這篇我們來學習自訂色票組合。網站整體配色是開發新網站的非常重要的前置工作,現在就一起來看看 Bricks 色票組合的建立方式:
在 Bricks 主畫面中,任何可以選擇顏色的面板都可以新增全新的色票組合。我們還可以在同一個網站新增多個色票組合,以方便在同個網站中維持多種配色風格。
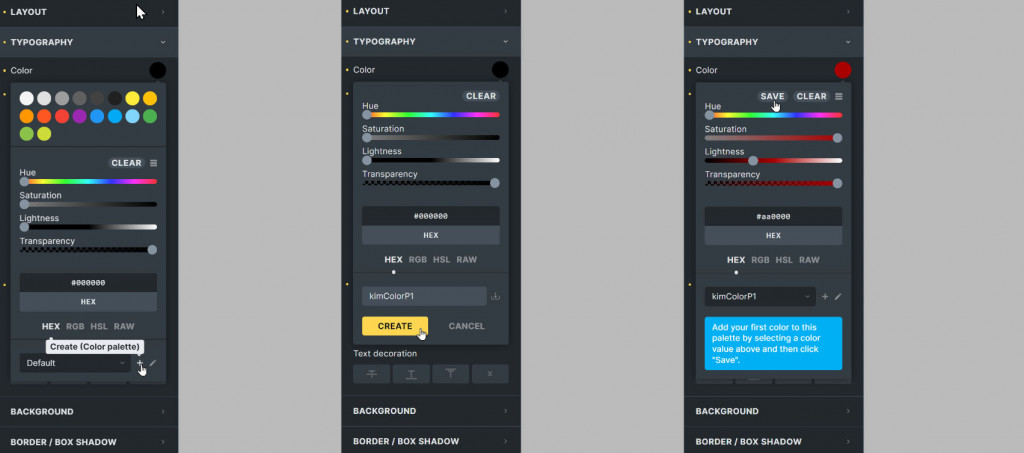
下圖示範了如何在任一顏色面板中,建立新的色票組合的步驟:

圖一:在任一顏色面板中最下方的色票組合名稱右邊,點擊《+》圖示進入圖二。
圖二:在下方空白欄位,填寫新的色票組合名稱,這裡的範例是:kimColorP1。填寫後點擊《CREATE》完成。
圖三:選擇新的色票組合名稱,然後在上面控制槓調整選擇顏色,確認後點選《SAVE》儲存,把這個顏色在 kimColorP1 色票組合。重複這個步驟,就可以把多個顏色集合在這個新色票組合當中。
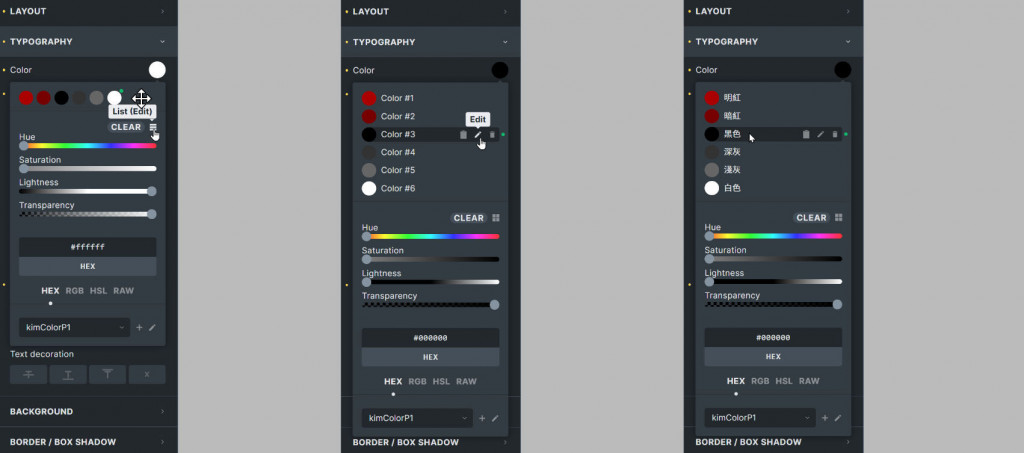
我們可以進一步把色票組合內的各個顏色做重新命名,顏色調整或刪除。下圖範例展示了如何重新命名各個顏色:

圖一:我們已經先在這個色票組合加入了六種顏色。請點擊三條橫杠圖示進入圖二。
圖二:此色票組合內的所有顏色改為直排,我們可以逐一點擊《Edit》來編輯顏色名稱。
圖三:這裡顯示已經把這六個顏色都改為中文名稱。
色票組合講完,我們繼續:)
