當網頁執行 JavaScript 的 prompt() 方法時,網頁就會彈出讓使用者「輸入文字」的視窗,透過使用者所輸入的文字,進行接下來的動作,這篇教學會介紹兩種呼叫 prompt() 開啟輸入視窗的方法。
原文參考:prompt() 彈出輸入視窗
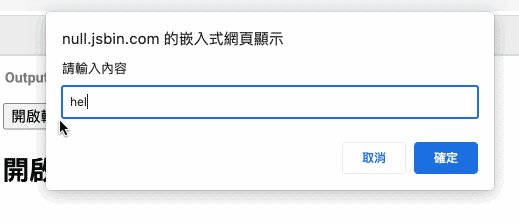
在「HTML 元素屬性」教學裡,有介紹元素的「onclick」屬性 ( 點擊元素時觸 ),只要在 onclick 屬性裡撰寫行內的 JavaScript,點擊元素就會執行 prompt() 方法,開啟輸入視窗,輸入視窗的樣式使用各個作業系統的預設樣式,prompt() 基本寫法如下:
prompt('提示文字');
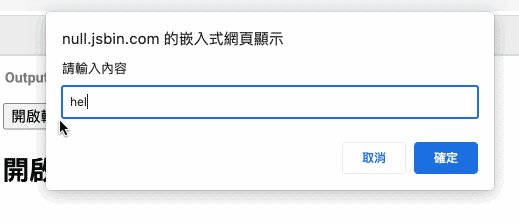
以下面的網頁程式碼為例,不論點擊 button 按鈕或是 h2 標題,都會彈出輸入視窗,並顯示說明文字。
<button onclick="prompt('請輸入文字')">開啟輸入視窗</button>
<h2 onclick="prompt('請輸入文字');">開啟輸入視窗</h2>
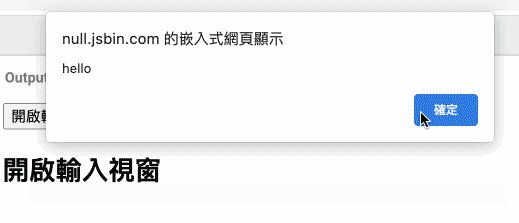
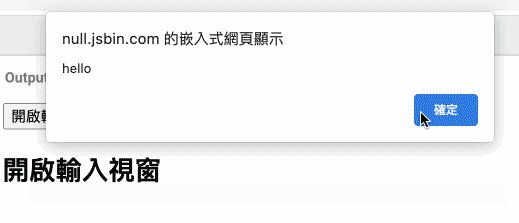
通常使用 prompt() 會再額外搭配其他的程式,根據使用者的所輸入的內容對應的動作,因此可以將上述的程式碼搭配 alert(),就能用警告視窗顯示使用者輸入的內容
<button onclick="alert(prompt('請輸入內容'));">開啟輸入視窗</button>
<h2 onclick="alert(prompt('請輸入內容'));">開啟輸入視窗</h2>

使用 confirm 的方法比較適合搭配外部 JavaScript 撰寫函式,透過 onclick 指定要執行的 JavaScript 函式,就能實現同樣的效果。
<button onclick="myFunction();">開啟輸入視窗</button>
<h2 onclick="myFunction();">開啟輸入視窗</h2>
<script>
var myFunction = function(){
let answer = prompt('請輸入內容');
alert(answer);
}
</script>

大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
