這邊加的方式其實很暴力,參考就好ˊˇˋ
private fun showBMI(){
val resultText: TextView = findViewById(R.id.textView) // 跟剛剛 Button 是一樣的
bmi.roundToTwoDecimalPlaces()
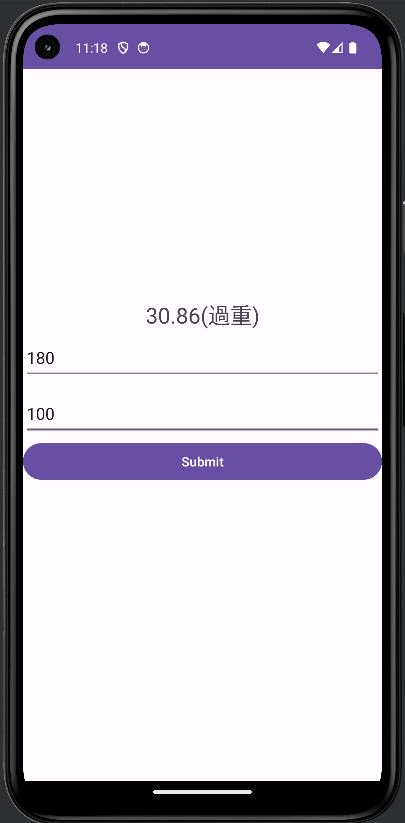
resultText.text = bmi.getBmi() + bmi.getBmiData()
}
public fun getBmiData(): String{
if(_bmi<18)
return "(過輕)"
if(_bmi>24)
return "(過重)"
return "(正常)"
}

這裡要介紹一個可愛的物件叫做 toast 吐司先生,用來顯示訊息或提醒,使用上非常簡單。
簡單介紹一下吐司先生的參數:
val toast = Toast.makeText(context, text, duration)
回到我們的程式,讓我們一起來烤土司讓 APP 增加質感吧!
class MainActivity : AppCompatActivity() {
private val bmi = Bmi()
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val toast = Toast.makeText(this,"計算完成!",Toast.LENGTH_SHORT)
val button: Button = findViewById(R.id.button3)
button.setOnClickListener{
/.../
}
}
/.../
}
/.../
button.setOnClickListener{
calculateBMI()
showBMI()
toast.show()
}
最後就是可愛的影片展示啦!成品影片
今天呢用了一些很暴力的做法,完成了偵測和吐司先生,這是我們第二個完成的專案,目前預計還會做第三個,只是第三個在物件上會變得非常複雜,希望大家可以跟我一起撐過去;其實到這邊我自己覺得 Android Studio 真的沒有很難,去除需要熟悉用法之類的,其他都單純考驗自己寫程式的能力而已,我很慶幸我大學有學好程式架構,不然真的會寫到哭出來。
太好了!大家終於可以有一個應用程式來檢測自己中秋節有沒有變胖了(x)。
最後祝大家中秋節快樂,烤肉吃爽爽,永遠不會胖~
下一篇預計會教學更多排版內容,請不要期待。
GiveMePasS's Android惡補筆記 如何使用Toast(kotlin)
https://givemepass.blogspot.com/2019/04/toastmd.html
