在前兩篇文章中,我們分別示範了單元測試與整合測試,讓我們的 QR Code 的功能更加穩定。今天,我們將會展示如何利用 GitHub Action 自動執行這些測試,確保之後每次的程式碼更新都能更穩定。
手動測試雖然簡單,但並不適合長期和大型專案。每次程式碼更動後,重新執行所有測試是一個耗時並且容易出錯的過程。自動化測試可以解放你的時間,讓你更專注於程式碼的開發。
GitHub Action 是 GitHub 提供的 CI/CD(持續整合/持續部署)工具,這項工具可以讓你在 GitHub Repo 中自動執行各種工作流程。工作流程由三個基本元素組成:Workflows, Jobs, 和 Steps。
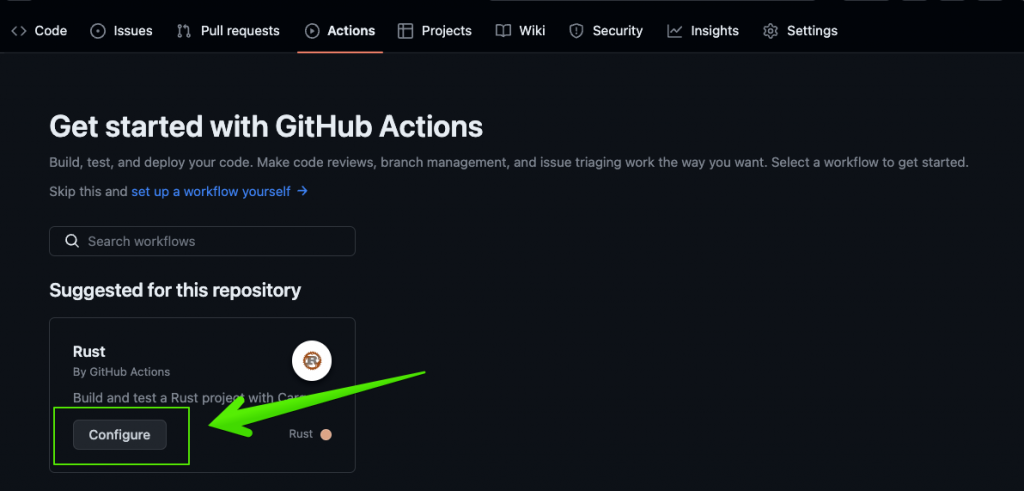
在你的 GitHub Repo 中,進入 Actions 分頁,GitHub 會依照你的專案去推薦你應該使用什麼 workflow。然後點擊 Configure。

這會新增一個 YAML 檔案,在 .github/workflows 目錄下。
GitHub 已經為我們提供了一個預設的 rust.yml 檔案,這將簡化我們的設置過程。以下是預設的 rust.yml 檔案內容:
name: Rust
on:
push:
branches: [ "dev" ]
pull_request:
branches: [ "dev" ]
env:
CARGO_TERM_COLOR: always
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- name: Build
run: cargo build --verbose
- name: Run tests
run: cargo test --verbose
這個預設設定已經包含了基本的 Rust workflow,包括checkout、build 和 test。它是專為 dev 分支設定的,當 push 或是發 Pull Request 到這個分支時,它會自動觸發。
沒問題的話就按下 Commit changes 按鈕,就會新增一次 commit 到你指定的分支,如果是你指定會測試的分支的話,那麼就會開始自動測試。
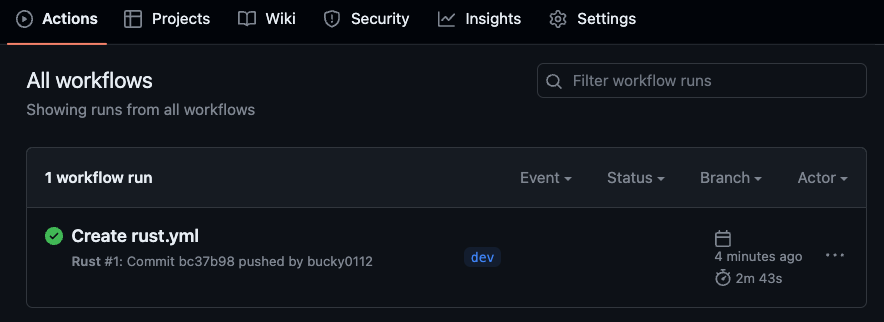
每次 workflow 執行完畢後,你都可以在 Actions 分頁下查看詳細的執行結果和日誌,看到綠色就代表測試沒問題👍。

附上這個專案的 Repo,供大家參考。
如果 GitHub Action 執行失敗,你可以直接查看日誌來找出問題。日誌會提供詳細的錯誤信息,可以讓你能夠快速解決問題。
今天示範了如何使用 GitHub Action 來自動執行 Rust 測試,幫助提高我們開發效率。
目前的 Rust 後端部分先告一個段落,明天開始我們要專注在畫面的開發上,會使用 Next.js 來處理,明天見👋。
