上篇我們提到 Ruby on Rails 的設計原則,今天來點 MVC,看看 Rails 在這樣的模式下是如何運作的!
MVC(Model View Controller)是一種軟體架構模式,用於組織和分離應用程式的不同部分,以實現更好的代碼結構和可維護性,這樣的設計概念是以 關注點分離(Separation of Concerns) 為基礎,將應用程式分拆成不同功能層 (layer) 或程式碼模組 (module),讓每個區塊有各自的關注點,彼此分工合作。
Model, View, Controller 便是歸屬於不同的部門,每個部門各自負責不同的關注點,而,Ruby on Rails(RoR)就是一個運用 MVC 架構的 Web Framework(網站應用程式框架)。
Model: Model(模型)負責處理應用程式的數據邏輯和數據存儲,簡單來說就是跟資料庫溝通,負責從資料庫取出必要的資料,Model 是應用程式的核心數據結構,並處理數據的檢索、存儲和處理。
View: View (視圖) 負責管理畫面的呈現。將數據呈現給用戶,以便用戶可以看到和操作數據。
Controller: Controller(控制器)是 Model(模型)和 View (視圖) 之間的中間人,負責接收用戶的輸入,處理用戶的請求,然後將相關數據傳遞給 Model(模型)進行處理,然後將處理結果返回給 View (視圖) 以供呈現。
在 Controller 上會設置不同的 action (動作),有點像遙控器上的按鈕,只要觸發了不同的 action,Controller 就會啟動後續的行為。
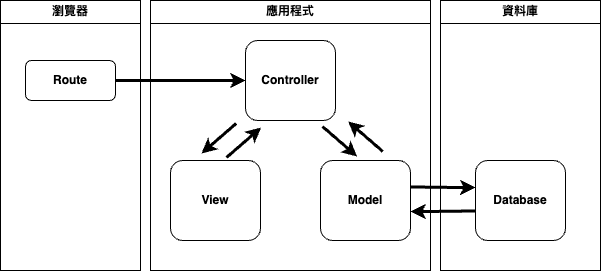
用一張簡易的示意圖來說明整個運作原理:

Ruby on Rails 中的 MVC 結構,我們透過定義一個 show 的方法,來看看 MVC 架構的一小部分:
Book Model(模型),驗證必須要存在的書名以及驗證頁數和價格的有效性。# app/models/book.rb
class Book < ApplicationRecord
validates :bookname, presence: true
validates :page, presence: true, numericality: { greater_than: 0 }
validates :price, presence: true, numericality: { greater_than: 0 }
end
<!-- app/views/books/show.html.erb -->
<article>
<h1><%= @book.bookname %></h1>
<section>
<div>
<h2>Description</h2>
<%= @book.description %>
</div>
<div>
<h2>Page</h2>
<%= @book.page %>
</div>
<div>
<h2>Price</h2>
<%= @book.price %>
</div>
</section>
</article>
BooksController 來處理用戶的請求,當用戶訪問書籍相關資訊頁面時,Controller(控制器)的 show 方法被調用。從 URL 中獲取書籍的 :id,然後使用 Book Model(模型)來查找相應的書籍。最後,將找到的書籍數據傳遞給 View(視圖),以呈現給用戶。# app/controllers/books_controller.rb
class BooksController < ApplicationController
def show
@book = Book.find(params[:id])
end
end
這樣的分離設計使程式碼更具可讀性、可維護性和可擴展性;讓我們可以專注於不同方面的開發,同時確保應用程序的不同部分能夠協同工作。
今天的 MVC 在此告一段落,我們下篇待續~
參考資料:
文章同步於個人部落格:Viiisit!(歡迎參觀 ୧ʕ•̀ᴥ•́ʔ୨)
