大家好,今天我會來介紹JS中的物件(Object)。
Object無論是在JS,或是其他任何的物件導向程式語言,都扮演著非常重要的角色,在程式中的物件,就如同現實中的一樣,都有著屬性(properties)和行為(methods),例如:一個使用者object可能會有名字、電子郵件、密碼和生日......多個屬性,而行為就有登入和登出這兩個最基本的功能。我們可以利用object來實現這些特性。
首先,宣告一個object和宣告一個array有點相似,但array是用中括號"[ ]",而object則是使用"{ }"來宣告。假設我們想要創建一個user object,我們可以用以下的方式來宣告:
let user = {
name : 'Tim',
email : 'abc12345@gmail.com',
age : 20,
FavoriteSubject : ['Programming', 'Algorithm']
};
這樣我們就作出了一個很基本的user object,其屬性有name, email, age, FavoriteSubject,其中要注意的是除了最後一個屬性以外,每個屬性宣告後都應在結尾加上逗號,以和其他屬性間隔,並且和上一篇的宣告function一樣,在最後的右大括號後面一樣要加上分號唷!
(備註:宣告object時不一定要將每個properties分行,也可以都寫在同一行。)
若我們想要在之後的程式中呼叫object和其內部的屬性,可以使用點(dot notation)來呼叫。
直接來看下面的例子:
let user = {
name : 'Tim',
email : 'abc12345@gmail.com',
age : 20,
FavoriteSubject : ['Programming', 'Algorithm']
};
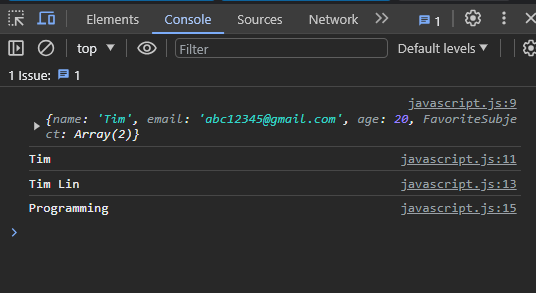
console.log(user);
console.log(user.name);
user.name = 'Tim Lin';
console.log(user.name);
console.log(user.FavoriteSubject[0]);

以上的例子就展示了如何呼叫它們,並且我們也可以對其內部的值進行修改,非常的簡單及方便。
以上為今天的學習,明天我們會再介紹更多object相關的學習喔!
