昨天介紹完laravel的資料守門人,我們今天終於要來存放我們從前端拿到的資料了。
首先我們先到app\Http\Controllers\ArticleController.php,我們要告訴laravel我們哪些資料一定要填,因為我們在建表的時候我們都沒有設定可空,若是使用者有個欄位忘記填再存放資料時就會出錯,所以我們先做設定。
/**
* Store a newly created resource in storage.
*/
public function store(Request $request)
{
$content = $request->validate([
'title' => 'required',
'content' => 'required|min:50',
'summary' => 'required|min:10',
'start_time' => 'required',
'end_time' => 'required'
]);
auth() -> user() -> articles() -> create($content);
}
我們先標註哪些資料是required,接著我們還能夠對資料去做更多的要求,例如最少幾個字、最多幾個字、只能填數字等等,那我們就在required後加上 | 然後增加我們想要的限制就可以了。
接著我們利用auth() -> user() -> articles() -> create($content);,從作者的角度進到user中,在到article中去create這筆資料,這麼做的話我們可以很容易地取得user_id並且將資料存入。
那告訴完laravel後,我要怎麼告訴使用者他沒有填到這筆資料呢?其實這個在我們ˊ之前寫blade時就已經寫了,我們到create的blade中去看看resources\views\articles\create.blade.php。
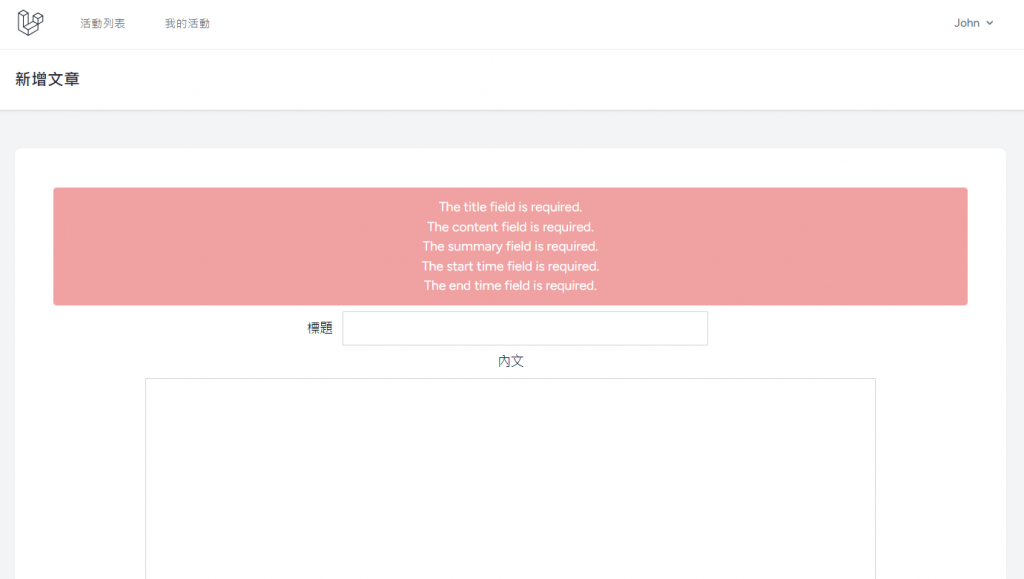
@if($errors->any())
<div class = "error p-3 bg-red-600 text-white font-thin rounded">
<ul>
@foreach($errors -> all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif

這是說如果出現任何錯誤的話,幫我把每一筆都顯示出來,這樣使用者就會很清楚地知道他哪些地方填錯了。但是當我們每一次看到錯誤訊息我們之前所填的資訊都會不見,那這樣如果我打了一篇曠世巨作,但是忘記填標題結果文章就消失了怎麼辦?
為了預防這種憾事發生,我們要在我們填的表格中放入訊息,提示他應該顯示以前的文字{{ old('') }}。我們的想法是讓大家能夠先有一個完整的畫面顯示,之後再去知道後面的原理,於是我們之前在寫blade時我們也已經放進去了。那下面就是我們在create article中有用到的old訊息,這樣你就不用擔心你的絕世文章會因為沒有寫到標題消失了。
<input type = "text" value="{{ old('title') }}" name = "title" class = "w-2/5 border-gray-300 p-2 mx-2">
<textarea name = "content" rows = "20" class = "w-4/5 m-auto border-gray-300 p-2 " >{{ old('content') }}</textarea>
<textarea name = "summary" rows = "5" class = "w-4/5 m-auto border-gray-300 p-2" >{{ old('summary') }}</textarea>
<input type = "date" value="{{ old('start_time') }}" name = "start_time" class = "border-gray-300 p-2 mx-2">
<input type = "date" value="{{ old('end_time') }}" name = "end_time" class = "border-gray-300 p-2 mx-2">
最後我們回到app\Http\Controllers\ArticleController.php將下面的程式放store function中的最後一行,這樣我們在儲存完資料後我們就能夠回到原本的首頁了。
return redirect() -> route('dashboard');
那我們今天就先到這裡了!我們在這邊祝大家中秋節快樂,今天真正要打的程式碼比較少,看完就去多看看月亮吃吃月餅。我們明天要開始介紹blade中用到的css了,希望大家鼓起勇氣不要太害怕前端,和我們互相扶持的走向前方,明天見!掰掰!
