種 UI 元素的動畫和互動效果,提供了各種不同的應用範例,展示了 Flutter 的多樣性和靈活性。
(2) Samples and demos
- 包含了多個 Flutter 的範例和演示,涵蓋了從基礎 UI 元素到複雜互動的各種範例。
- 提供了關於如何在 Flutter 中實現常見功能和效果的實例,包含了多種不同的應用場景,如圖像處理、網路請求、文件操作等。
(3) Cookbook
- 這個網頁可能是一個實用的 Flutter 開發指南。提供一系列的 Flutter 開發技巧、最佳實踐和常見問題解決方案。涵蓋各種主題,如狀態管理、網路請求、本地存儲等。
(4) Codelabs
- 這個網頁可能提供了一系列的 Flutter 編碼實驗室(Codelabs)。這些實驗室提供實際的編碼練習和挑戰,幫助開發者學習和掌握 Flutter,涵蓋從基礎到進階的各種 Flutter 開發主題。
Part_3: User interface
(1) Introduction: 這個網頁是 Flutter 的 UI 界面部分,提供豐富的資訊和例子,幫助開發者理解和學習如何使用 Flutter 來構建 UI 和處理開發者交互。
以下是網頁的主要內容:
- Flutter 小部件 (Widgets)
- Hello World
- 基礎小部件 (Basic Widgets)
- 使用 Material 組件 (Using Material Components)
- 處理手勢 (Handling Gestures)
- 響應輸入改變的小部件 (Changing Widgets in Response to Input)
- 響應小部件生命週期事件 (Responding to Widget Lifecycle Events)
- 鍵 (Keys)
- 全局鍵 (Global Keys)
- 實例應用 (Bringing It All Together)
(2) Widget catalog: 這個網頁提供了豐富的 Flutter widget 資源和學習影片,幫助開發者更有效地利用 Flutter 創建應用。
- 小部件目錄 (Widget Catalog)
開發者可以使用 Flutter 的各種視覺(visual)、結構性(structural)、平台(platform)和互動性(interactive)小部件(widgets)更快地創建漂亮的應用。
除了按類別瀏覽小部件,開發者還可以在「小部件索引 (widget index)」中查看所有的小部件。
- 本週小部件 (Widget of the Week)
提供了100多個短小、1分鐘的解釋影片,幫助開發者快速入門 Flutter 小部件。
(3) Layout
-
Introduction:
主要介紹了 Flutter 中的佈局(layout)概念和相關的 widgets。
-
Building a layouts: 這個部分教學如何在 Flutter 中構建佈局。包含了創建基礎程式碼、實現標題行、按鈕行、文本區段和圖像區段等步驟。
-
Lists & grids: 此頁面教授如何在 Flutter 中顯示數據列表,這是移動應用的基本模式。Flutter 包含了 ListView widget,使得與列表的工作變得非常容易。
-
Scrolling: Flutter 提供了多種內建的可以自動滾動的 widgets,並且提供了各種可以自定義的 widgets 來創建特定的滾動行為,包括:基礎滾動(Basic scrolling)、無限滾動(Infinite scrolling)等等。
-
Adaptive design: Flutter 的主要目標之一是創建一個框架,允許您從單一代碼庫開發在任何平台上看起來和感覺都很好的應用
- 適應性和響應性的區別(The difference between an adaptive and a responsive app)
- 創建響應性 Flutter 應用(Creating a responsive Flutter app)
- 創建適應性 Flutter 應用(Creating an adaptive Flutter app)
(4) Design & theme
(5) Interactivity互動性
這個網頁主要講解了如何在Flutter應用中加入互動性。以下是這個網頁的主要內容摘要:
- 狀態管理 (State Management)
- 創建有狀態小部件 (Creating a Stateful Widget)
- 其他互動小部件 (Other Interactive Widgets)
- 資源 (Resources)和實作 (Implementation)
(6) Assets & media: 這個網頁主要講解了如何在Flutter中添加資源和圖像。以下是這個網頁的主要內容摘要:
- 資源和圖像 (Assets and Images)
- 資源的定義和加載 (Defining and Loading Assets)
- 資源的使用 (Using Assets)
- 解析度適應 (Resolution Awareness)
- 從套件中加載資源 (Loading Assets from a Package)
- 更新應用圖標和啟動屏幕 (Updating the App Icon and Launch Screen)
(7) Navigation and routing: 這個網頁主要講解了Flutter中的導航和路由
- 導航(Navigation) & Navigator
- 路由 (Routes) & Router
- 網頁支持 (Web Support)
(8) Animations & transitions: 主要介紹了 Flutter 中的動畫和過渡
- 動畫介紹 (Introduction to animations)
- 動畫類型 (Animation Types)
- 動畫模式 (Animation Patterns)
- 學習資源 (Learning Resources)、Material Components和其他資源
(9) Accessibility & localization: 這個網頁主要講解了Flutter中的無障礙設計和實現
- 無障礙設計 (Accessibility): Flutter致力於支持開發者使他們的應用程式更具無障礙性,並包括以下項目。
- 檢查無障礙支持 (Inspecting Accessibility Support)
- 大字體 (Large Fonts)
- 屏幕閱讀器 (Screen Readers)
- 足夠的對比度 (Sufficient Contrast)
- 以無障礙為本 (Building with Accessibility in Mind)
- 在移動設備和網頁上測試無障礙性 (Testing Accessibility on Mobile and Web)
- 無障礙發布清單 (Accessibility Release Checklist)
Part_4: Beyond UI
(1) Data & backend
(2) Platform integration
(3) Packages & plugins
(4) Testing & debugging
(5) Performance & optimization
(6) Deployment
(7) Add to an existing app
Part_5: Other
(1) Tools & editiors
(2) Flutter concepts
(3) Resources
(4) Reference
4.總結
筆者已經盡量減少今天的文章,但即便如此內容還是驚人的多XD,也因為快到提交的截止時間,所以後續要選用哪些部分來跟大家介紹,就給我一天的時間想想,明天文章見囉!!
The secret of success is constancy to purpose.
成功的秘密在於始終如一地忠於目標。
今天要聽BUMP OF CHICKEN的《Gravity》,洗腦整個晚上超愛!