大家好,今天我們會來介紹object中的methods!
Method的概念和function幾乎一模一樣,但它們的差別是function不需要有任何的dot notation即可呼叫,而method都一定會是一個object中所定義的function。簡而言之就是我們可以在object中宣告function,而宣告出來的就叫做method。像是把字串中的英文小寫字母通通轉換成大寫的.toUpperCase(),就是一個JS中的methods喔!
宣告method的方式也非常簡單,就如同在object中宣告properties一樣,method都需要一個名字和其對應的動作。
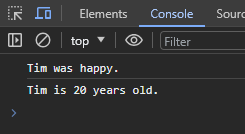
舉例來說,假設我們希望利用method印出心情和年紀:
let user = {
name : 'Tim',
email : 'abc12345@gmail.com',
age : 20,
FavoriteSubject : ['Programming', 'Algorithm'],
happy(){
console.log(`${this.name} was happy.`);
},
howOld(){
console.log(`${this.name} is ${this.age} years old.`);
}
};
user.happy();
user.howOld();

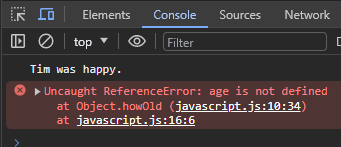
這樣就是一個簡易的method設計!另外,這邊我們有用到"this"的概念,this的功能是讓編譯器去存取當前區塊的元素,因為像age這個元素並不是一個全域變數,method沒辦法直接去使用它,所以假設我們將howOld()中age的this刪掉,就會產生下面的錯誤訊息:
所以當我們需要使用當前object的元素時,都可以使用this來存取。
(備註:以上面的程式為例,也可以利用user.age來存取age這個元素,但是當我們用到很多個object時,這個作法可能會比較難懂或容易出錯,所以使用this還是比較推薦的打法喔!)
以上為今天的學習!明天見!
