昨天試了一下把 Laravel 專案直接用 Container(容器)運行,發現網頁非常非常的慢,重新整理要花超過 10 秒才會出現畫面
查了一下資料發現這是因為這一大堆檔案會從 Windows 的檔案系統同步到 WSL 的檔案系統中,這個過程會花費非常長的時間,唯一的解法是直接將專案放在 WSL 中運行
這邊補充說明一下,其實在 Windows 中是沒辦法使用 Linux Container 的,因為 Container(容器)本身只是一個檔案系統,它並沒有作業系統的核心,也就是說 Windows Container 只能跑在 Windows 上,Linux Container 只能跑在 Linux 上,Docker 是利用了 WSL 才讓 Linux Container 看起來能夠跑在 Windows 上的
在安裝之前先來檢查一下終端機會不會出現亂碼,用 Git Bash 作為終端機使用輸入 wsl 相關指令時,會無法顯示中文,像是以下這樣
wsl --status

跟之前一樣,在前面加上 winpty,這樣就能正常顯示了
winpty wsl --status

每次都要加有點麻煩,我們可以在 ~/.bashrc 中設定 alias
code ~/.bashrc
在檔案中加入這一行,然後重開終端機
alias wsl="winpty wsl"

現在再輸入指令,就會是正常顯示囉
wsl --status

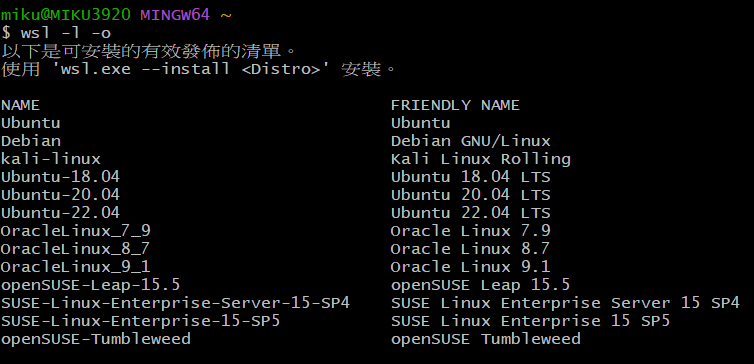
輸入 wsl --list --online 或 wsl -l --o 可以查看所有可以安裝的 WSL
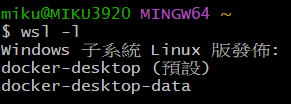
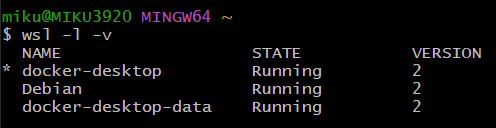
輸入 wsl --list 或 wsl -l 可以查看已經安裝的 WSL,可以看到 Docker 使用的兩個 Linux 系統
現在可以來安裝 Linux 系統了,如果不加 Debian 的話,預設是安裝 Ubuntu,至於要安裝哪個就看個人喜好囉
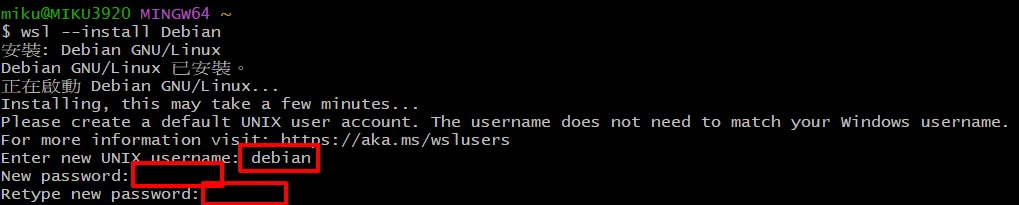
wsl --install Debian

安裝好後會要求輸入使用者名稱,可以隨便取 admin 之類的,還有要輸入兩次密碼,黑黑的是因為會隱藏,不是被我遮掉了,輸入完直接按 Enter 就行了,如果輸入錯誤會要求重新輸入
成功會像這樣直接進到裡面
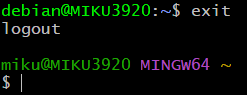
輸入 exit 可以退出
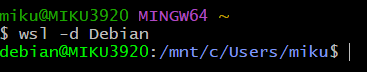
輸入 wsl -d Debian 可以進入指定的 Linux 系統
預設啟動的是 docker-desktop
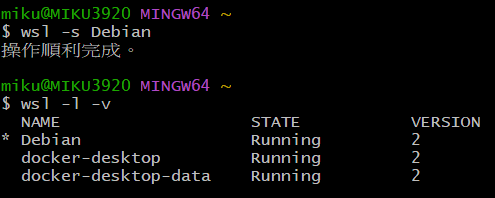
我們來修改一下預設的 WSL 系統
wsl -s Debian

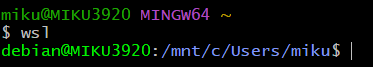
現在只要輸入 wsl 就能進到 Debian 囉
首先要安裝這個 WSL 擴充功能
https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.remote-wsl
或是裝這個包含 WSL、SSH 的安裝包
https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.vscode-remote-extensionpack
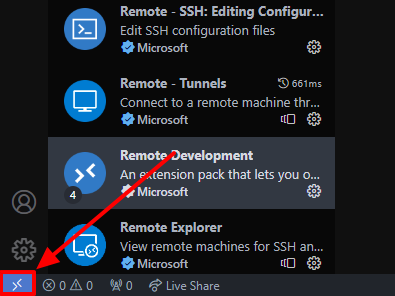
點一下 VScode 左下角的這個按鈕
然後選擇連線至 WSL
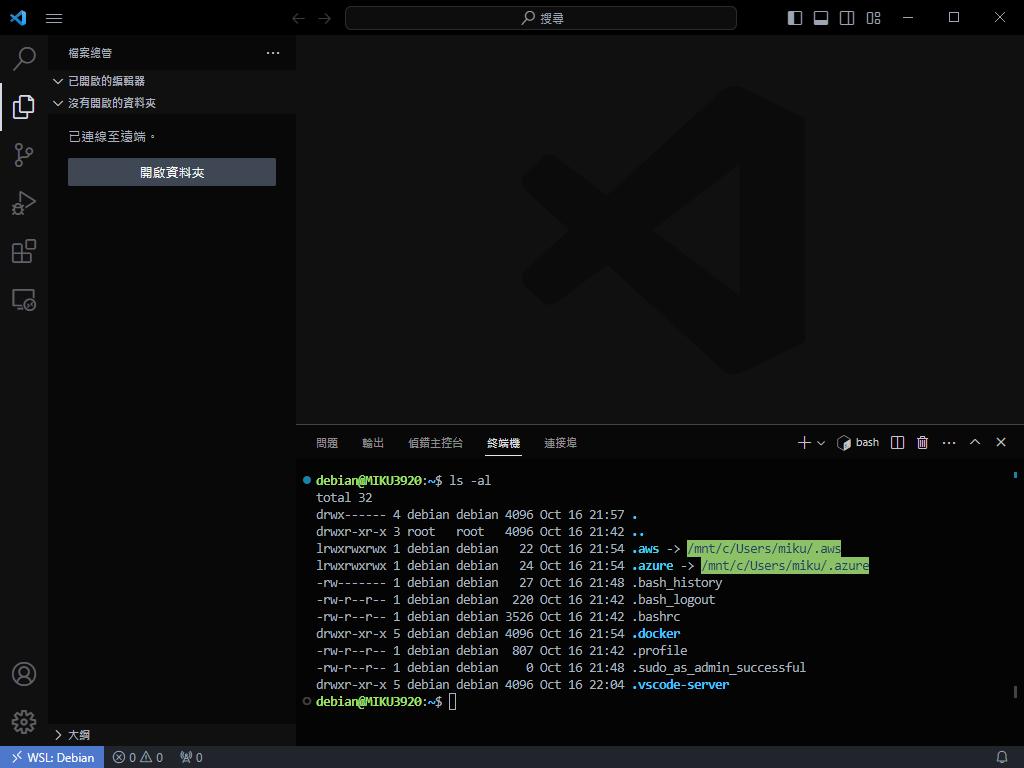
現在就能直接用 VSCode 在裡面開發啦
也可以在終端機輸入 code 指令把 VSCode 打開
這預設的 command line 真的好討厭,擠成一起超難截圖的,馬上來把它改掉
在 WSL 中輸入
code ~/.bashrc
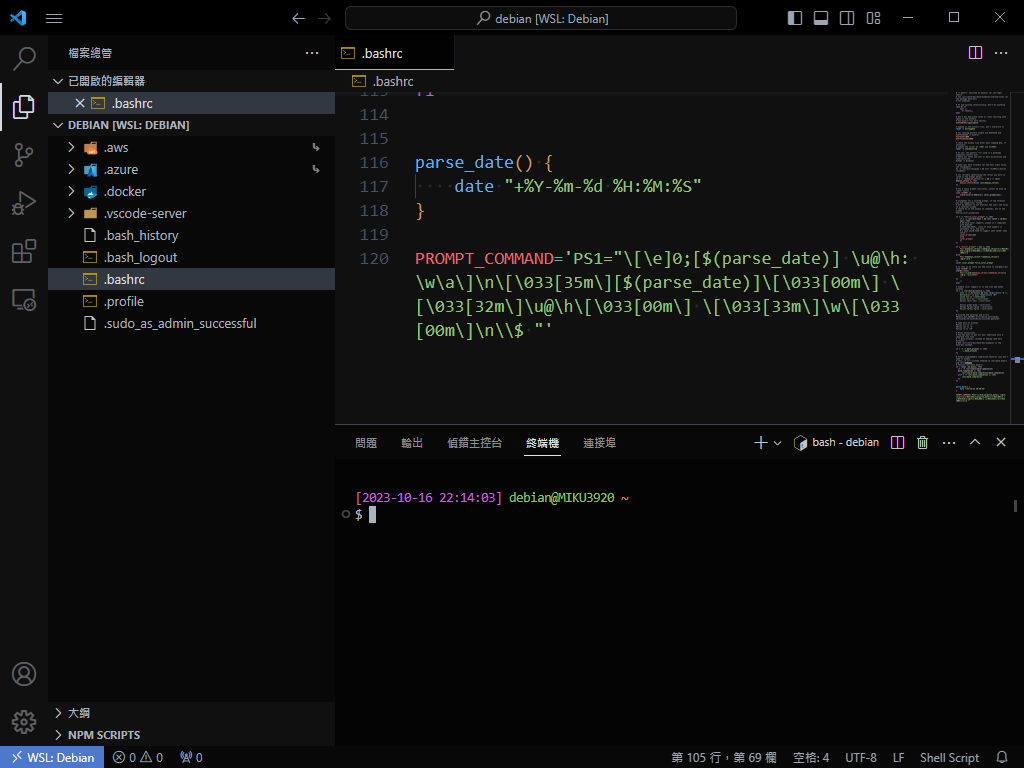
把這段貼到檔案最後面
parse_date() {
date "+%Y-%m-%d %H:%M:%S"
}
PROMPT_COMMAND='PS1="\[\e]0;[$(parse_date)] \u@\h: \w\a\]\n\[\033[35m\][$(parse_date)]\[\033[00m\] \[\033[32m\]\u@\h\[\033[00m\] \[\033[33m\]\w\[\033[00m\]\n\\$ "'
重開終端機,現在好多了
結果想一想還是繼續寫好了,自己研究個半天找到答案不分享出來感覺就怪怪的,而且這些的東西都非常的新,網路上資料也沒有很多,遇到問題可能會找不到答案,我還是繼續把這個系列完成好了,繼續加油!
