WordPress 及相關編輯器的盛行,讓人人可以動手製作完成複雜的現代網頁,但同時也因為編輯器的簡單易用,導致許多網頁設計的進階觀念被忽略:既然可以用 WordPress 編輯器拖放元素點點選選來組合元件完成網頁,背後的進階觀念和操作不懂也沒關係… …
其實,掌握正確的專業觀念,比如說本篇的 CSS 變數應用,對網站開發的過程及日後的維護都有至關重要的影響。話不多說,我們馬上來看看在 Bricks Builder 如何應用 CSS 變數。
CSS 變數的使用方式很簡單:先宣告,後使用。宣告的方式也很簡單,只要在變數前面加上兩個破折號《--》。而使用的方式也簡單,只要在變數前以 var 開頭便可以讀取變數。
:root {
--kmm-color-101: red; // 宣告第一個顏色變數
--kmm-color-102: green; // 宣告第二個顏色變數
}
h2 { color: var(--kmm-color-101); } // 使用第一個顏色變數
h5 { color: var(--kmm-color-999, blue); } // 使用第一個顏色變數
上述例子,h2 使用了第一個宣告的顏色變數所以會是紅色。而 h5 使用了第二個變數是綠色,後面多帶的 blue 是當變數不存在時的替代值。
Bricks Builder 原生便支援 CSS 變數,先來看看相關顏色部分的 CSS 變數是如何操作的:
首先宣告顏色的 CSS 變數,這裡我們定義了三個顏色如下述:
:root {
--kmm-color-red: #f55;
--kmm-color-green: #5f5;
--kmm-color-blue: #55f;
}
這段 CSS 顏色變數可以存放在好幾個地方,比如佈景主題或子佈景主題的自訂 CSS 或 style.css 檔案;但這次我們選擇把這段碼放在 WordPress 主選單 → Bricks 子選單 → 【設定】→《自訂程式碼》→《自訂 CSS》裡面:

接著我們來開啟《WordPress 秘笈》這個頁面,點選中間文字,然後在左邊控制面板展開 STYLE → TYPOGRAPHY 的 Color 面板。
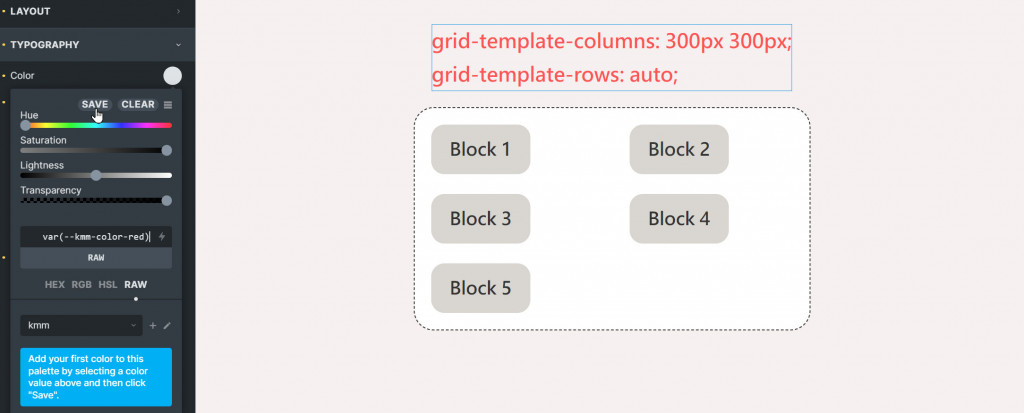
按照前面章節(d12 : Bricks 自訂色票組合)所述,我們再產生一個全新的色票組合《kmm》。在選取中間文字的狀態下點擊《RAW》,在《RAW》欄位裡輸入 var(--kmm-color-red) 如下圖:

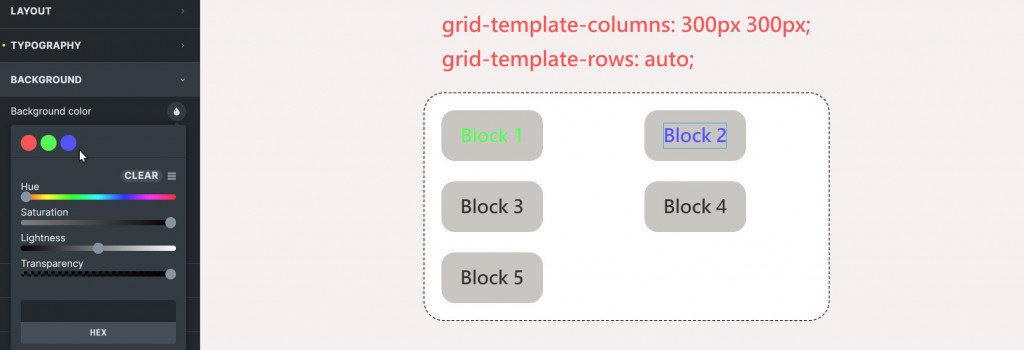
輸入完畢記得點選《SAVE》。重複上述步驟,我們把 var(--kmm-color-green) 及 var(--kmm-color-blue) 分別加入到 Block 1 及 Block 2,最終主畫面呈現如下:

這時候,我們回到《自訂 CSS》裡面,把三個 CSS 顏色變數修改為:
:root {
--kmm-color-red: #dd0;
--kmm-color-green: #0dd;
--kmm-color-blue: #d0d;
}
完成後記得點擊左下《儲存設定》。
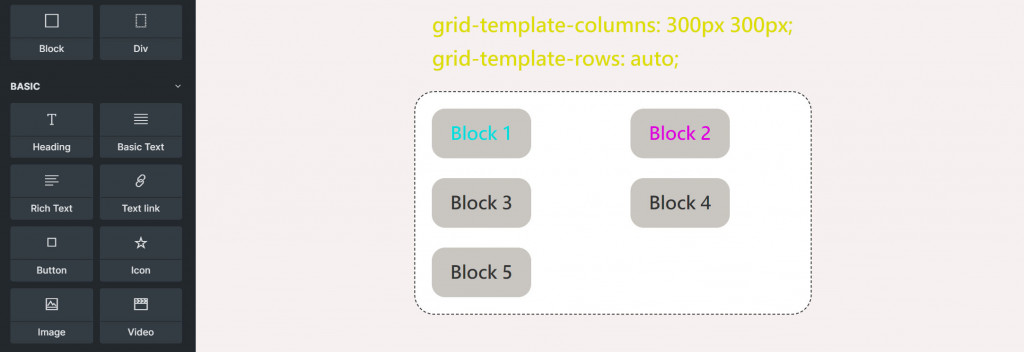
回到剛才的主畫面,我們按下 F5 鍵刷新畫面,便可以看到帶有變數的顏色已經改變了:

CSS 變數在 Bricks 的簡單運用就學習到這裡,下篇我們來試試用功能函數 Clamp() 控制文字的大小。
