昨天把資料放進資料庫中,在後端遊走了一陣子我們終於要走到前端了,今天我們要來介紹Tailwind Css,看看我們到底是怎麼對前端去做排版的。
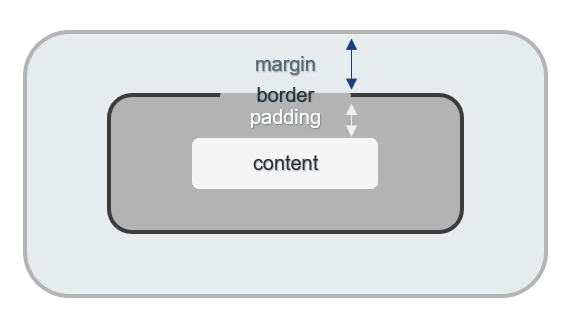
首先我們先來看看css的基本觀念:
那Tailwind 提供了簡單語法讓我們可以輕鬆定義所需:
m — margin
p — padding
border
bg — background
text-{color}
rounded — 圓角
之後在blade中,只需將他放在<>中在 class = ""定義,但是為了做出心中所嚮往的網頁,只有Tailwind Css中定義的屬性可能會有些不夠,那之後我們會告訴大家如何去定義自己所需的所需。
今天介紹了tailwind css的基本定義,即使只有這些也已經能夠讓大家去改變屬性,使得網頁逐漸形成心中所想,這篇比較多介紹類的,若是之後有所遺忘或是需要協助都可以在回來看看,亦或到官網直接查詢,那我們明天要接著前天的進度要寫edit、update,今天休息了一天明天繼續努力,明天見,掰掰!
