在比較熟悉如何架構網頁、呈現出想要的樣子後,應該多少會覺得:希望能夠更快、更有效率地描繪出來。
最直接想到的或許是提升英文打字速度,這會有幫助,但還不夠。
我們可以利用emmet,VScode裡內建的功能,在第一篇#從零開始1️⃣:為什麼一定要寫html:5,便有用到使用emmet(html:5)快速建立設定。
使用emmet選取標籤,會提供可能要的選項、並在選取後自動補上剩下的部分。
以下整理幾種emmet快捷鍵使用的方法:
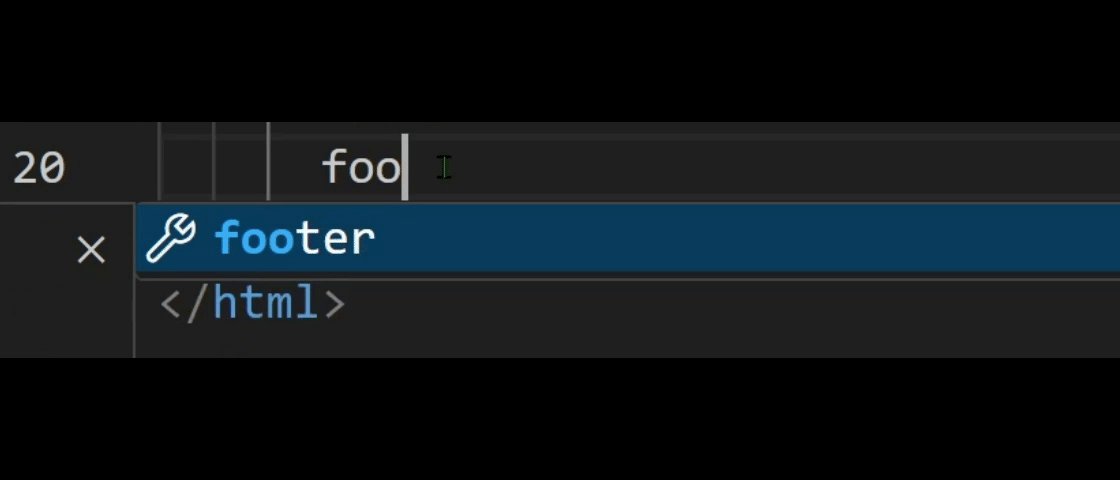
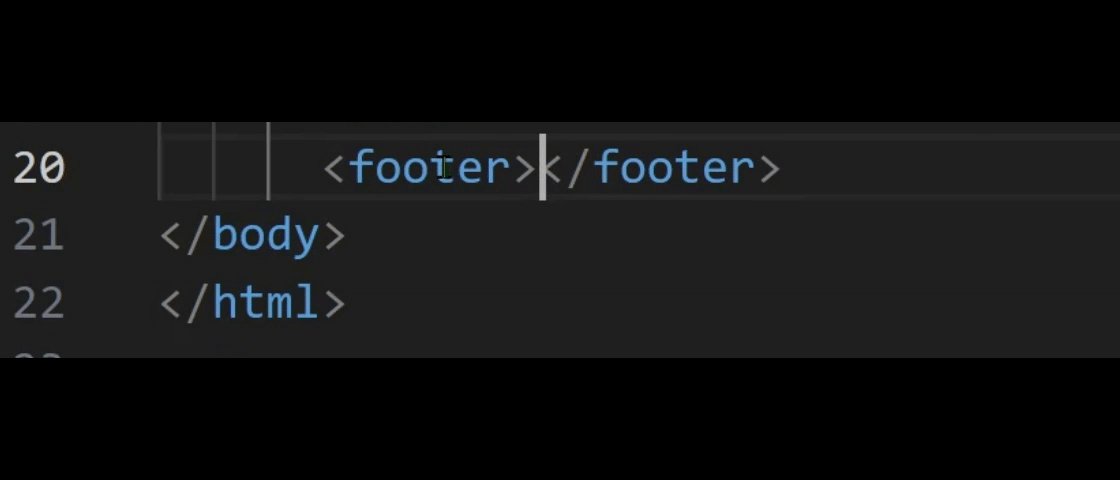
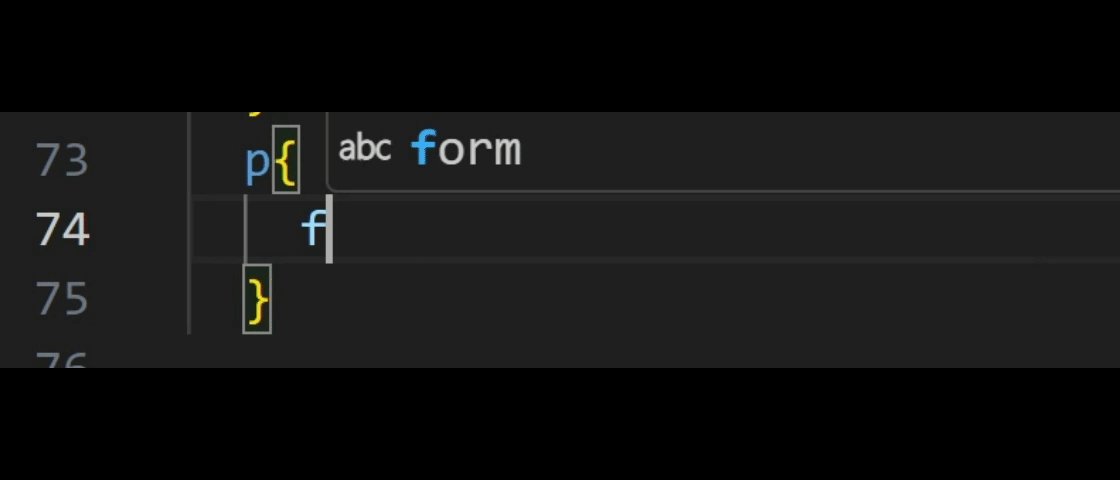
輸入開頭,選取
縮寫+tab
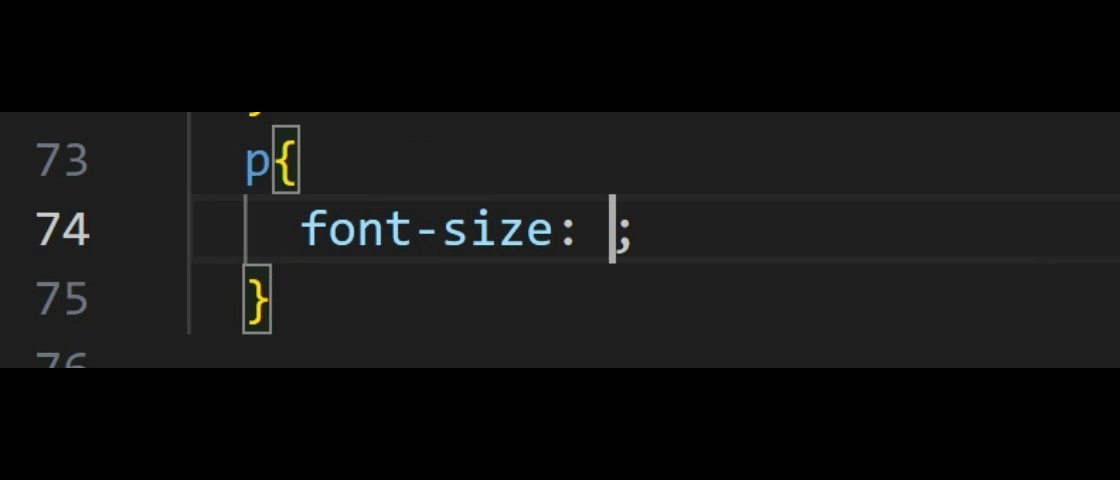
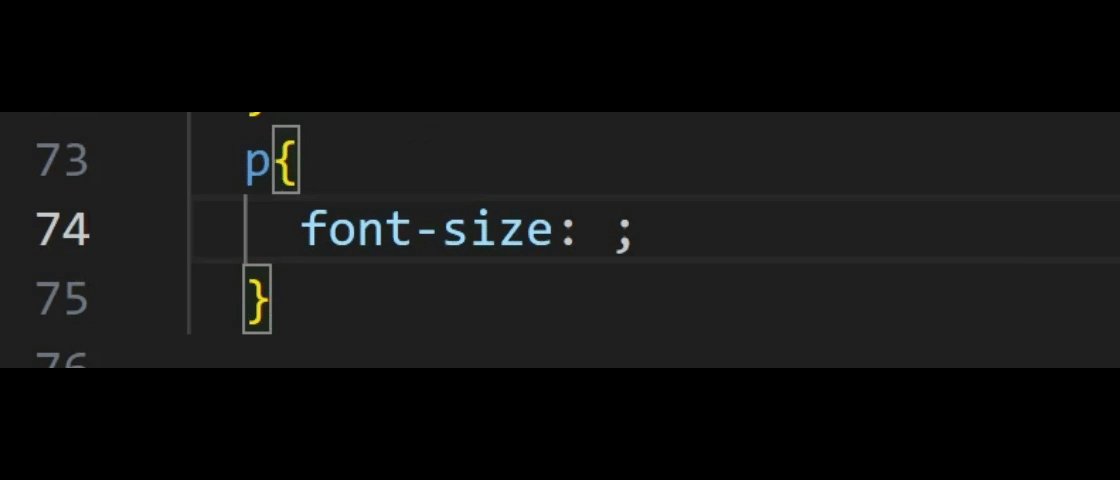
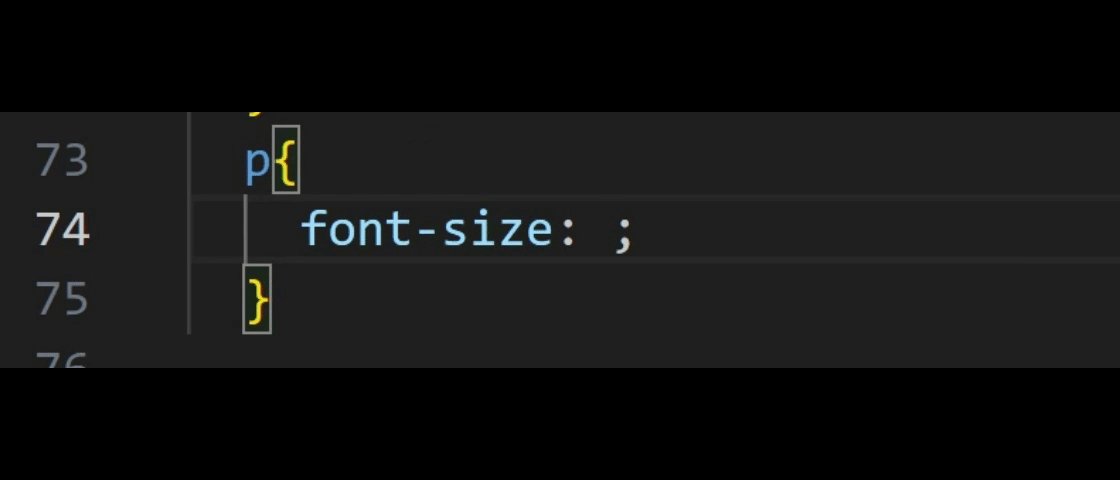
如果要設定字體大小,可以輸入fz再按tab鍵就可以自動補全了!
用’>’包裹標籤
假如我們要寫個list,一個一個寫還是挺麻煩的,有些還是在標籤中(要用滑鼠或按上下鍵真的很累)。
我們可以這樣寫:ol>li*3,產生一個有序列表。
還有許多其他的使用方法可以讓我們撰寫得更快,但可以先將幾個基本的練習熟了之後再慢慢使用其他的方法!
💡分享:如果要練英打速度可以使用 monkeytype 或 keybr。我自己比較偏好使用 keybr。之前每天練習十分鐘,大約三個月的時間,從一開始約30wpm到可以60wpm,雖然也不是很快,但看到每天都在進步一點點,也是頗開心。
參考資料:
