當網頁執行 JavaScript 的 confirm() 方法時,網頁就會彈出讓使用者選擇「確認」或「取消」的視窗,同時會根據使用者的選擇,進行接下來的動作,這篇教學會介紹兩種呼叫 confirm() 開啟確認視窗的方法。
原文參考:confirm() 彈出確認視窗
在「HTML 元素屬性」教學裡,有介紹元素的「onclick」屬性 ( 點擊元素時觸 ),只要在 onclick 屬性裡撰寫行內的 JavaScript,點擊元素就會執行 confirm() 方法,開啟確認視窗,確認視窗的樣式使用各個作業系統的預設樣式,confirm() 基本寫法如下:
confirm('提示文字');
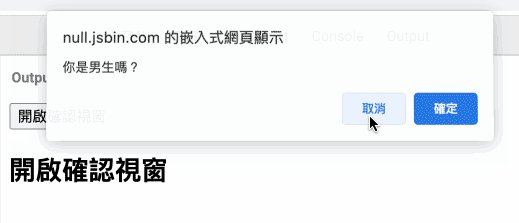
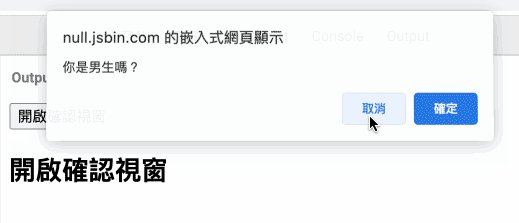
以下面的網頁程式碼為例,不論點擊 button 按鈕或是 h2 標題,都會彈出確認視窗,並顯示說明文字。
<button onclick="confirm('你是男生嗎?')">開啟警告視窗</button>
<h2 onclick="confirm('你是男生嗎?');">開啟警告視窗</h2>
通常使用 confirm() 會再額外搭配其他的程式,根據使用者的選擇進行對應的動作,因此可以將上述的程式碼添加「條件 ( 三元 ) 運算子」,如果選擇「確認」,會執行 ? 後方的結果,如果選擇「取消」,則會執行 : 後方的結果
<button onclick="confirm('你是男生嗎?') ? alert('男生') : alert('女生');">開啟確認視窗</button>
<h2 onclick="confirm('你是男生嗎?') ? alert('男生') : alert('女生');">開啟確認視窗</h2>

使用 confirm 的方法比較適合搭配外部 JavaScript 撰寫函式,透過 onclick 指定要執行的 JavaScript 函式,就能實現同樣的效果。
<button onclick="myFunction();">開啟確認視窗</button>
<h2 onclick="myFunction();">開啟確認視窗</h2>
<script>
var myFunction = function(){
let answer = confirm('你是男生嗎?');
if(answer){
alert('男生');
}else{
alert('女生');
}
}
</script>

大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
