USER -> CDN Server -> EC2
使用 CDN 服務可以降低網站流量,也可以讓離伺服器很遠的人打開網站變快,還可以讓 IP 不要暴露在網路上,防火牆設定把非來自 CDN Server 的訪問通通擋掉
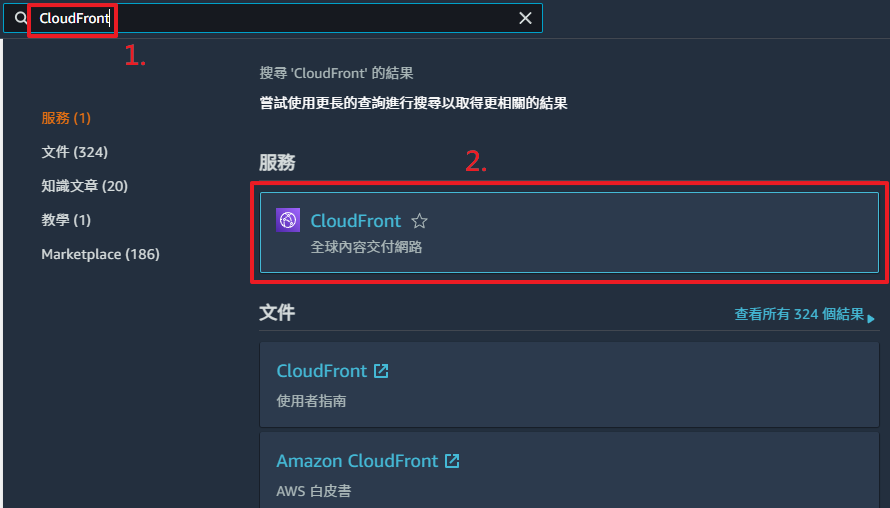
首先在主控台搜尋「CloudFront」,然後點選 CloudFront 的服務
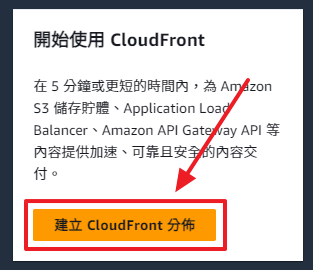
只後會跳轉到 CloudFront 的介紹頁面,右邊有個「建立 CloudFront 分佈」
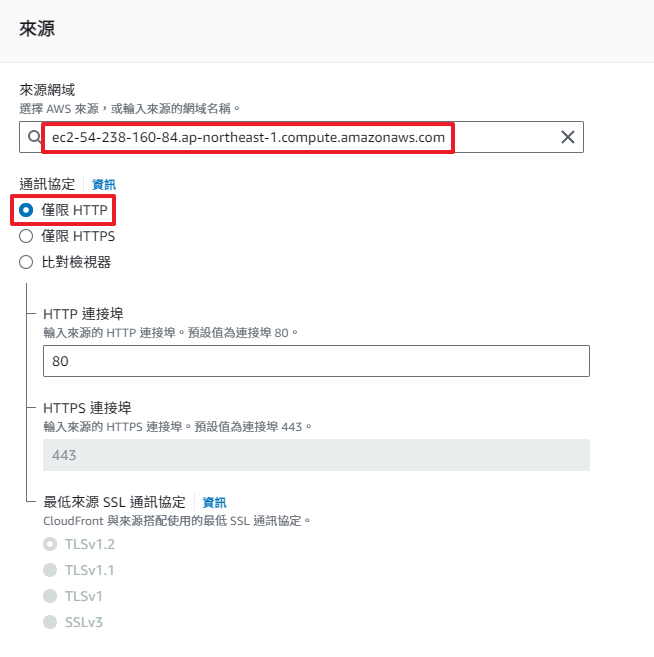
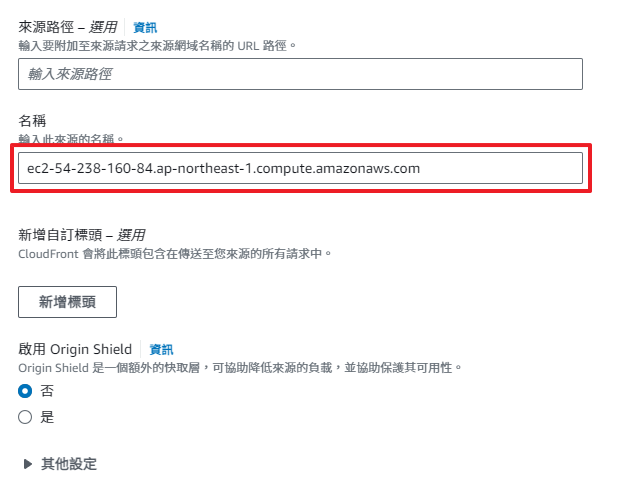
來源就是原始資料是放在哪裡,這裡沒辦法填 ip,我先用 EC2 預設的網址試試看,如果要用 HTTPS 連到 EC2 的話要另外設定 DNS,再把 EC2 的網址替換掉,因為 EC2 的網址沒辦法簽憑證
名稱可以改成別的,建立以後不可修改,其他不用動
預設快取行為也不用改
要允許對 CDN Server 發出哪些 HTTP 請求,就選全部
把 GET、HEAD 還有 OPTION 設定成要快取
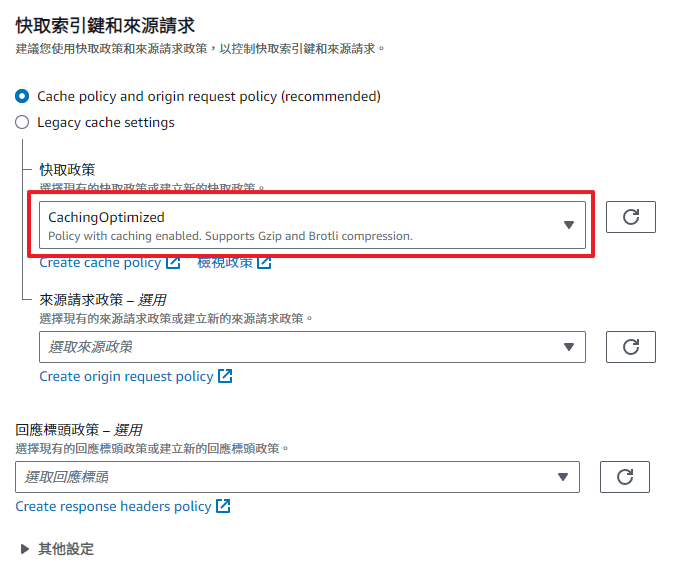
快取政策選第一個「快取最佳化」
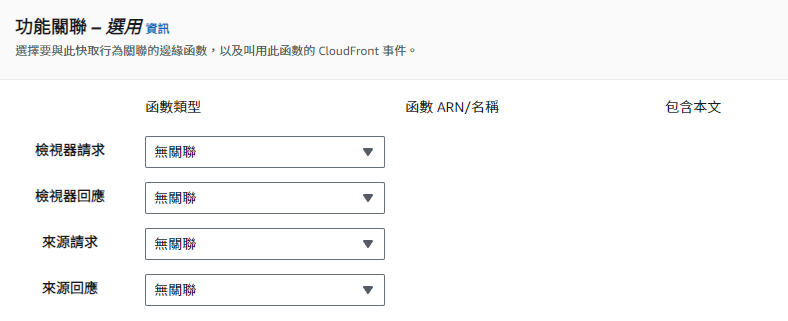
功能關聯是設定一些事件驅動函式的地方,可以不用動
不要啟用安全保護,AWS WAF 要另外付費,我先不要
備用網域名稱是使用者看到的網址,然後要幫這兩個網址請求一個憑證,這個好方便阿,前幾天用 Certbot 搞半天,這個一下就設定好了
這邊不用改,最後按下「建立分佈」
這樣就成功建立啦
部屬需要一下子,大約 3~5 分鐘,可以點開網址看看有沒有出現畫面
或是用 curl 戳戳看也可以
還有要把 DNS 指到 CDN Server
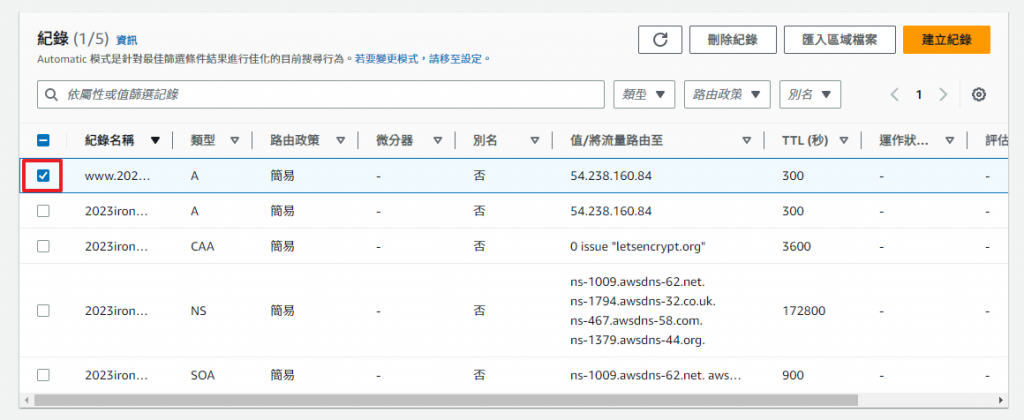
選擇要修改的 DNS 紀錄
右邊會出現詳細資訊,按一下「編輯紀錄集」
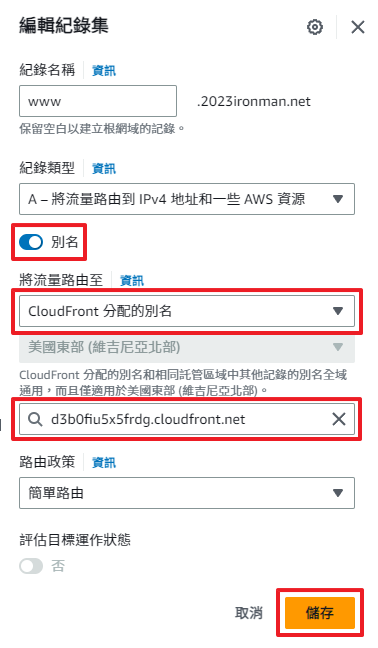
紀錄類型維持在 A,把別名打開,別名是設定成 Amazon 服務的意思,流量導向選 CloudFront,然後選剛剛建立的 CloudFront 網址,最後按下儲存
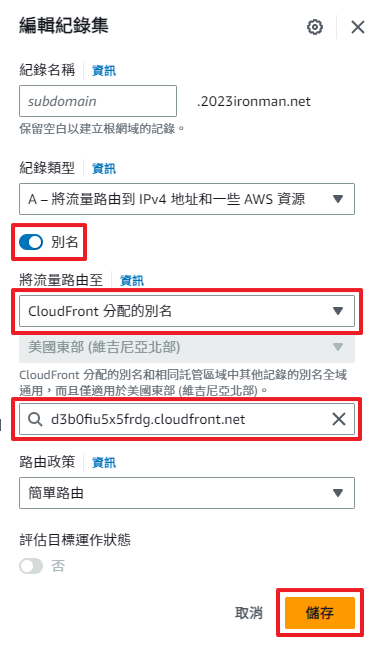
沒有 www 的這個也是一樣
現在再打開網址,就會變成 CDN Server 的 IP 囉
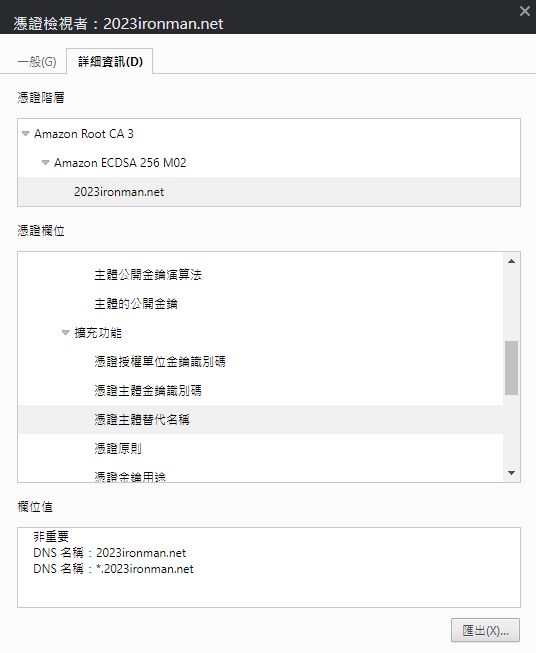
還有剛剛申請的 Amazon 憑證