昨天介紹了 Property Wrapper 和 @State 之後,今天要來介紹另外兩個 Property Wrapper,分別是在介紹 @State 時有提到的 @Binding 和 @Environment。
首先來介紹 @Binding,@Binding 通常這是用來傳遞對一個 value type 資料做修改的方法。
而 @Binding 內包含兩個閉包,分別是:
get: () -> Value
set: (Value) -> Void
get 的話,它會回傳一個 value,另一個 set 是需要提供一個 value 給它,然後會對這個 value 進行一些操作,可以發現 @Binding 是一個可以傳遞的計算屬性。
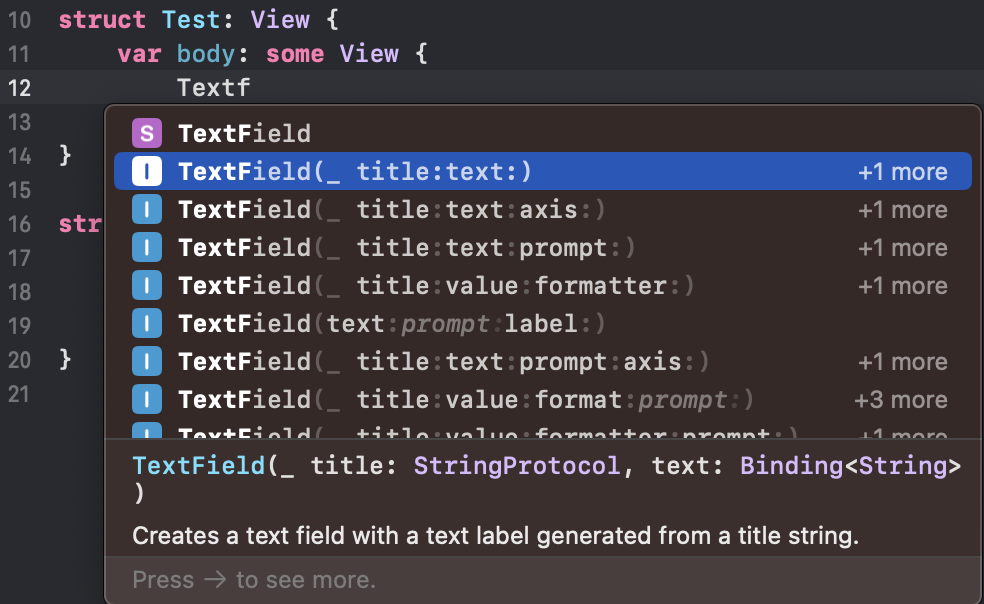
而在 SwiftUI 中,有些元件的操作需要使用到 @Binding,舉個例子,像是 TextField、Toggle 等。這些元件在使用時需要一個變數跟元件綁定再一起,這樣才能取的元件的值。
以 TextField 為例:


還記得上一篇提到的 @State 嗎?@State 的 $ 符號的屬性恰好是 @Binding,所以這裡就能使用這個類型,搭配上 @State 的效果,可以完成改變值得同時改變畫面。
接下來介紹的是 @Enviornment,可以把它當成是一個環境變數,會在 App 啟動時設定好,也能在它的值有更新時,自動通知有關聯的畫面一起做更新。
還有 @Environment 有個特性就是只能 get,不能 set。
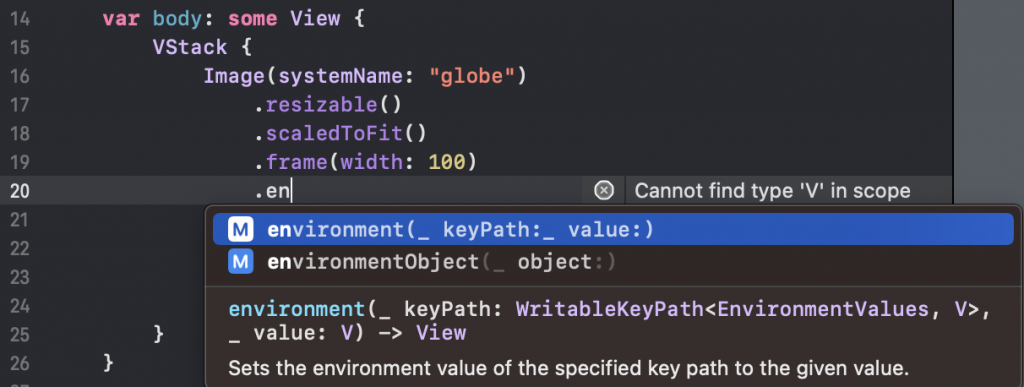
不過我們還是能透過 .environment 這個 modifier 來覆蓋原有的值,注意,這裡說的是覆蓋,不是改變,兩者有什麼差別呢?還記得之前介紹 modifier 時有提到的特性吧,這裡同理。

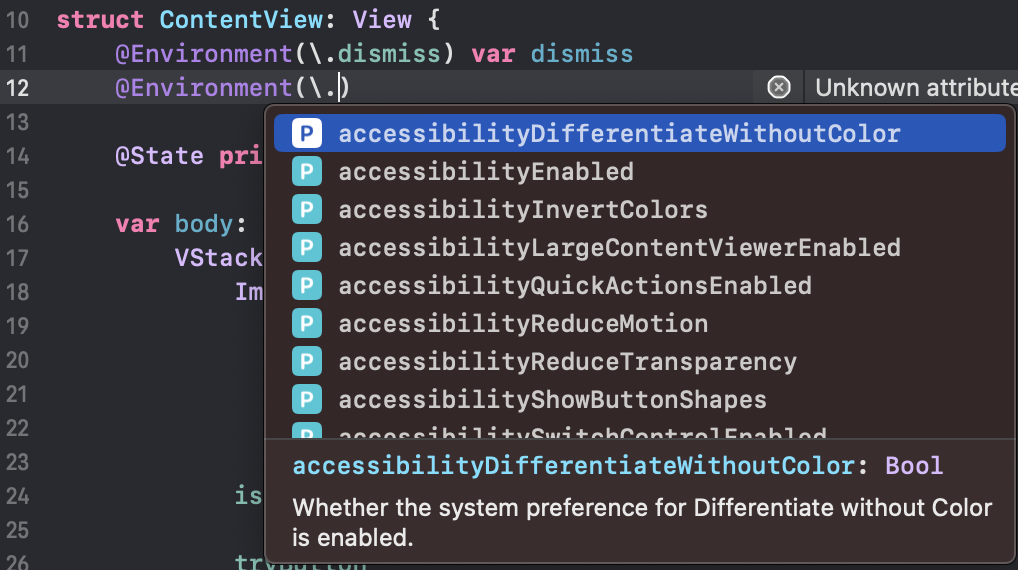
而 @Environment 的啟動方式是放入一個 EnvironmentValues 的 Keypath,是不是不太能理解,其實就是在 Apple 提供的 EnvironmentValues 找到你要的那個的 Keypath 就好,具體就像下圖中那樣。

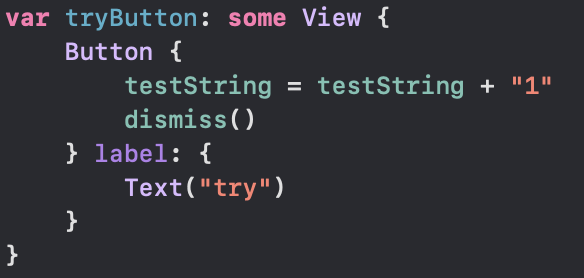
然後來介紹一下我最常用的 @Environment,就是這個 dismiss,這個 dismiss 主要的功能也就是關閉彈出視窗,用法也還算簡單,在想要觸發的地方打上 dismiss() 就好,不過這部分還是自己去實作一次看看比較好瞭解。

那今天的部分就介紹到這裡,明天來提一下資料持久化吧。
