如果要表達權重的表示,可以在後頭添加數字來表達想要物件的權重比。
這次將不使用風格參數,並和上述一樣使用hot, dog二字來進行舉例。
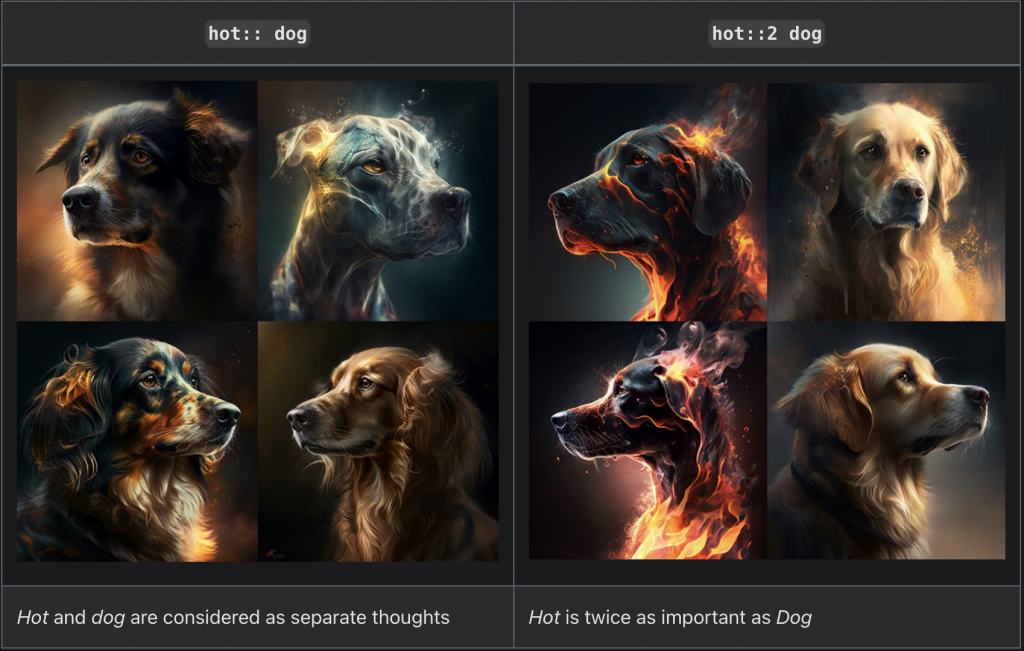
hot::2 dog.


上圖為未加入權重,下圖為加入權重後。提示詞只有hot dog二字。
強調權重後可以看出熱的狗圖的比例有著顯著提升,雖然有一張還是不相關,但是依然有達到目的。
官方給的示例圖中也有說明了這點,左圖有著看起來很熱的狗,右圖把hot的權重調高之後,明顯的看出來兩張圖的區別。
權重的比例在沒有輸入時默認是1,而權重的比例是相對應的。
Weights are normalized:
hot:: dog 等同于hot::1 dog, hot:: dog::1,hot::2 dog::2, hot::100 dog::100, etc.cup::2 cake 等同于 cup::4 cake::2, cup::100 cake::50 etc.cup:: cake:: illustration 等同于 cup::1 cake::1 illustration::1, cup::1 cake:: illustration::, cup::2 cake::2 illustration::2 etc.這邊還有著負權重的選項,用於你不想要某些元素出現時,負數值一樣可以出現在權重值當中,但需要注意所有的權值的比不可為負數。
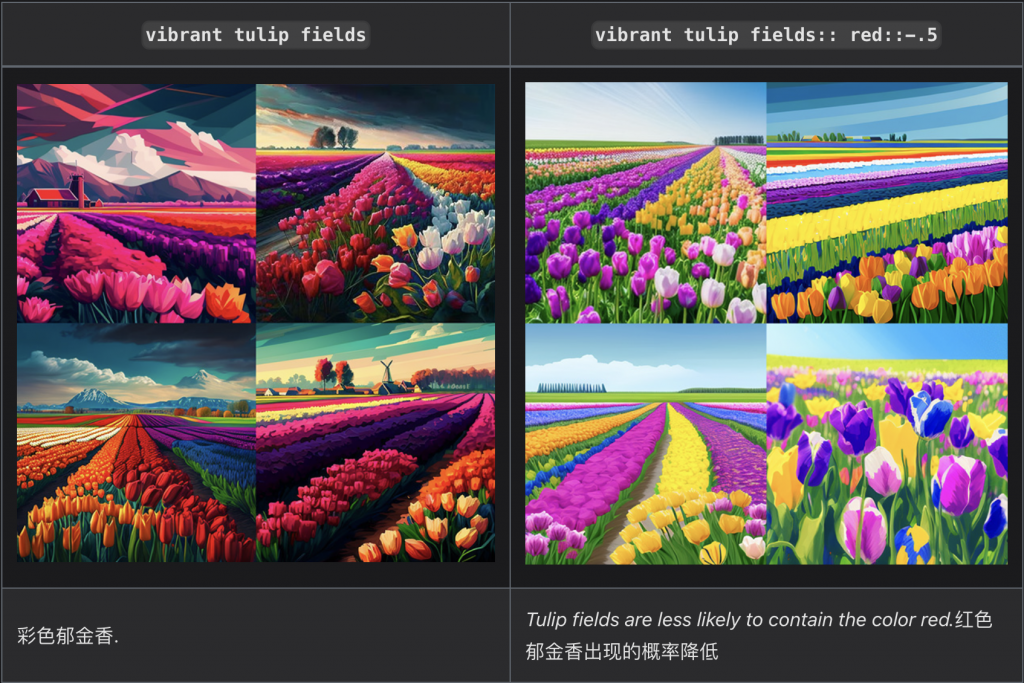
這邊演示了官方的圖檔。
tulips:: red::-.5 等同于 tulips::2 red::-1, tulips::200 red::-100, etc.
在實測過後我認為負權重的方法並不實用,個人認為更加傾向於使用no參數來規避就可以了。
